- 柱状图
- 生成柱状图
- 数据准备
- 生成柱状图
- 生成柱状图流程
- 普通柱状图画法
- 胶囊柱状图画法
- 编辑柱状图
- 柱状图设置
- 柱状图样式
- 柱状图说明
- 折线图
- 生成折线图
- 数据准备
- 生成折线图
- 生成折线图流程
- 普通折线图画法
- 区域折线图画法
- 编辑折线图
- 折线图数据设置
- 折线图样式设置
- 折线图说明
- 饼图
- 生成饼图
- 数据准备
- 生成饼图
- 生成饼图流程
- 图表画法
- 编辑饼图
- 饼图数据设置
- 饼图样式设置
- 饼图说明
- 生成单值百分比饼图
- 数据准备
- 生成单值百分比饼图
- 生成折线图流程
- 图表画法
- 编辑单值百分比饼图
- 单值百分比饼图数据设置
- 单值百分比饼图样式设
- 单值百分比饼图说明
- 轮播图
- 生成轮播表
- 数据准备
- 生成轮播表
- 生成轮播表流程
- 图表画法
- 编辑轮播表
- 轮播表数据设置
- 轮播表样式设置
- 轮播表说明
- 状态图
- 生成状态卡片
- 数据准备
- 生成状态卡片
- 图表画法
- 编辑状态图
- 状态图数据面板说明
- 状态图样式设置
- 状态图标记点的设置
- 数字翻牌器
- 生成数字翻牌器
- 数据准备
- 生成数字翻牌器
- 生成数字翻牌器流程
- 图表画法
- 编辑数字翻牌器
- 数字翻牌器数据设置
- 数字翻牌器样式设置
- 数字翻牌器说明
- 仪表图
- 生成仪表图
- 数据准备
- 生成仪表图
- 图表画法
- 编辑仪表图
- 仪表图范围和指标说明
- 仪表图样式设置
- 编辑仪表图
- 仪表图范围和指标说明
- 仪表图样式设置
- 飞线地图
- 飞线地图说明
- 省级飞线地图
- 中国省份飞线地图
- 中国城市飞线地图
- 世界飞线地图
- 世界中国飞线地图
- 生成飞线地图
- 数据准备
- 生成飞线地图
- 生成中国城市飞线地图的流程
- 编辑飞线地图
- 飞线地图数据设置
- 飞线地图样式设置
- 飞线地图说明
- 生成省份飞线地图
- 数据准备
- 生成省份飞线地图
- 图表画法
- 注意
- 编辑省份飞线地图
- 省份飞线地图数据设置
- 省份飞线地图样式设置
- 填充地图
- 填充地图说明
- 城市填充地图
- 省级填充地图
- 中国省份填充地图
- 中国城市填充地图
- 世界填充地图
- 世界中国填充地图
- 生成填充地图
- 数据准备
- 生成填充地图
- 图表画法
- 编辑填充地图
- 填充地图数据设置
- 填充地图样式设置
- 填充地图说明
- 色块图
- 生成色块图
- 数据准备
- 生成色块图
- 图表画法
- 编辑色块图
- 色块图数据设置
- 色块图样式设置
- 拓扑图
- 生成拓扑图
- 数据准备
- 生成拓扑图
- 图表画法
- 提醒
- 编辑拓扑图
- 拓扑图数据编辑面板说明
- 拓扑图样式设置
柱状图
生成柱状图
数据准备
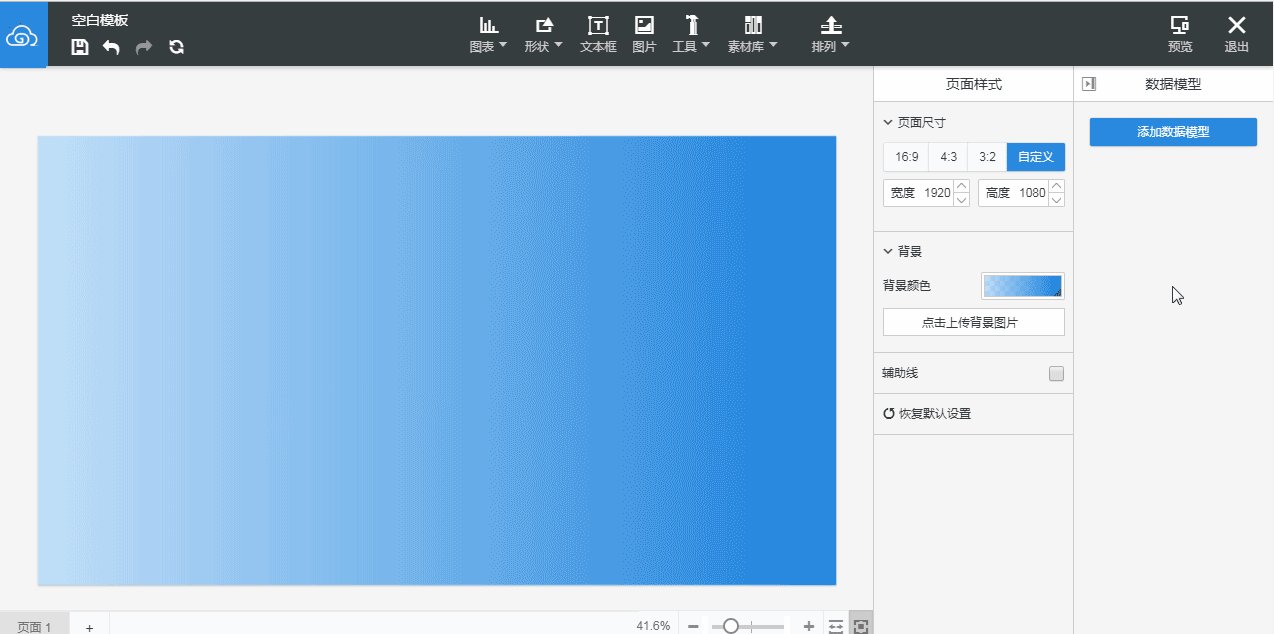
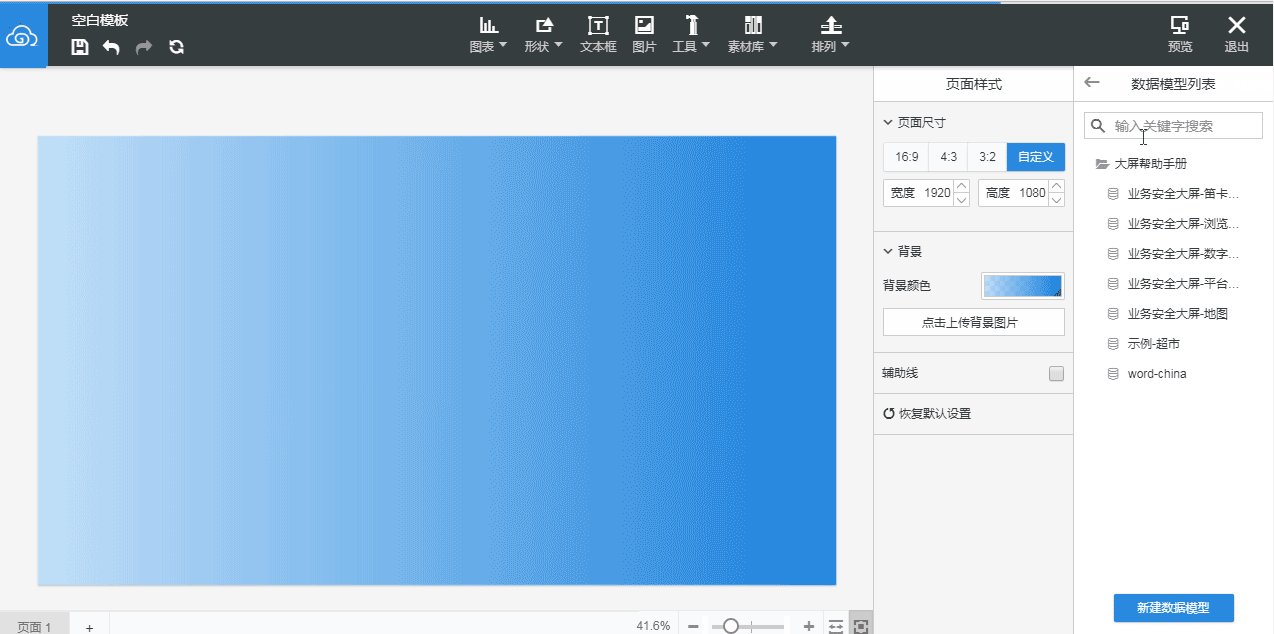
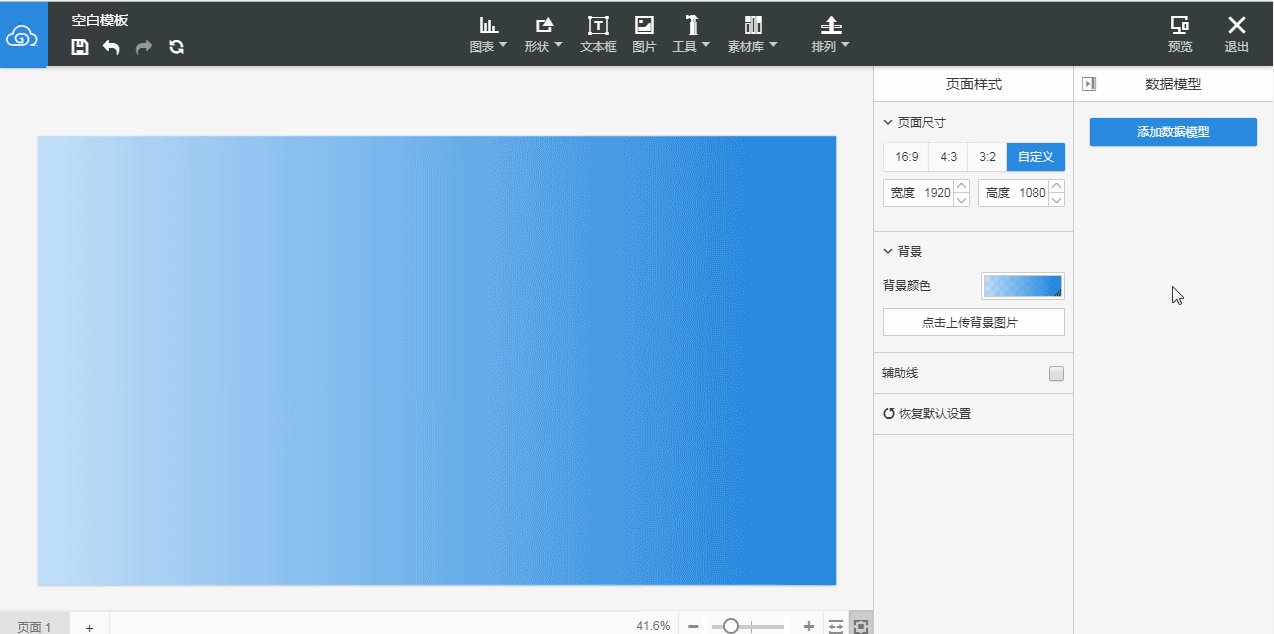
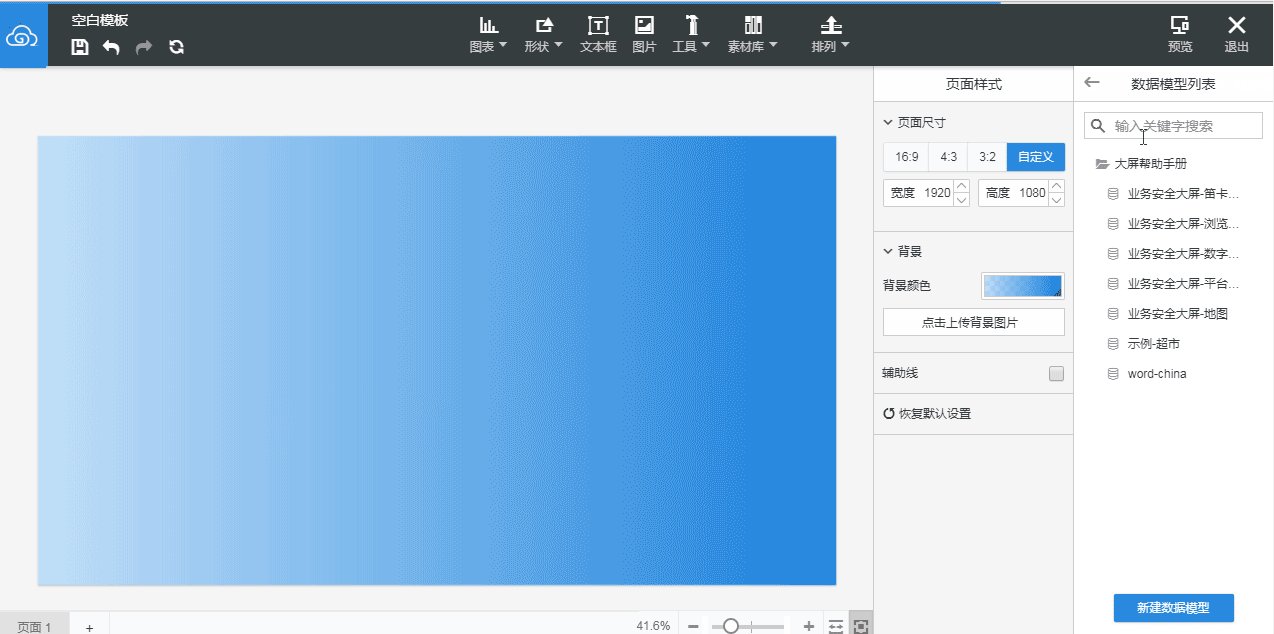
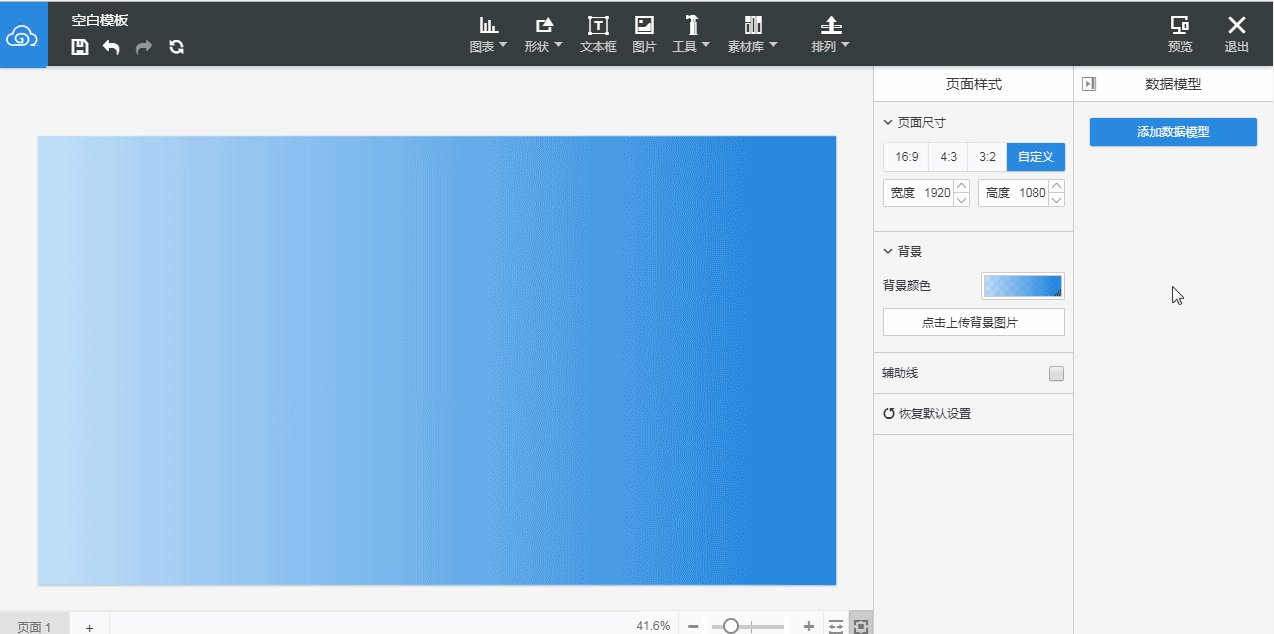
1.点击添加数据模型
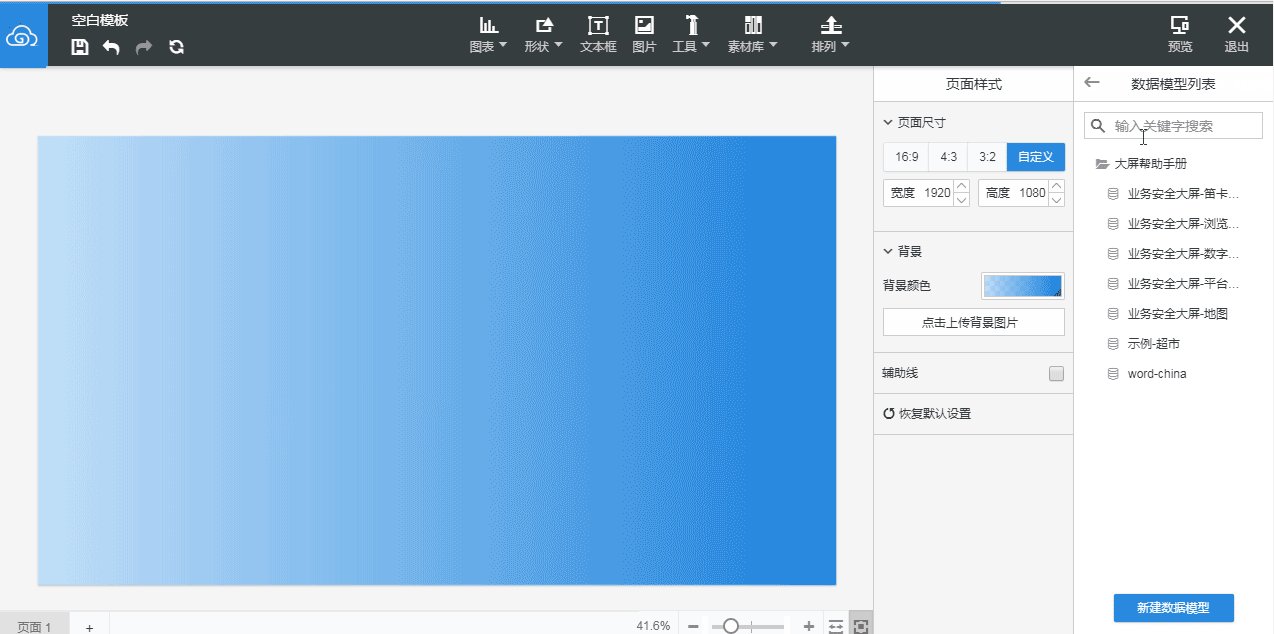
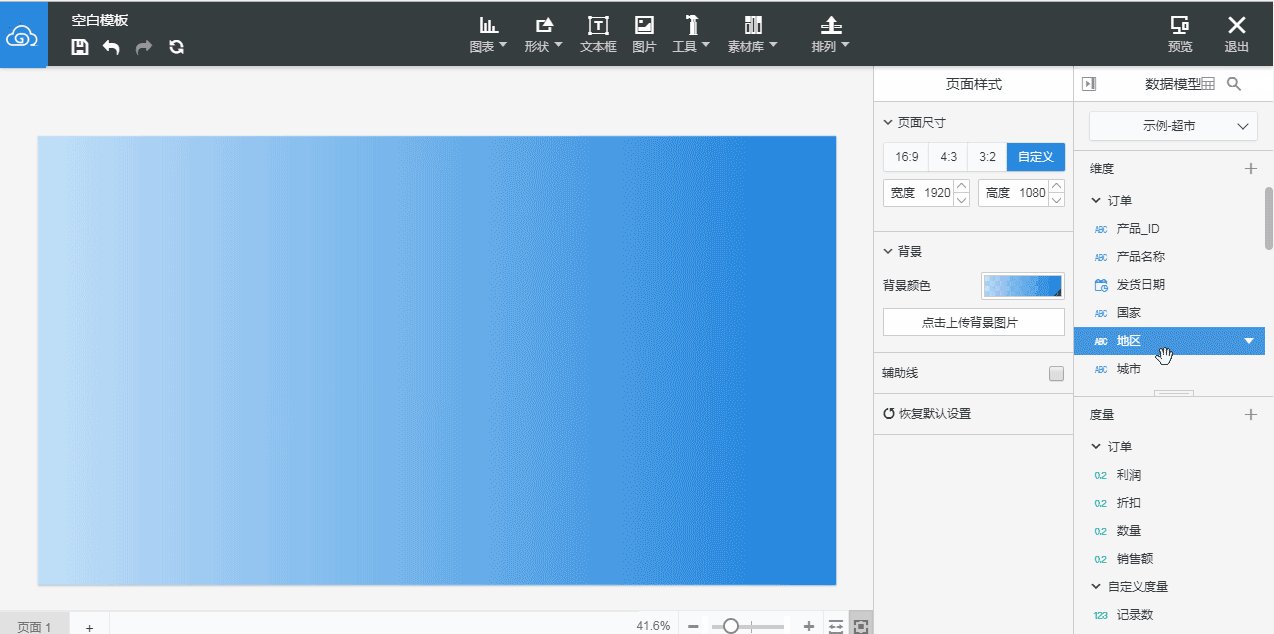
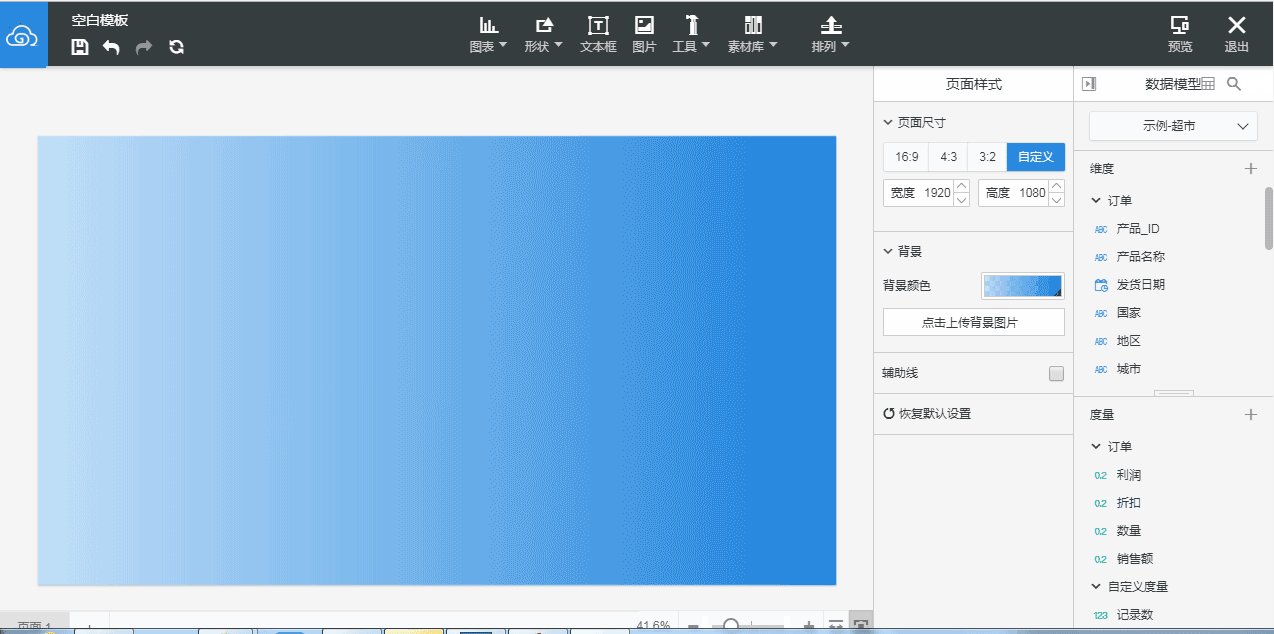
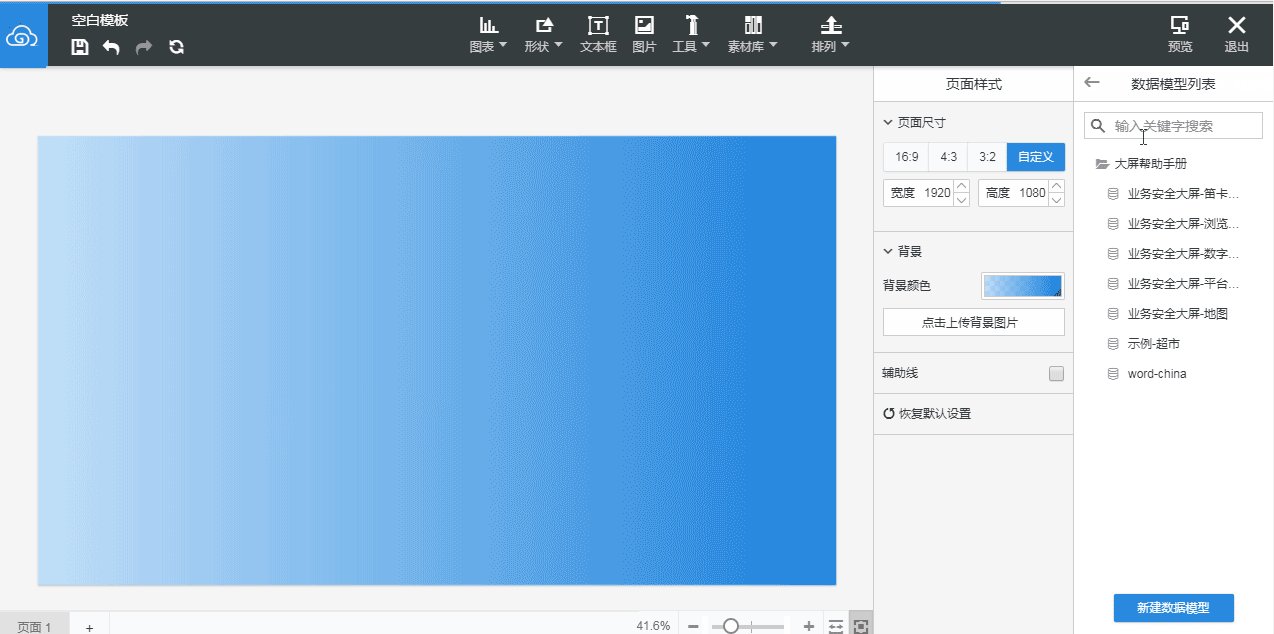
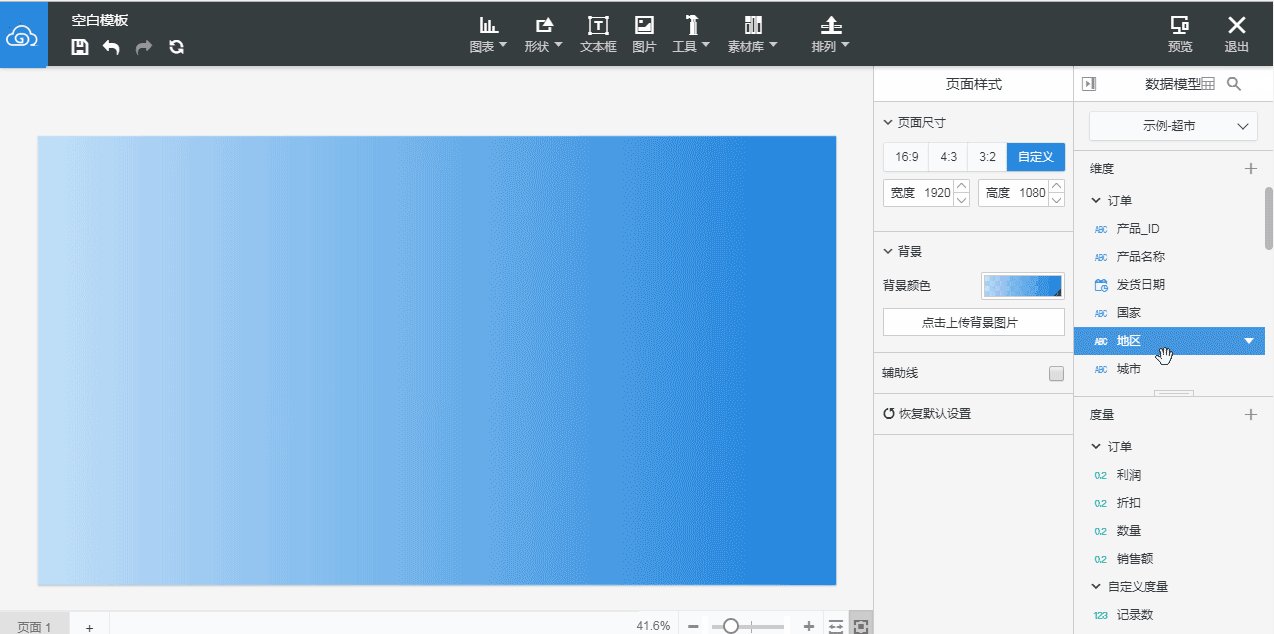
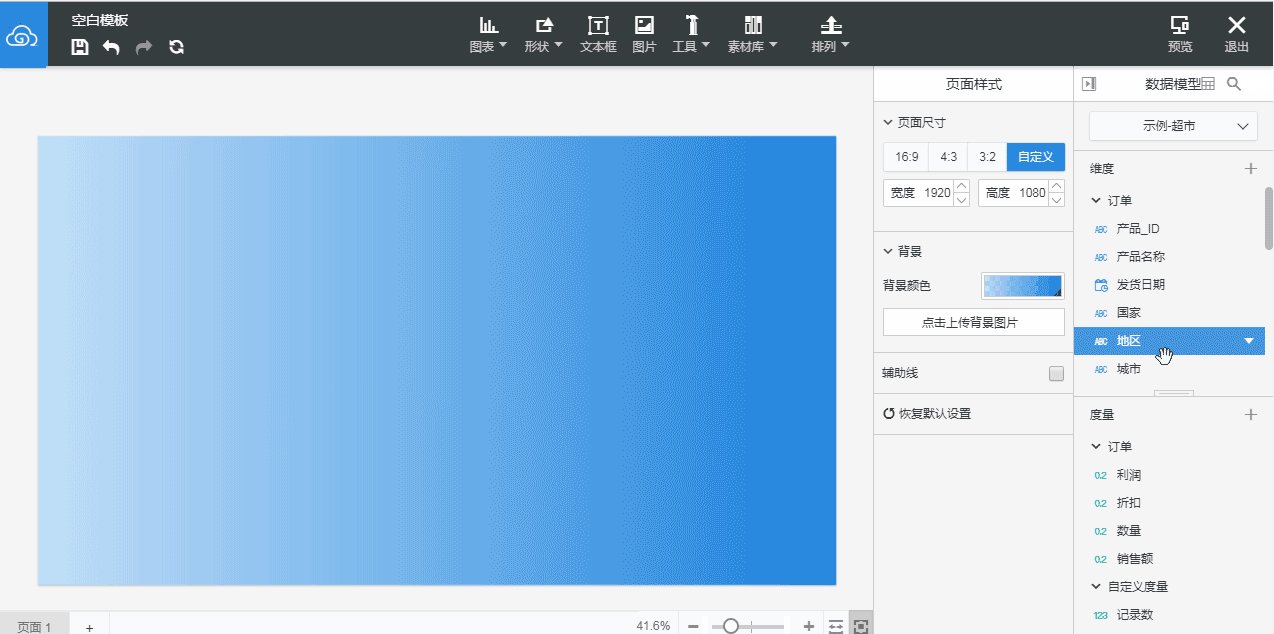
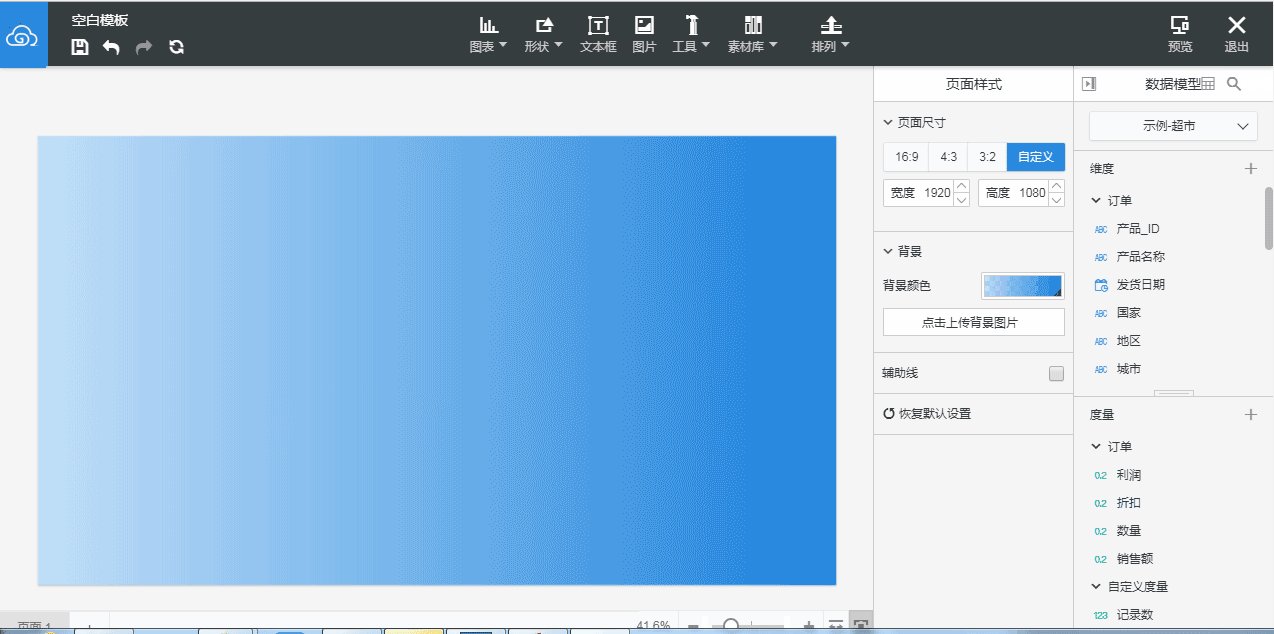
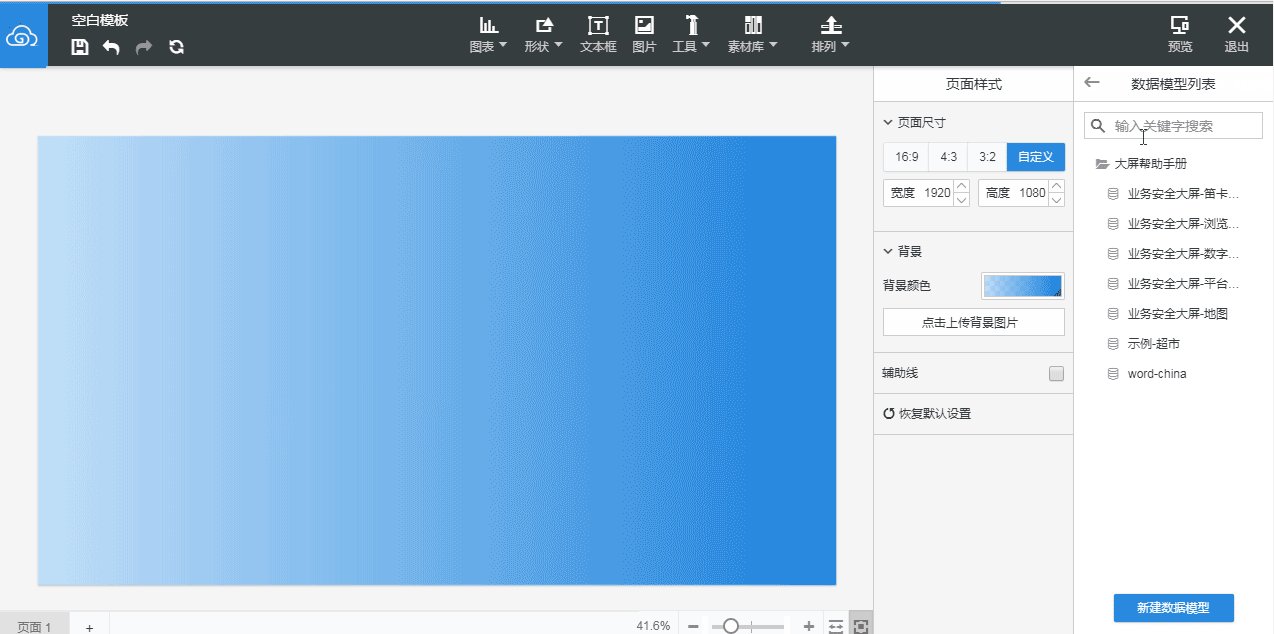
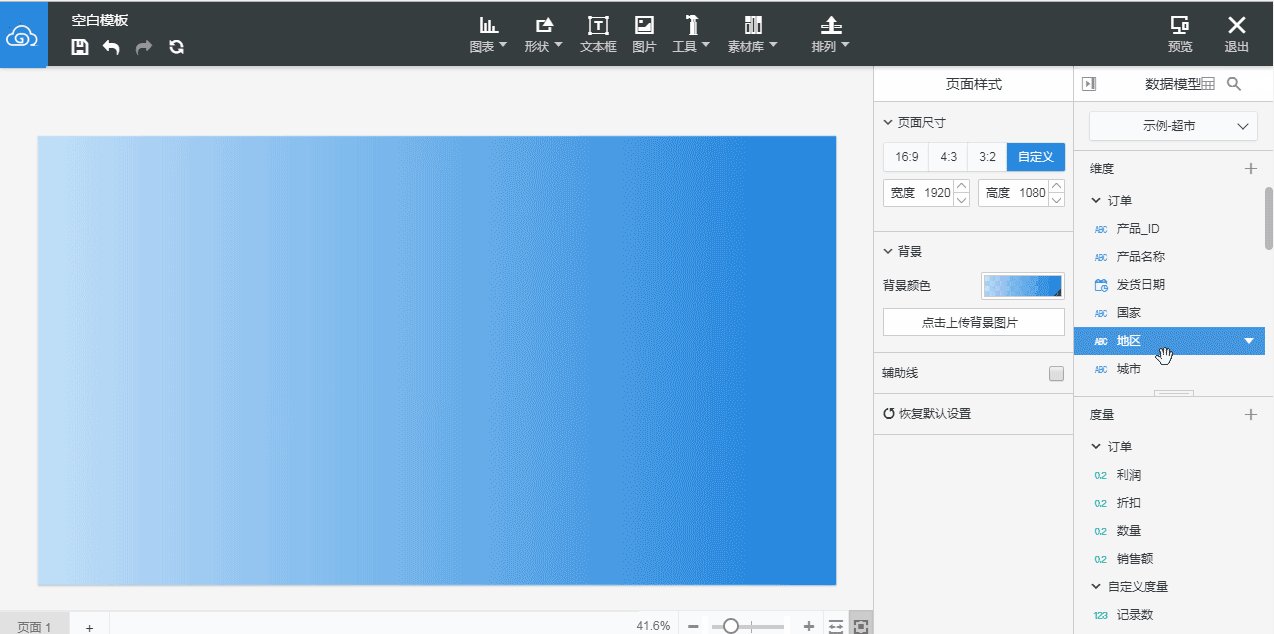
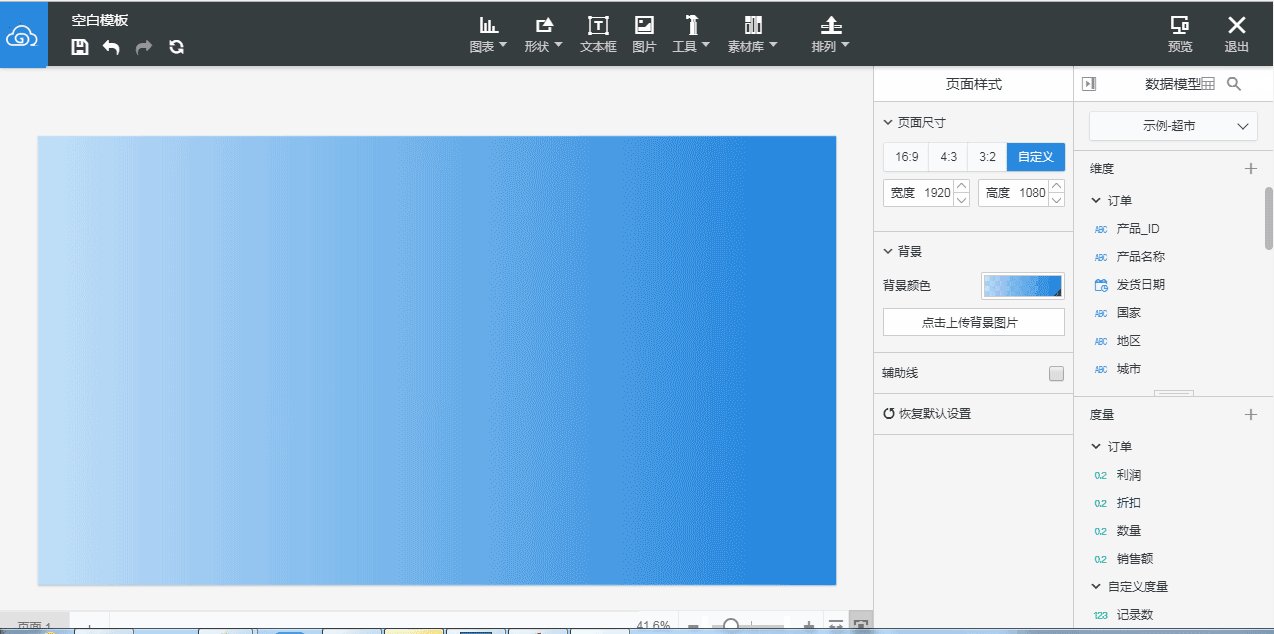
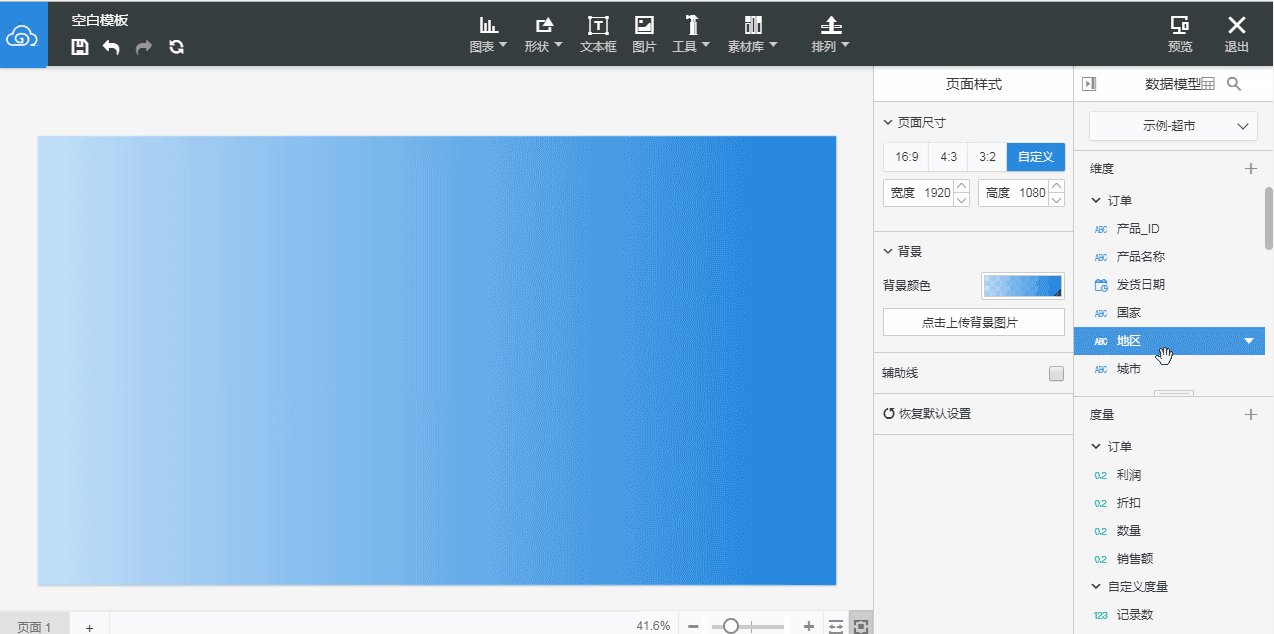
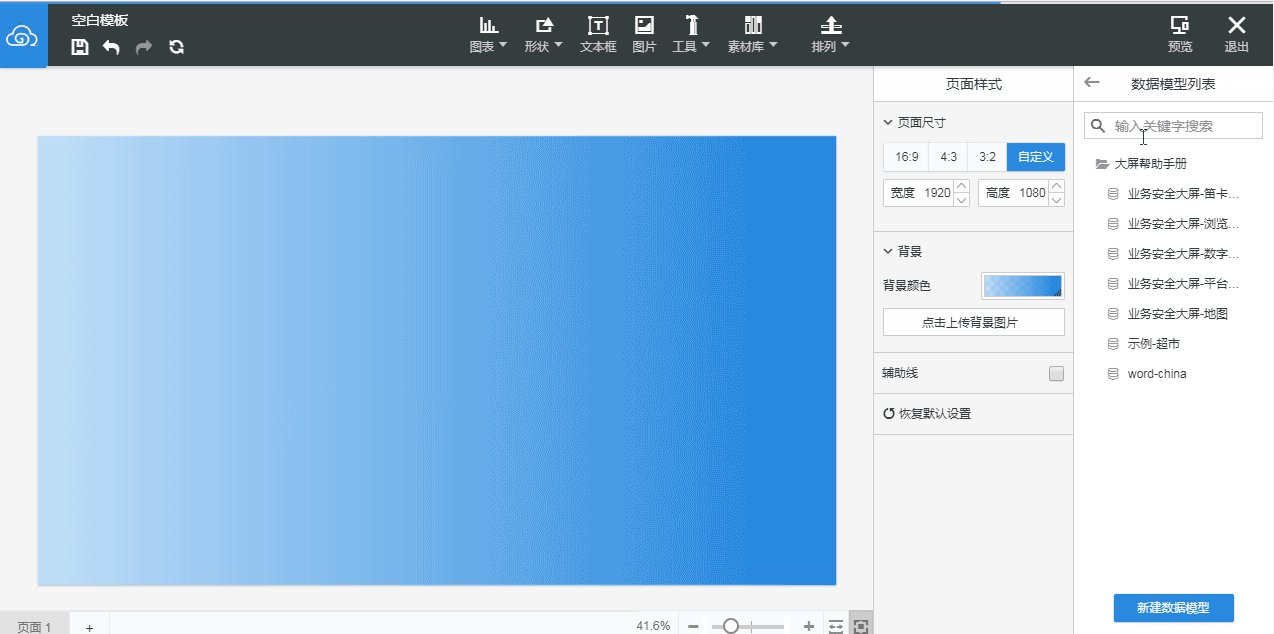
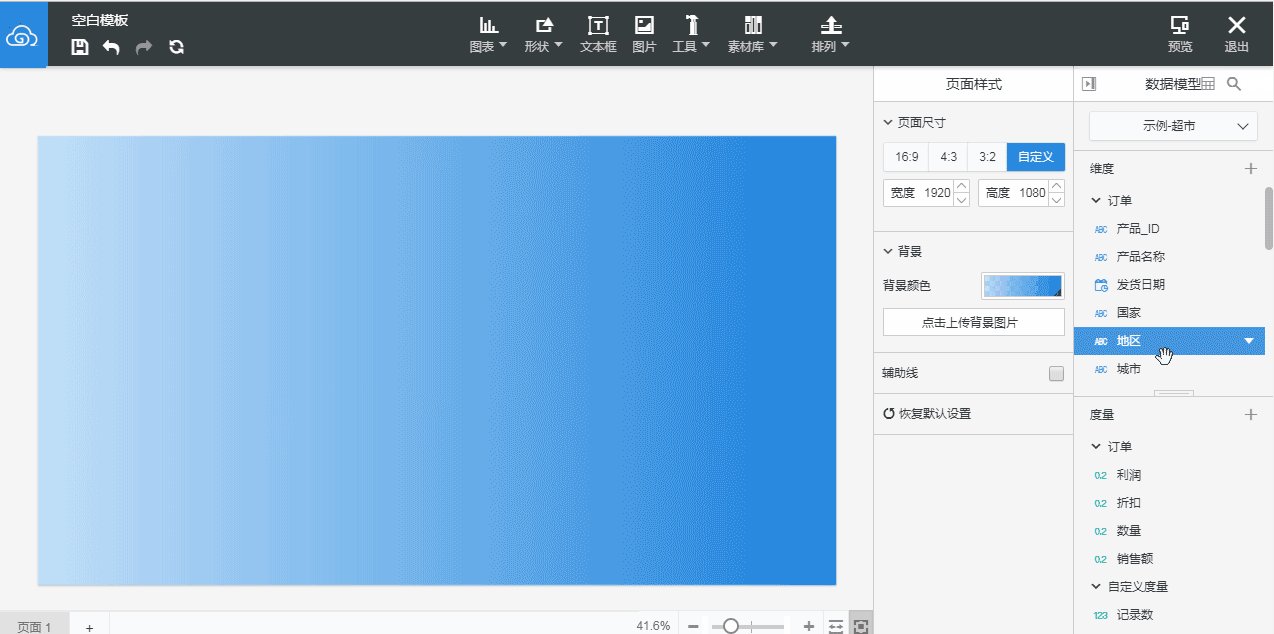
2.选择数据模型

生成柱状图
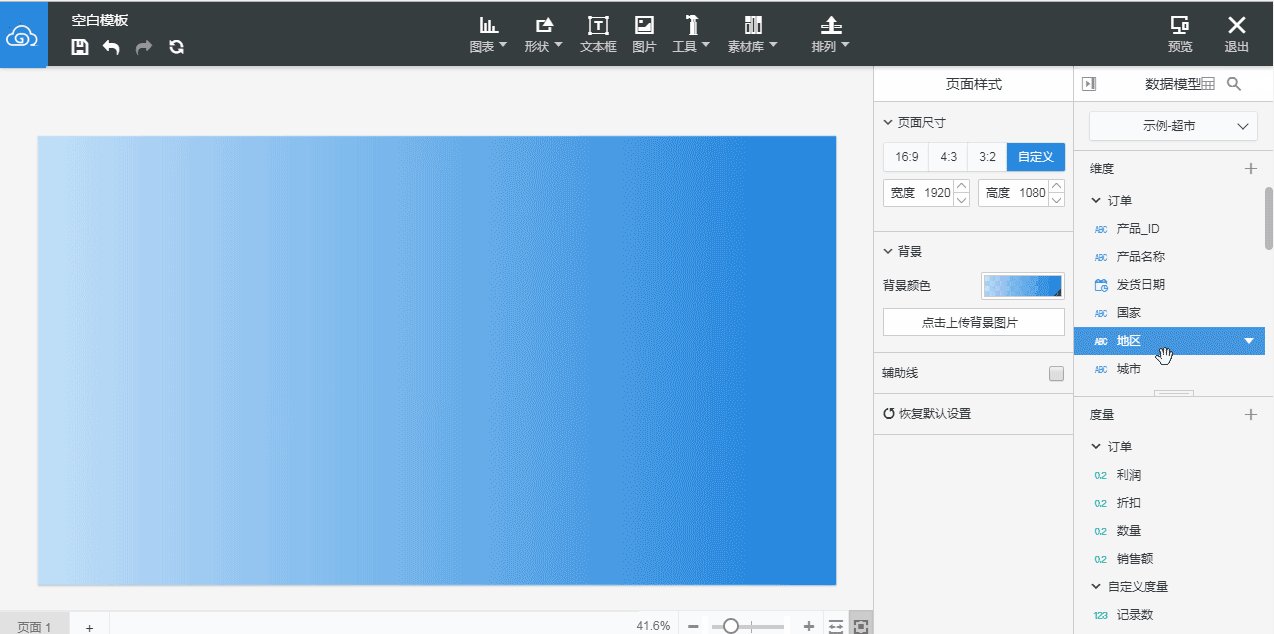
比如:需要看“每个地区的销售额”柱状图
将涉及到2个字段:维度“地区”,度量“销售额”
生成柱状图流程
生成柱状图的流程如下:

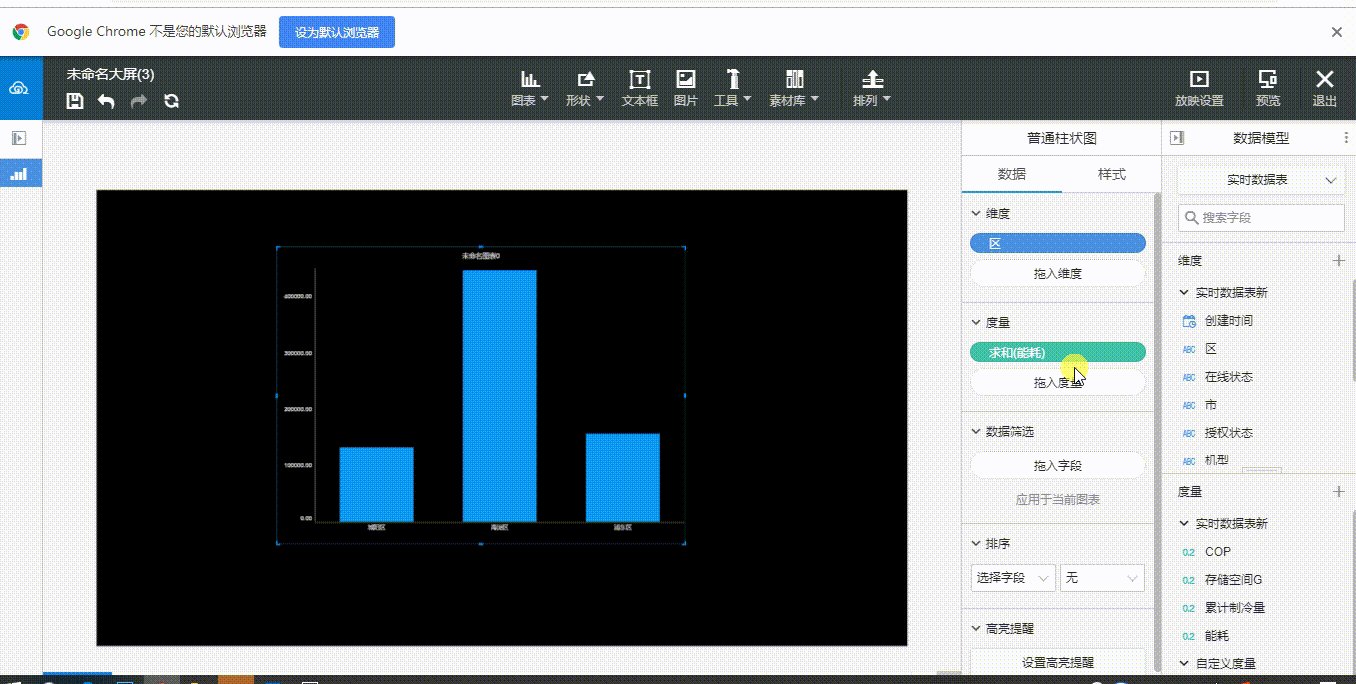
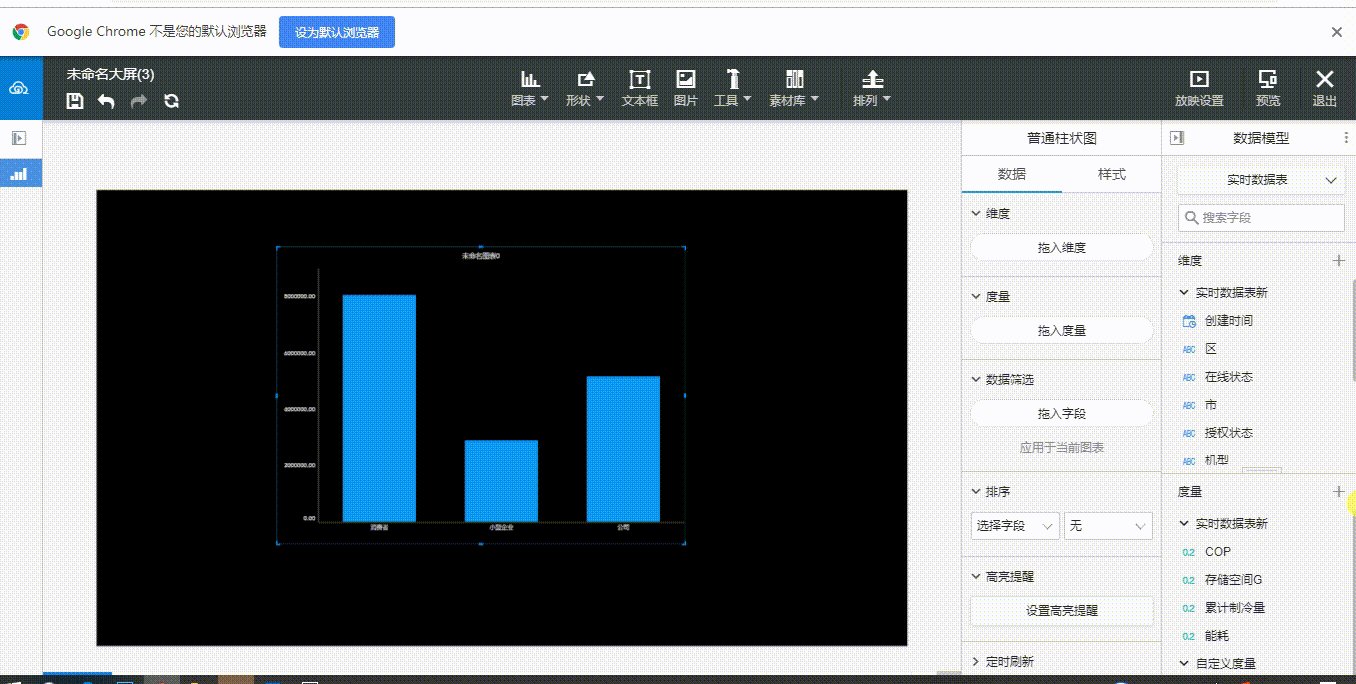
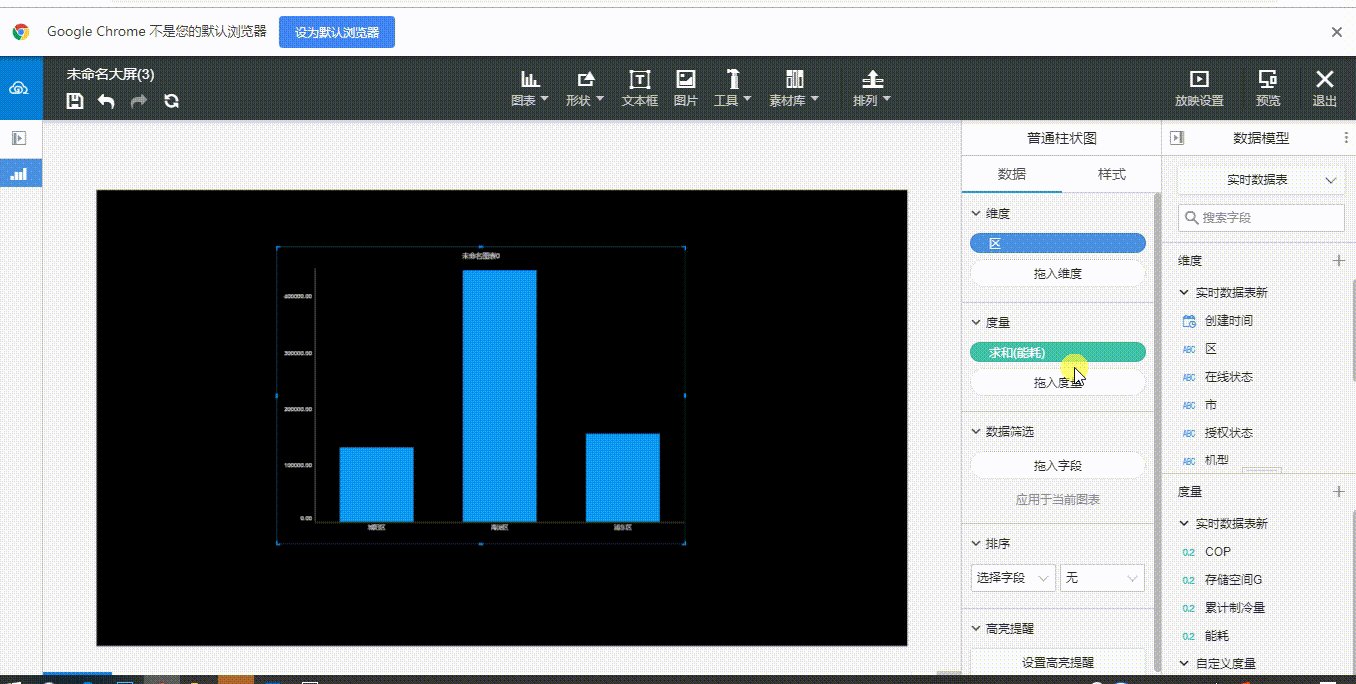
普通柱状图画法
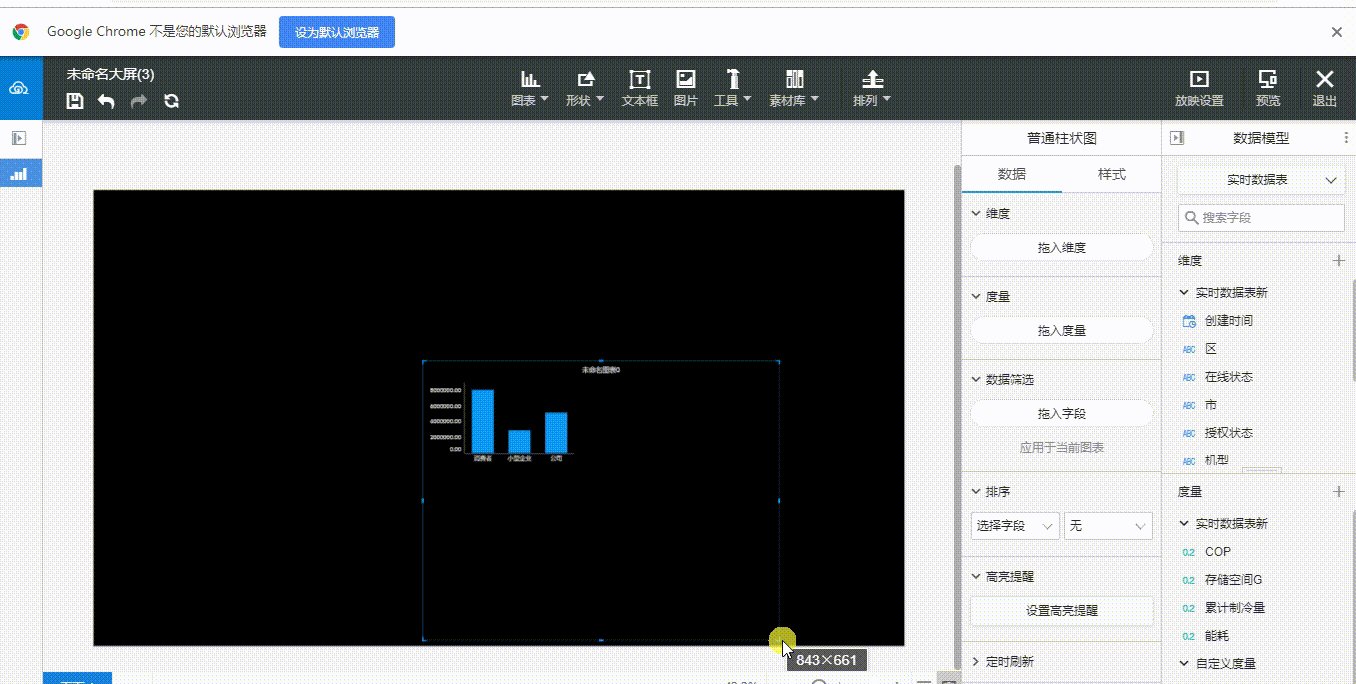
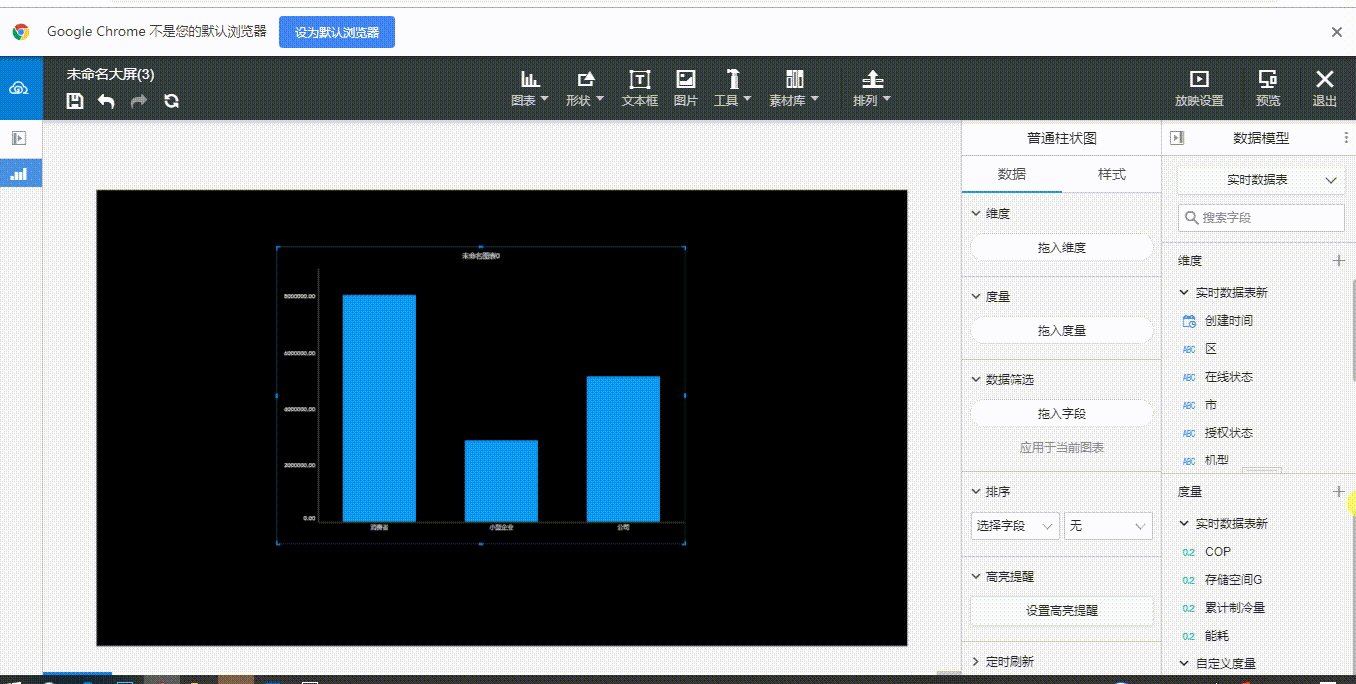
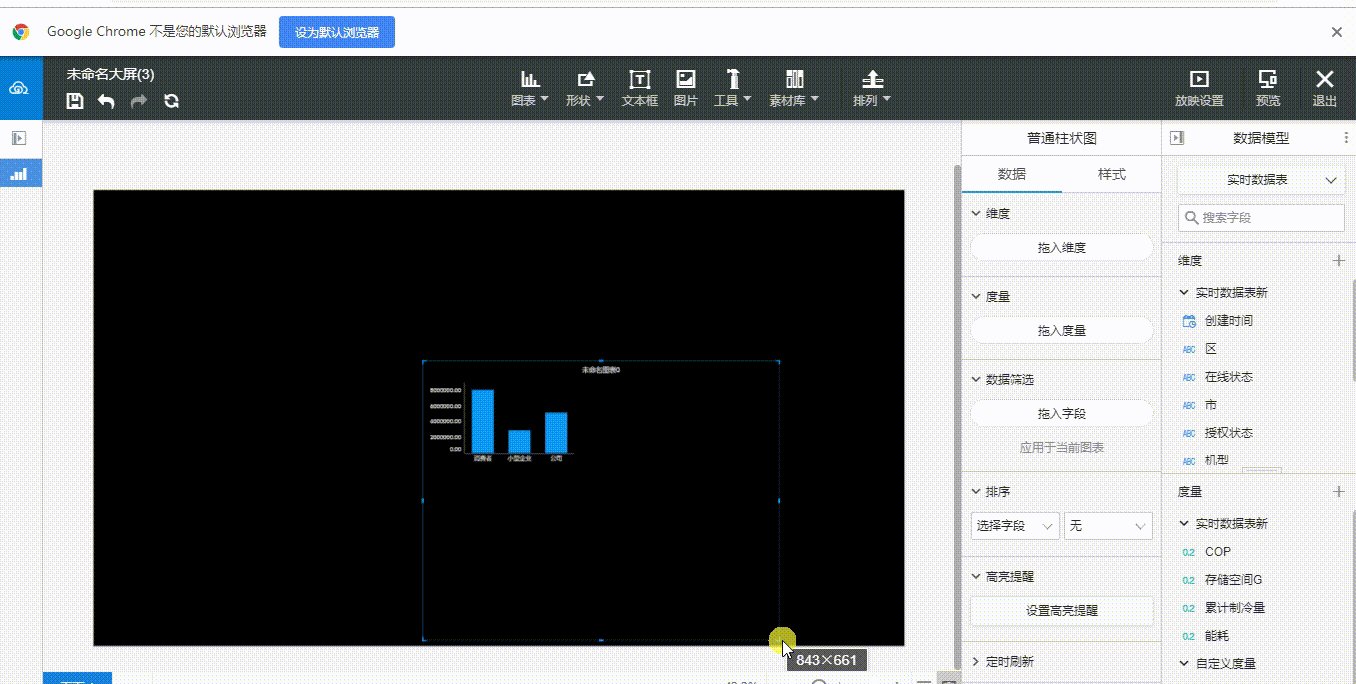
1.选择“图表”控件,拖动“普通柱状图”拖到画布中
2.在控制区图表的数据面板的操作
①:维度“区”放置在X轴
②:度量“能耗”放置在Y轴
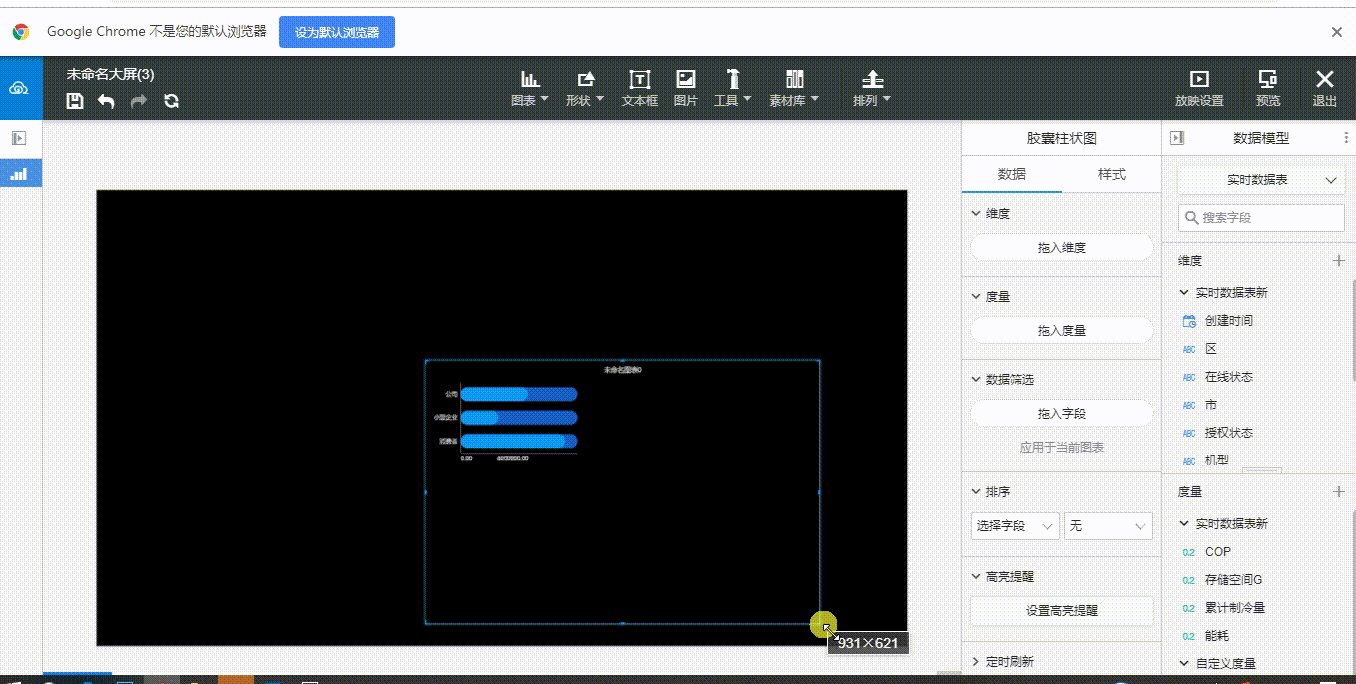
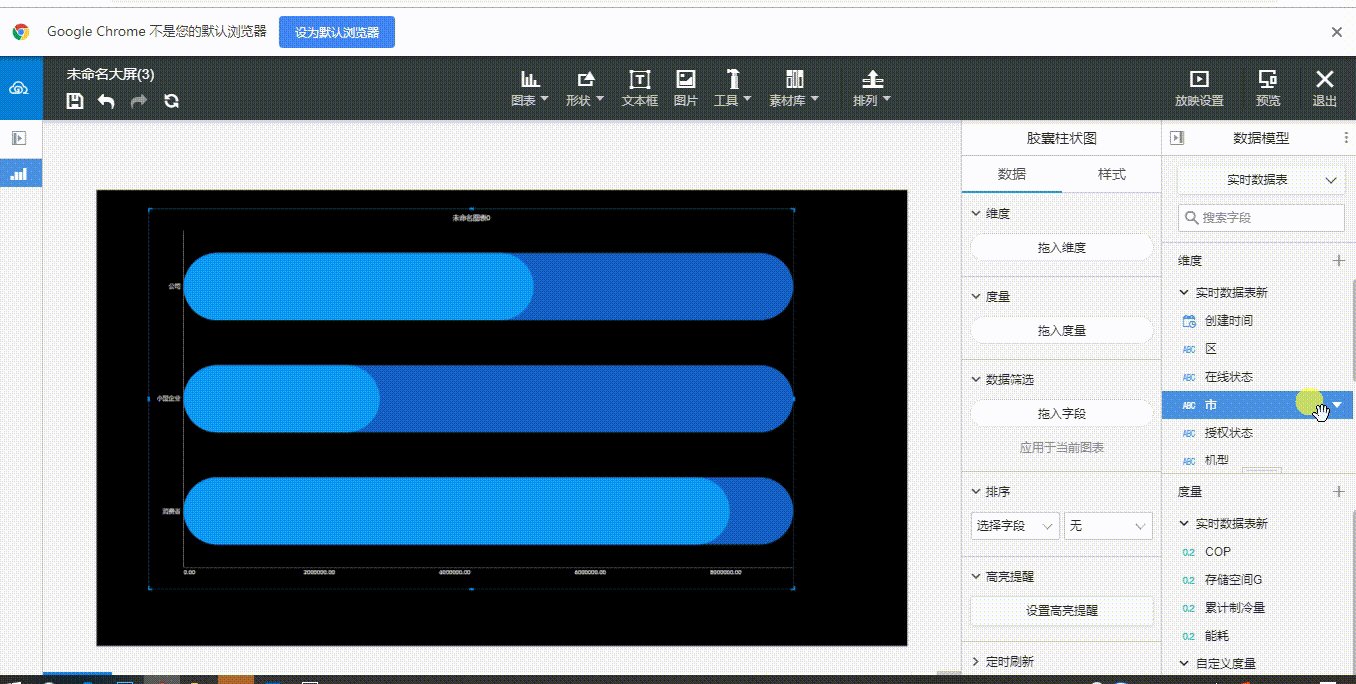
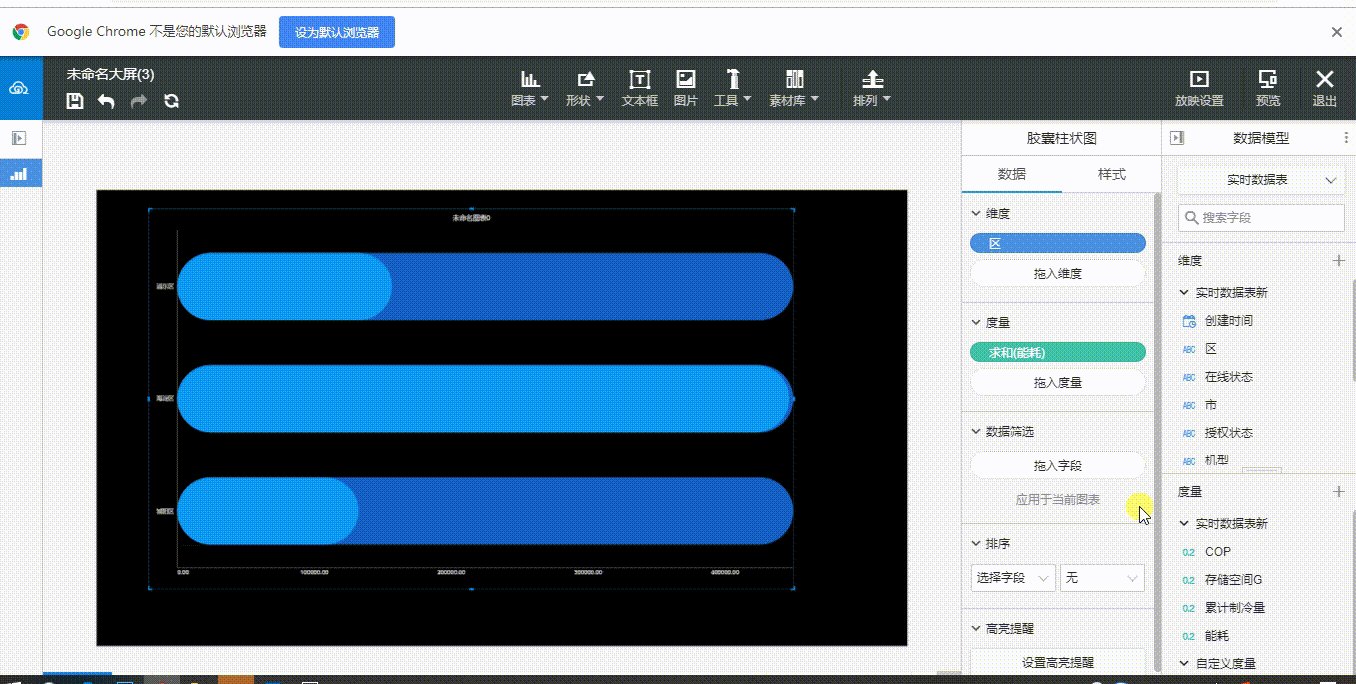
胶囊柱状图画法
1.选择“图表”控件,拖动“胶囊柱状图”拖到画布中
2.在控制区图表的数据面板的操作
①:维度“区”放置在X轴
②:度量“能耗”放置在Y轴
编辑柱状图
柱状图设置
::: hljs-center

:::
1.数据筛选:对数据的显示进行筛选,详细请参照数据筛选
2.排序:对绘图区数据的进行排序,详细请参照排序。
3.高亮提醒:对柱状图的一些数据进行高亮提醒,详细请参照高亮提醒
4.定时刷新:对柱状图内的数据进行定时刷新,详细请参照定时刷新
柱状图样式
柱状图的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:柱状图在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:柱状图的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
4.图表样式:设置柱状图的水平/垂直样式
5.数据显示:设置柱子的颜色、宽度、个数
6.数据格式:设置显示的数据格式,详情请见数据格式
7.绘图区:设置网格线、背景等,详情请见绘图区
8.x,y轴:设置x,y轴的显示内容,详情请见x,y轴设置
9.标签:设置图标标签,柱状图没有图例,详情请见图例和标签
10.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角
柱状图说明
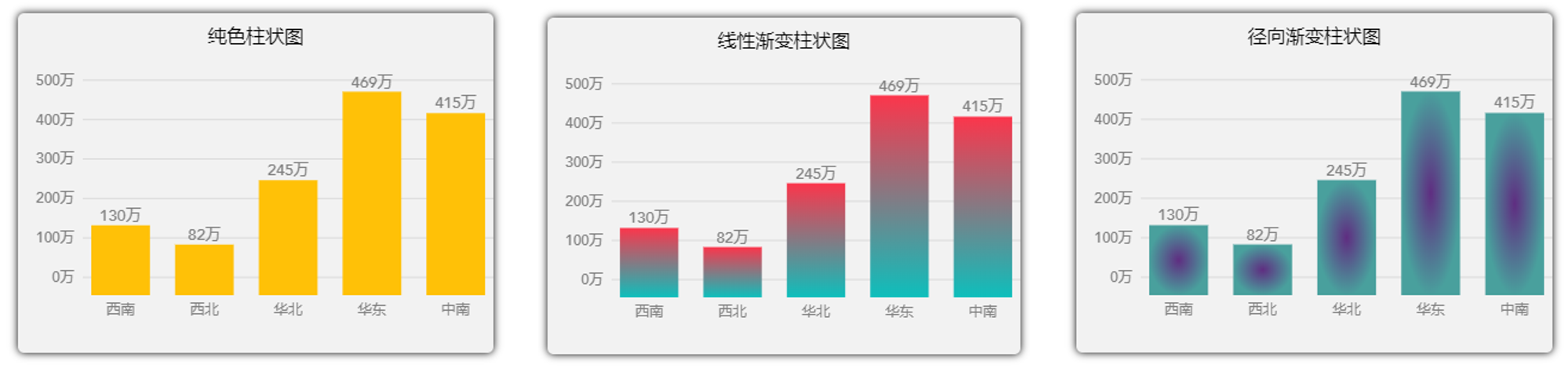
柱状图填充颜色设置:
通过设置填充颜色和填充样式,柱状图的填充样式有以下三种,分别是纯色填充、线性渐变柱状图和径向渐变柱状图:

折线图
生成折线图
数据准备
1.点击添加数据模型
2.选择数据模型

生成折线图
比如:需要看“每个地区不同种类货物的销售额”折线图
将涉及到3个字段:维度“地区”,度量“销售额”,维度“子类别”
生成折线图流程
生成折线图的流程如下:
- 各个类别产品的销售趋势图:2个维度、1个度量的折线图生成流程:

- 销售额、数量、利润趋势图:1个维度、3个度量的折线图生成流程:

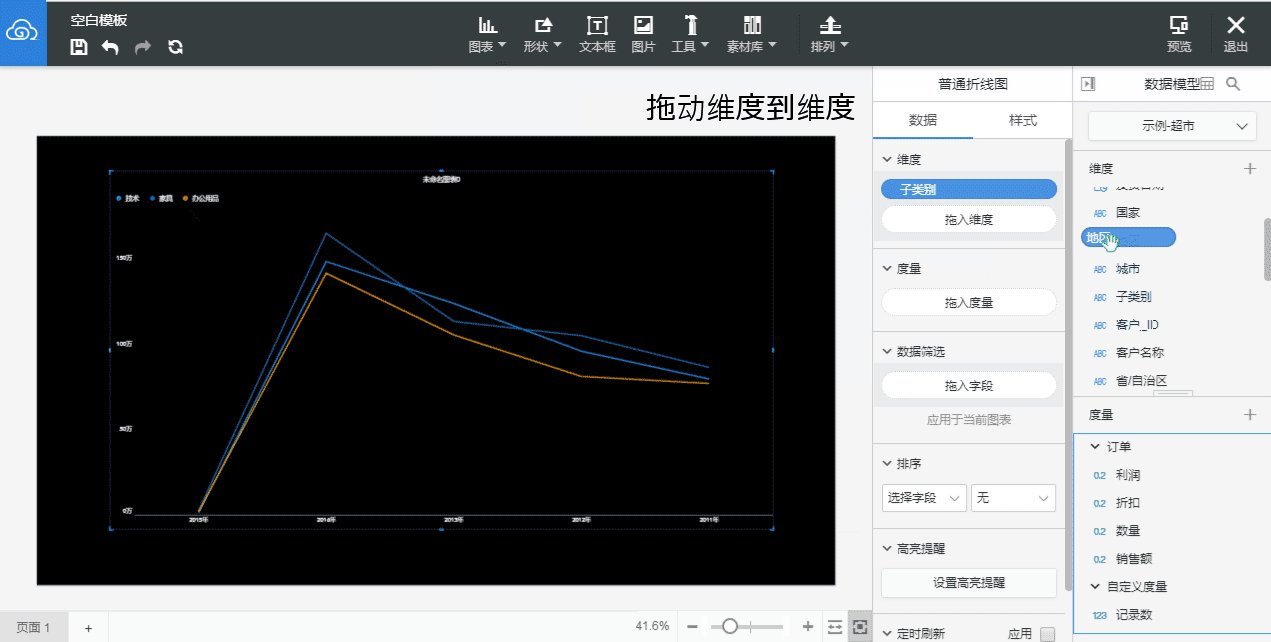
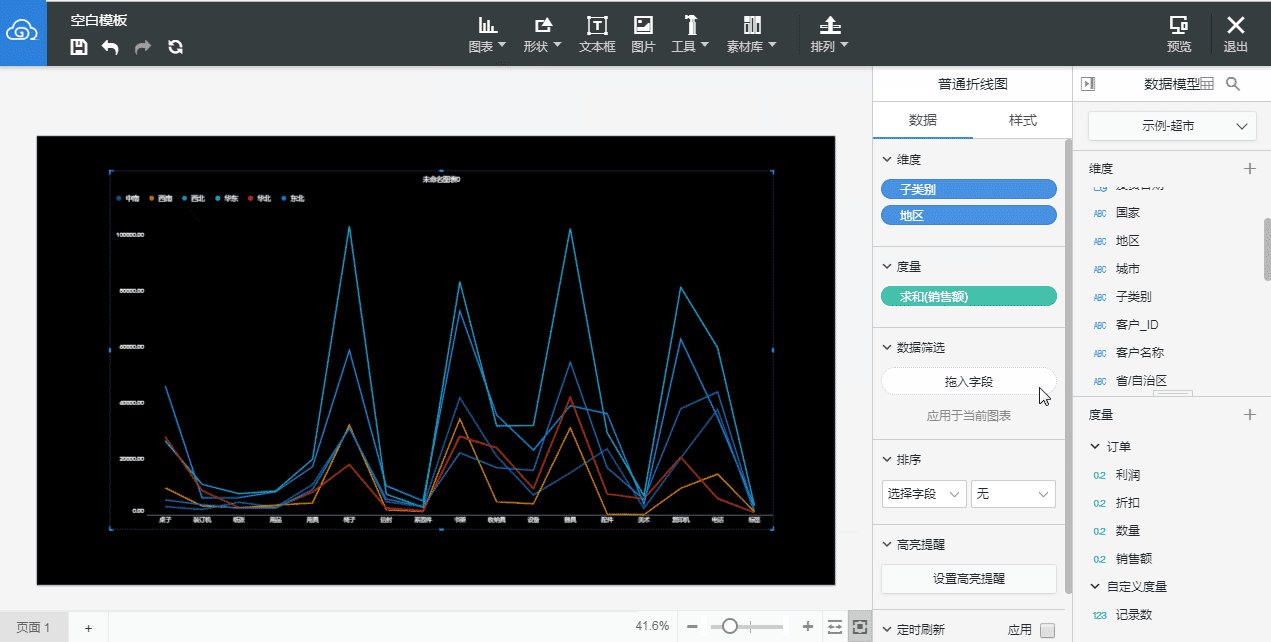
普通折线图画法
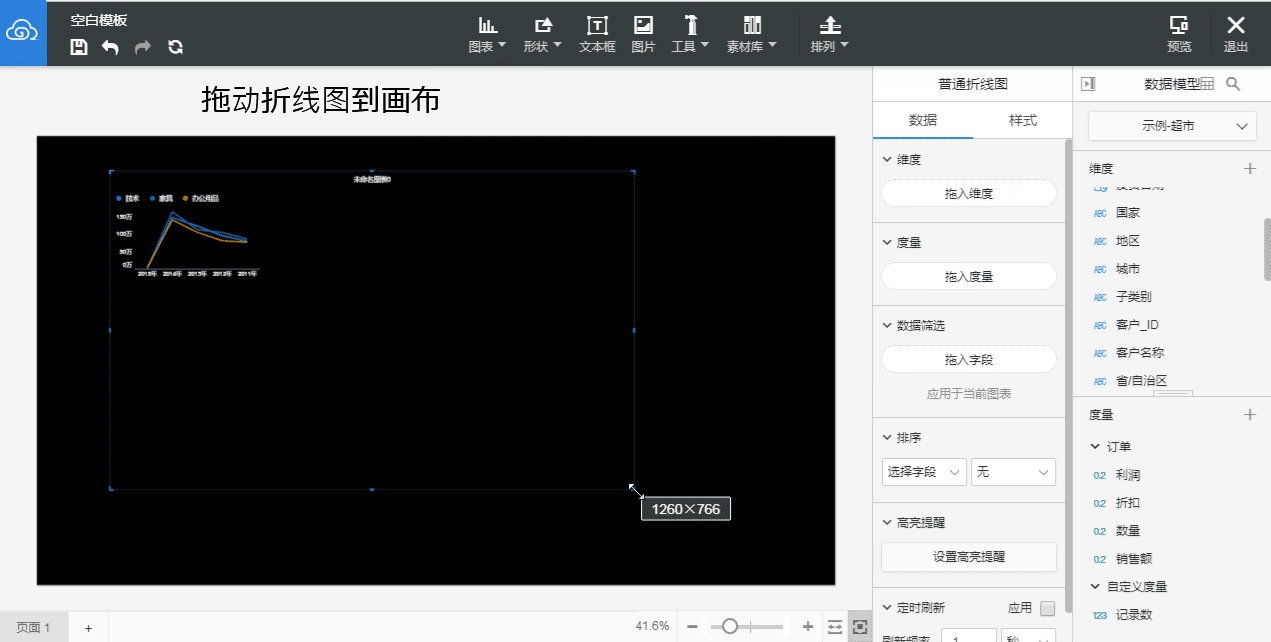
1.选择“图表”控件,拖动“普通折线图”拖到画布中
2.在控制区图表的数据面板的操作
①:“子类别”、“地区”放置在维度中
②:“销售额”放置在度量中
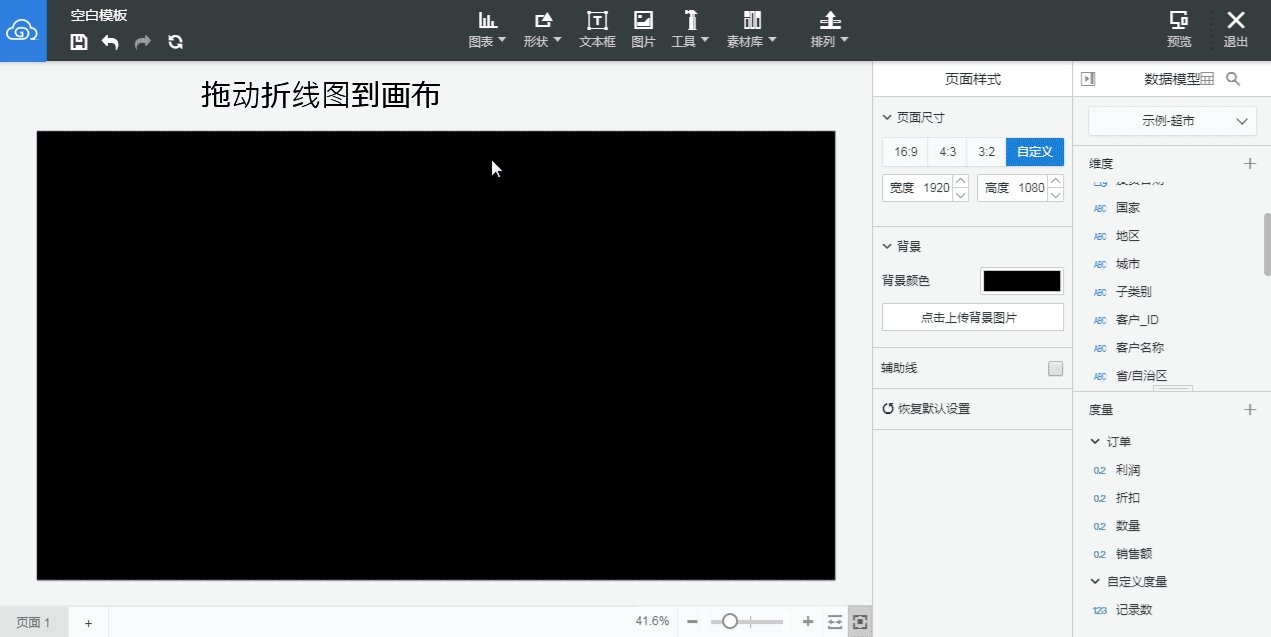
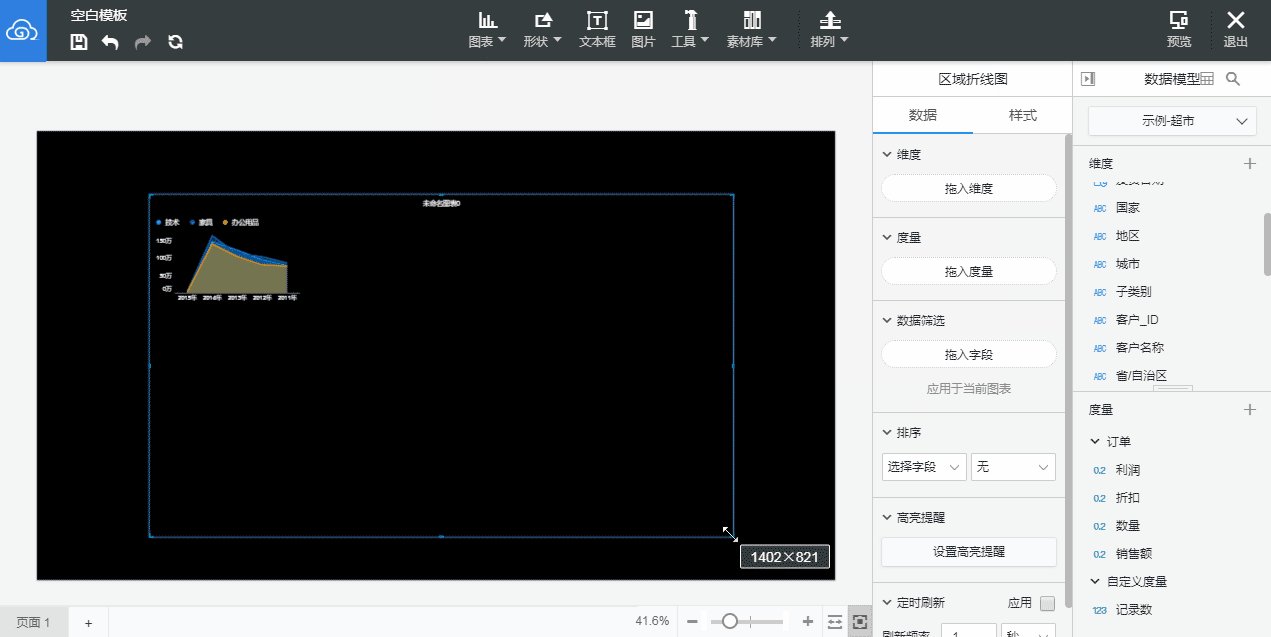
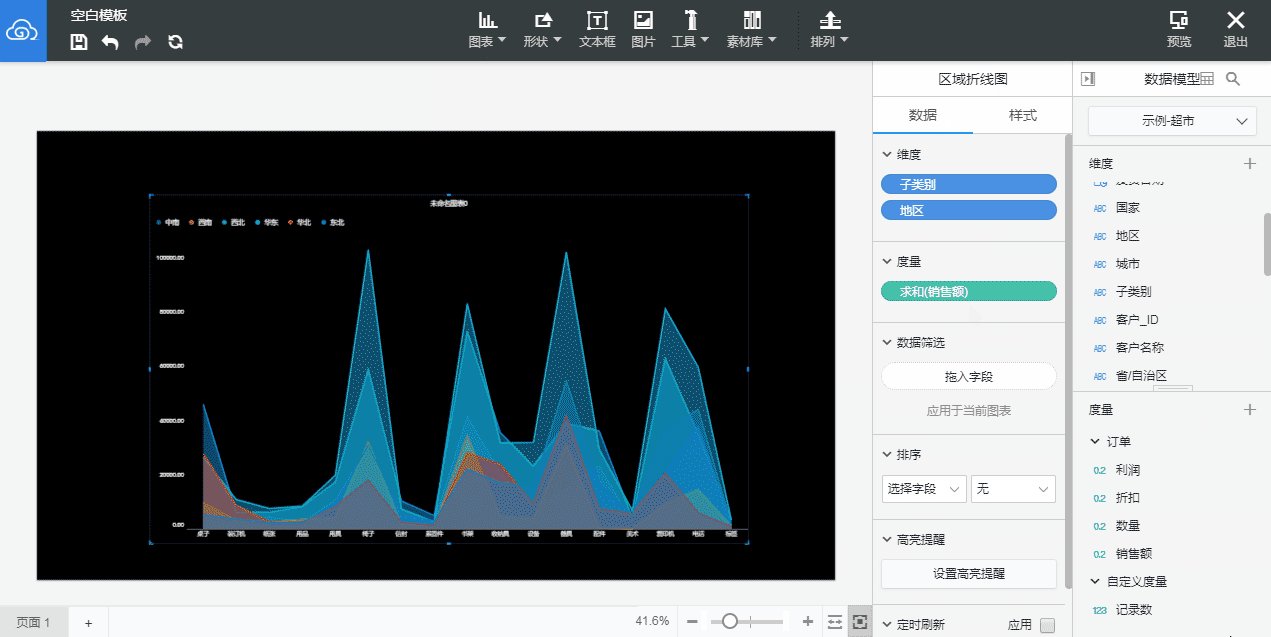
区域折线图画法
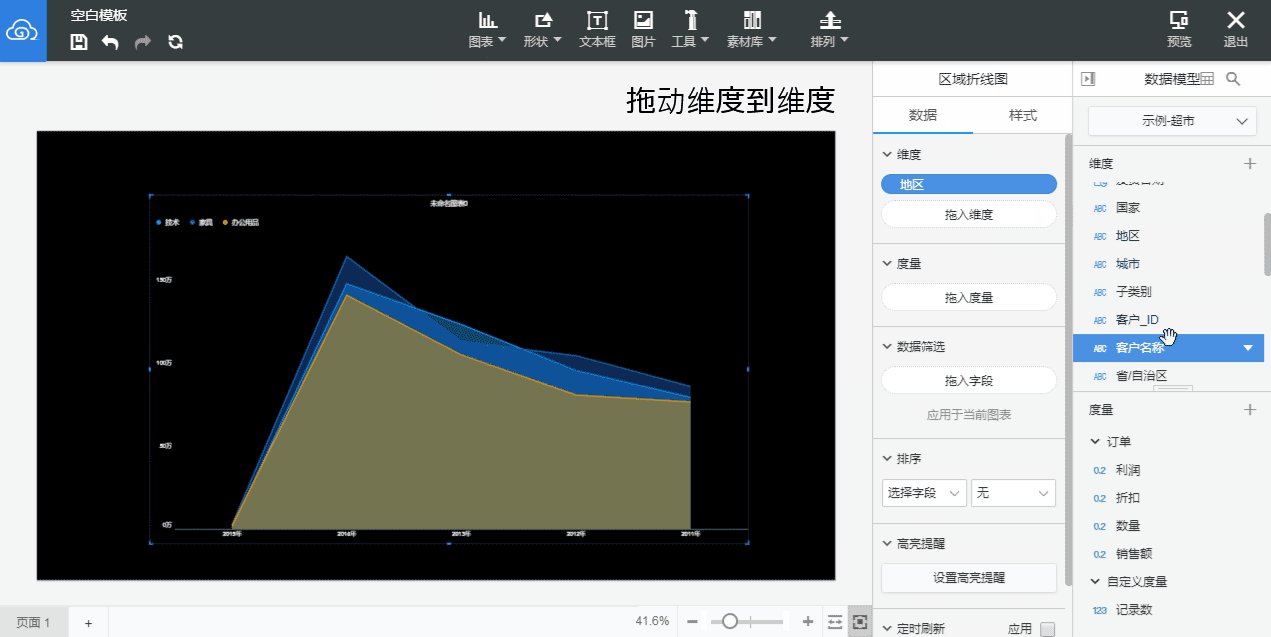
1.选择“图表”控件,拖动“区域折线图”拖到画布中
2.在控制区图表的数据面板的操作
①:“子类别”、“地区”放置在维度中
②:“销售额”放置在度量中
编辑折线图
折线图数据设置
- 折线图的数据修改控制区为下图所示:
::: hljs-center

:::
1.数据筛选:对数据的显示进行筛选,详细请参照数据筛选
2.排序:对绘图区数据的进行排序,详细请参照排序
3.高亮提醒:对折线图的一些数据进行高亮提醒,详细请参照高亮提醒
4.定时刷新:对折线图内的数据进行定时刷新,详细请参照定时刷新
折线图样式设置
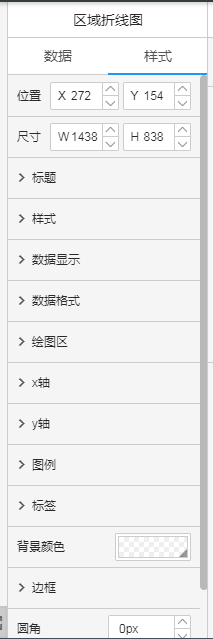
- 折线图的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:折线图在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:折线图的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
4.图表样式:设置折线图的线型:折线/曲线/跳跃线,标记点:有/无
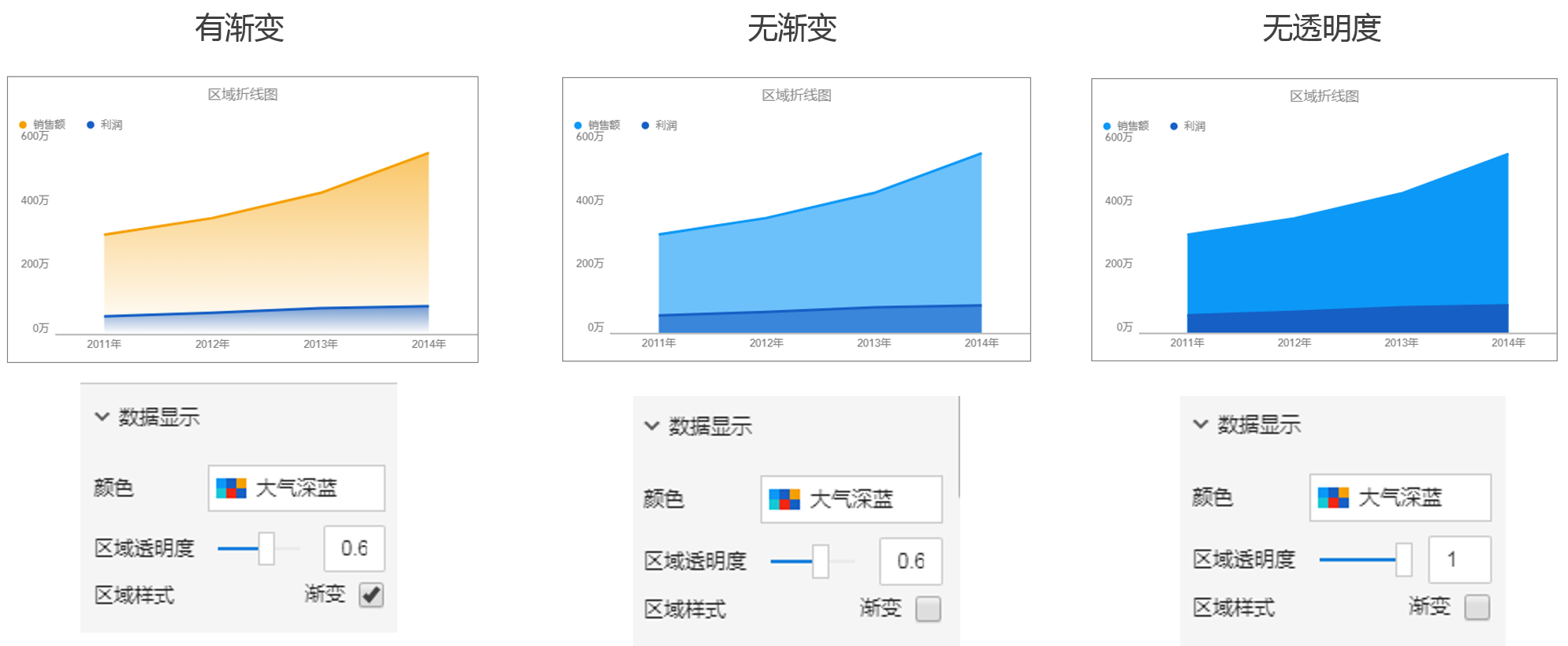
5.数据显示:只存在于区域折线图中,设置区域折线图的区域填充颜色、透明度和样式
6.数据格式:设置显示的数据格式,详情请见数据格式
7.绘图区:设置网格线、背景等,详情请见绘图区
8.x,y轴:设置x,y轴的显示内容,详情请见x,y轴设置
9.图例:设置折线图的图例说明,详情请见图例和标签图例和标签
10.标签:设置图标标签,没有图例,详情请见图例和标签
11.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角
折线图说明
- 区域折线图的数据显示设置样式如下图所示:

饼图
生成饼图
数据准备
1.点击添加数据模型
2.选择数据模型

生成饼图
比如:需要看“每个地区的销售额占比”饼图
将涉及到2个字段:维度“地区”,度量“销售额”
生成饼图流程
生成饼图的流程如下:

图表画法
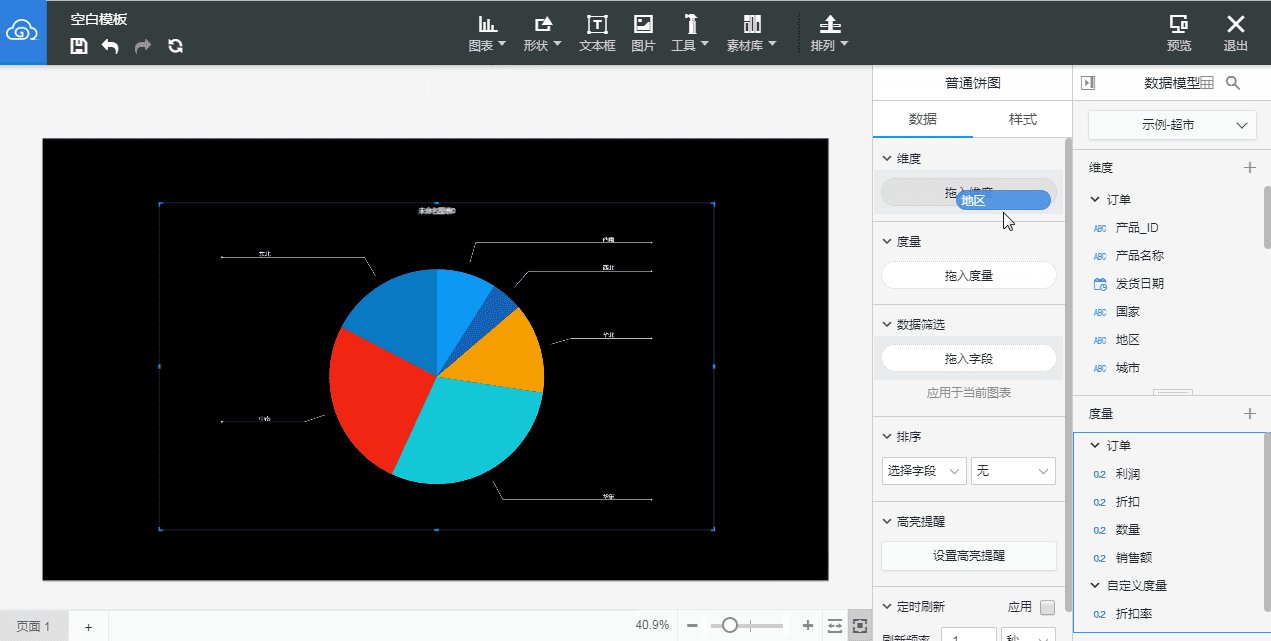
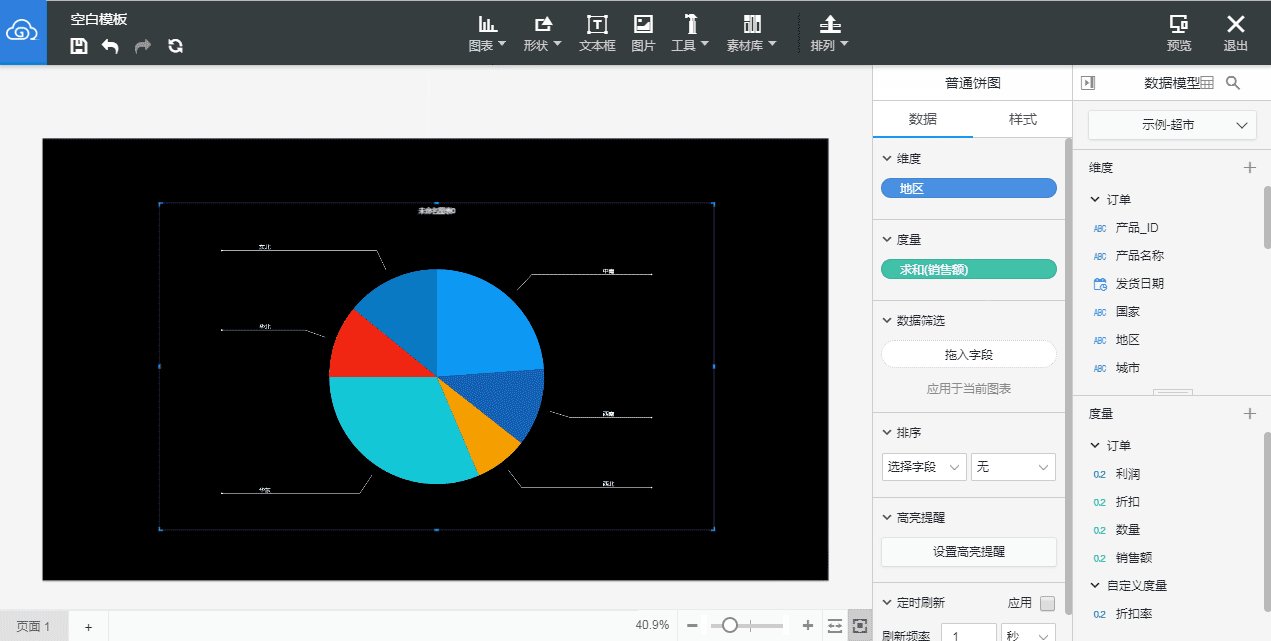
1.选择“图表”控件,拖动饼图到画布中
2.在图表的数据面板拖入维度和度量
3.一个饼图就生成完毕了

编辑饼图
饼图数据设置
- 饼图的数据修改控制区为下图所示:
::: hljs-center

:::
1.维度:数据的维度列表
2.度量:数据的度量列表
3.数据筛选:对数据的显示进行筛选,详细请参照数据筛选
4.排序:对绘图区数据的进行排序,详细请参照排序
5.高亮提醒:对饼图的一些数据进行高亮提醒,详细请参照高亮提醒
6.定时刷新:对饼图内的数据进行定时刷新,详细请参照定时刷新
饼图样式设置
- 饼图的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:饼图在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:饼图的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
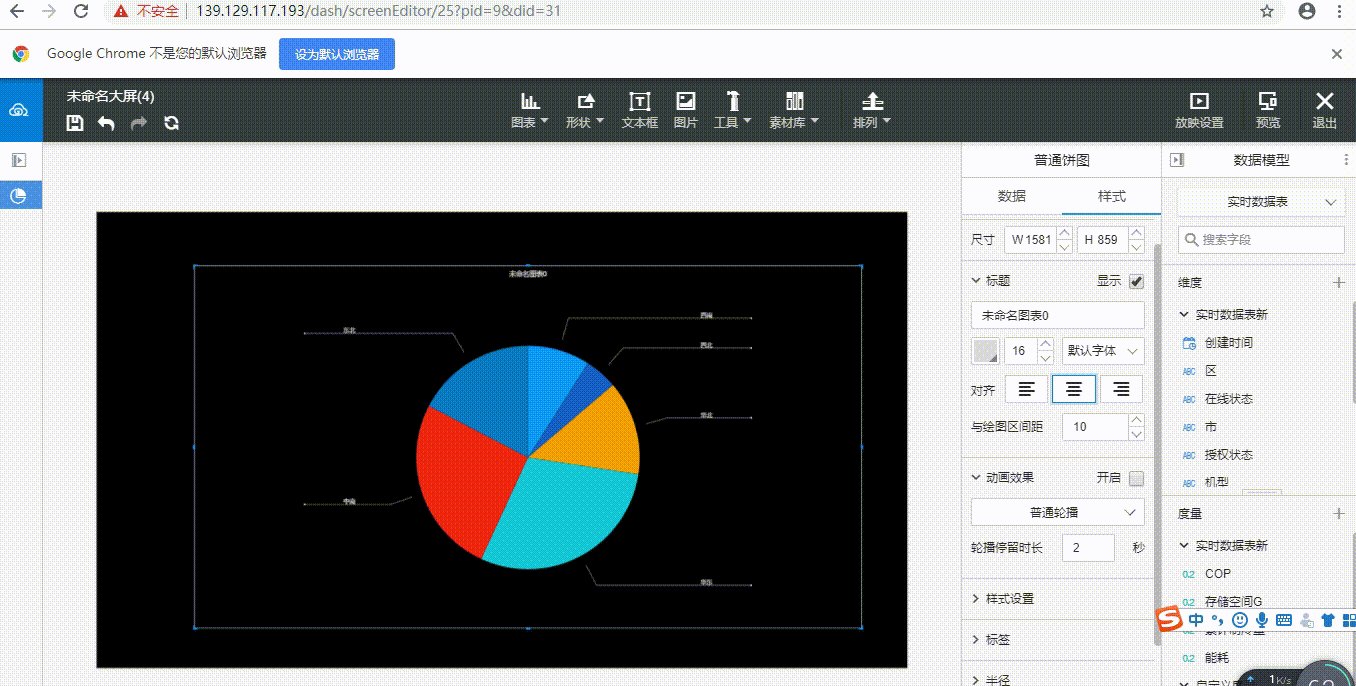
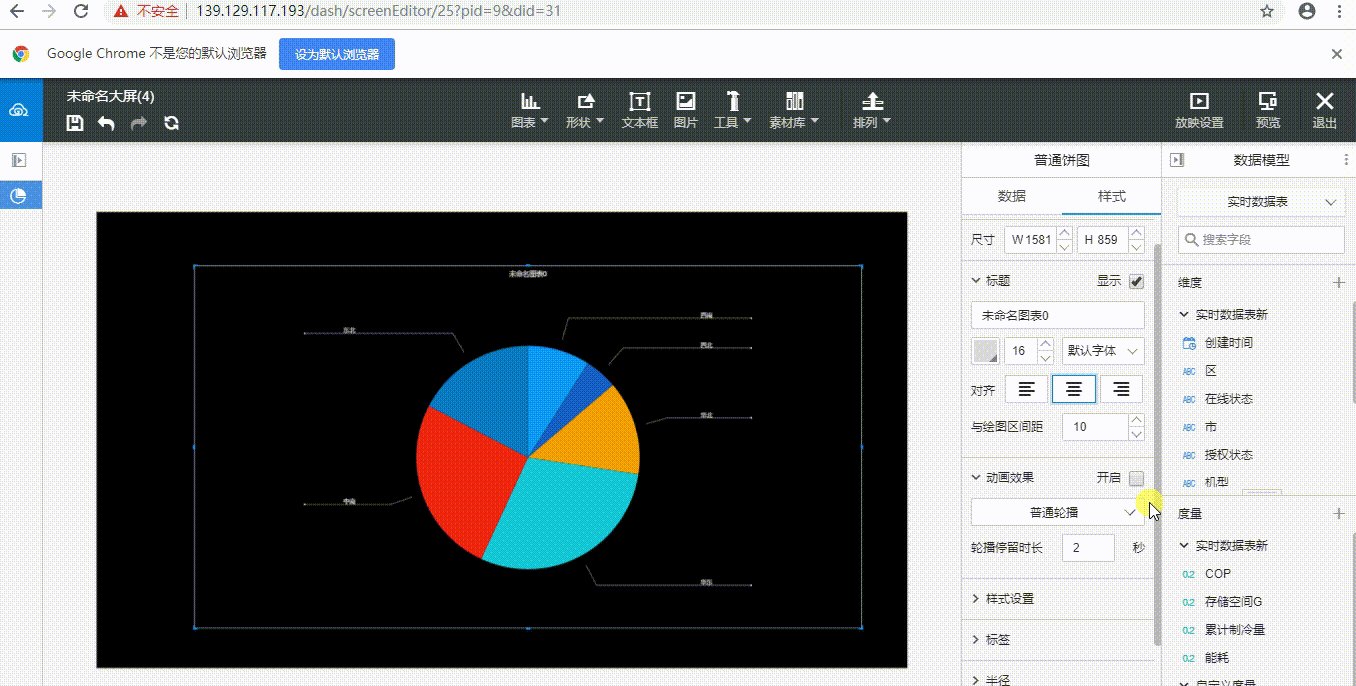
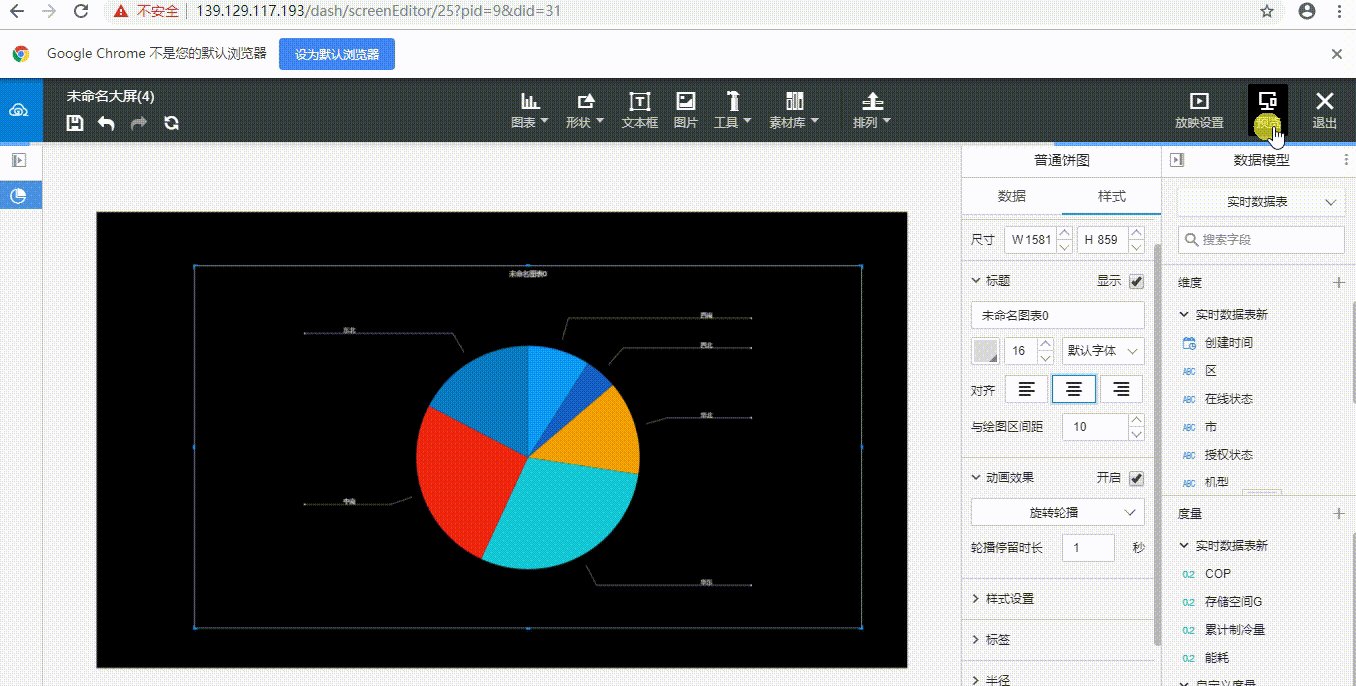
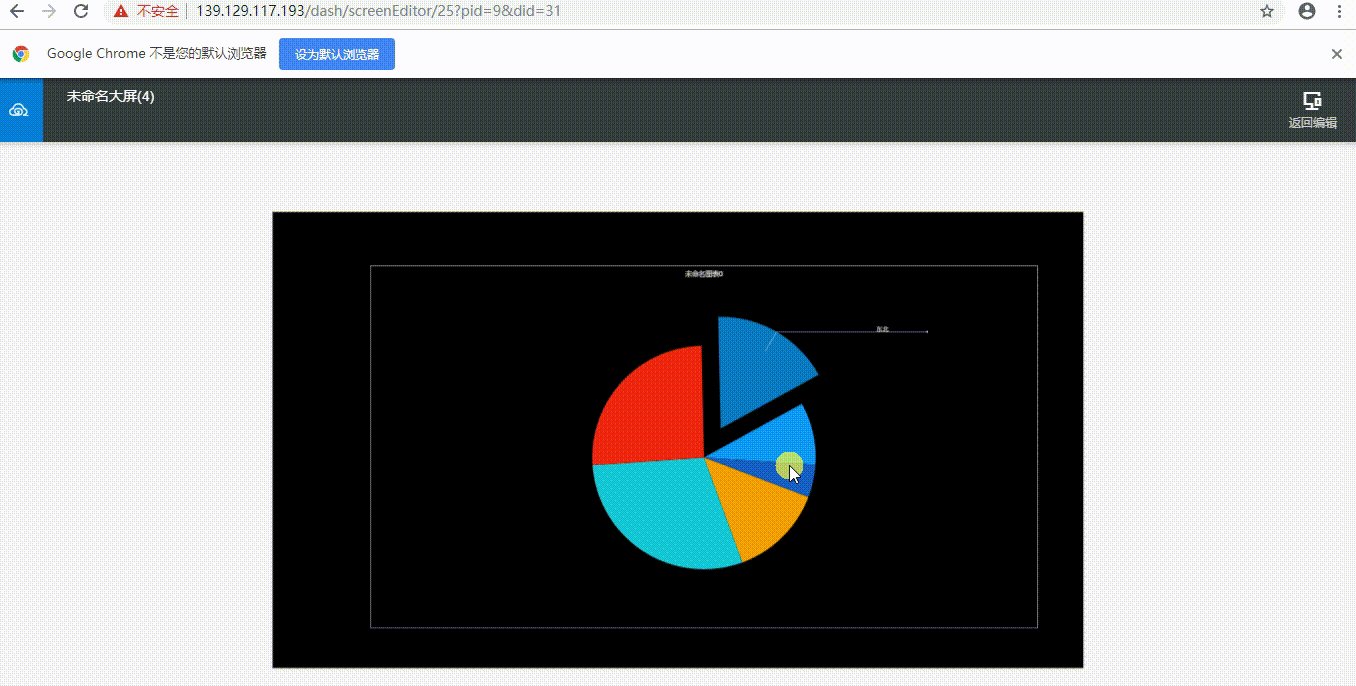
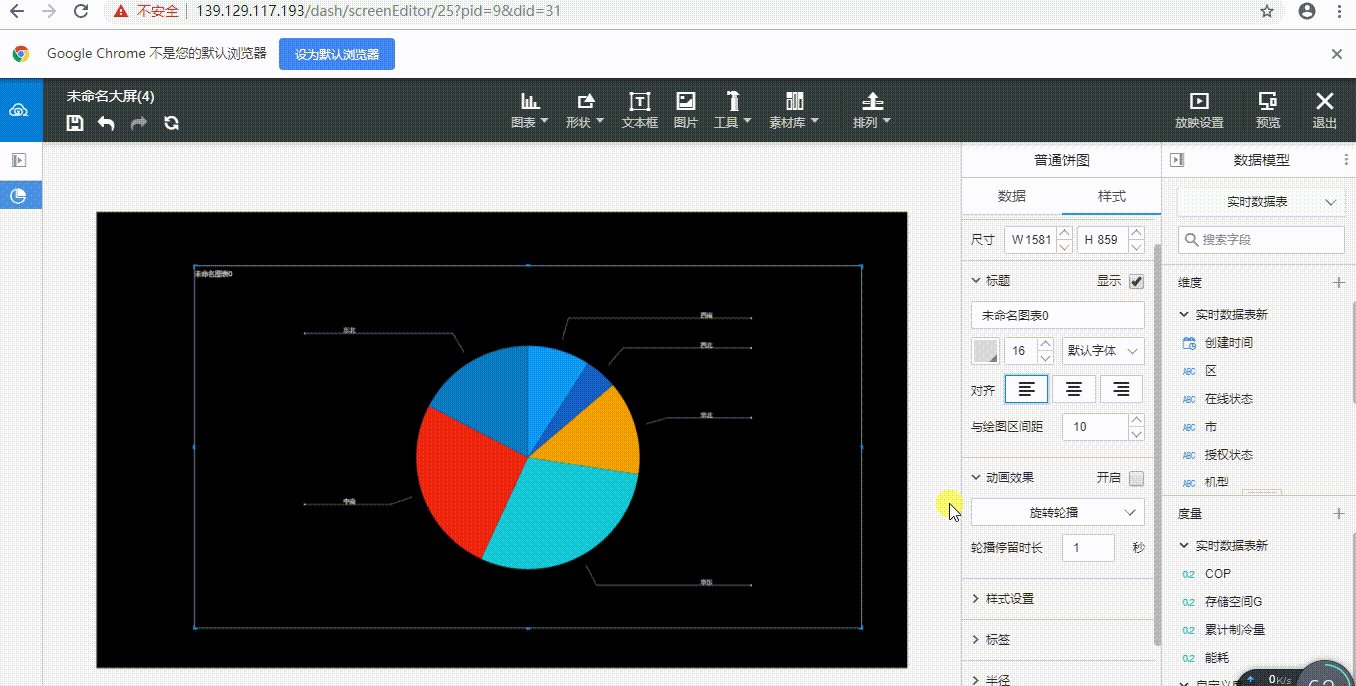
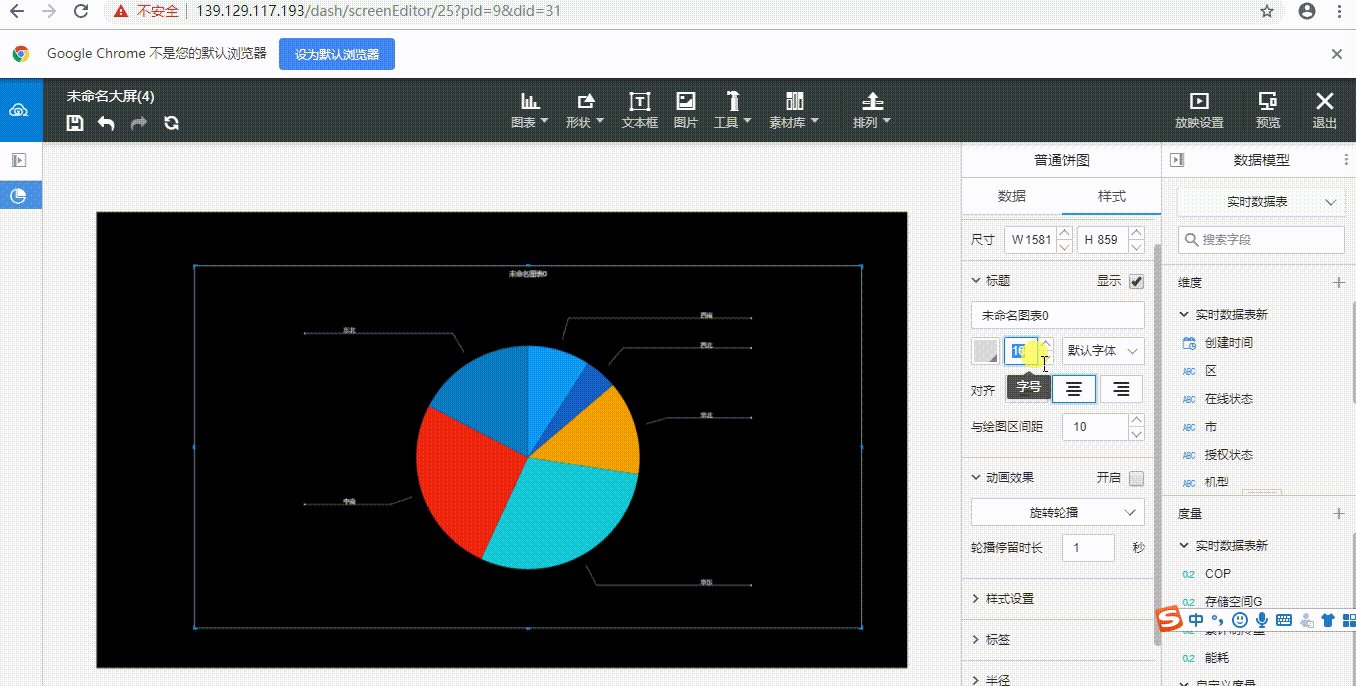
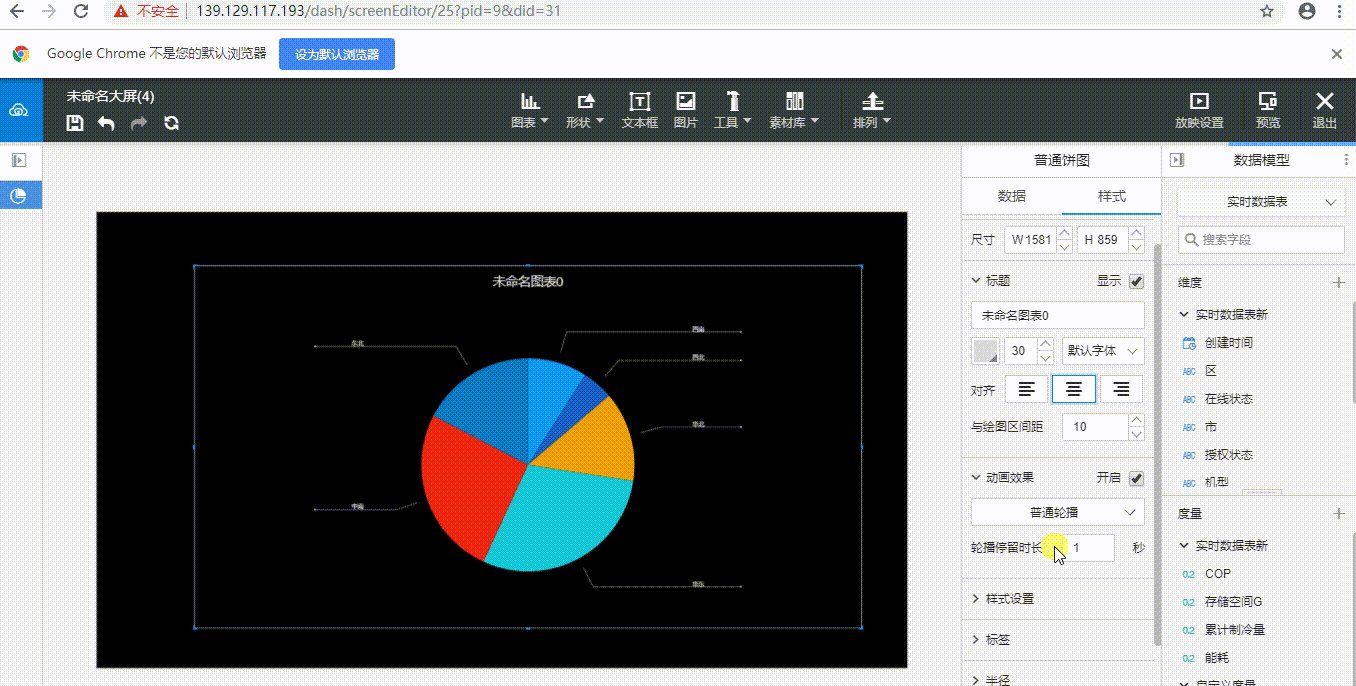
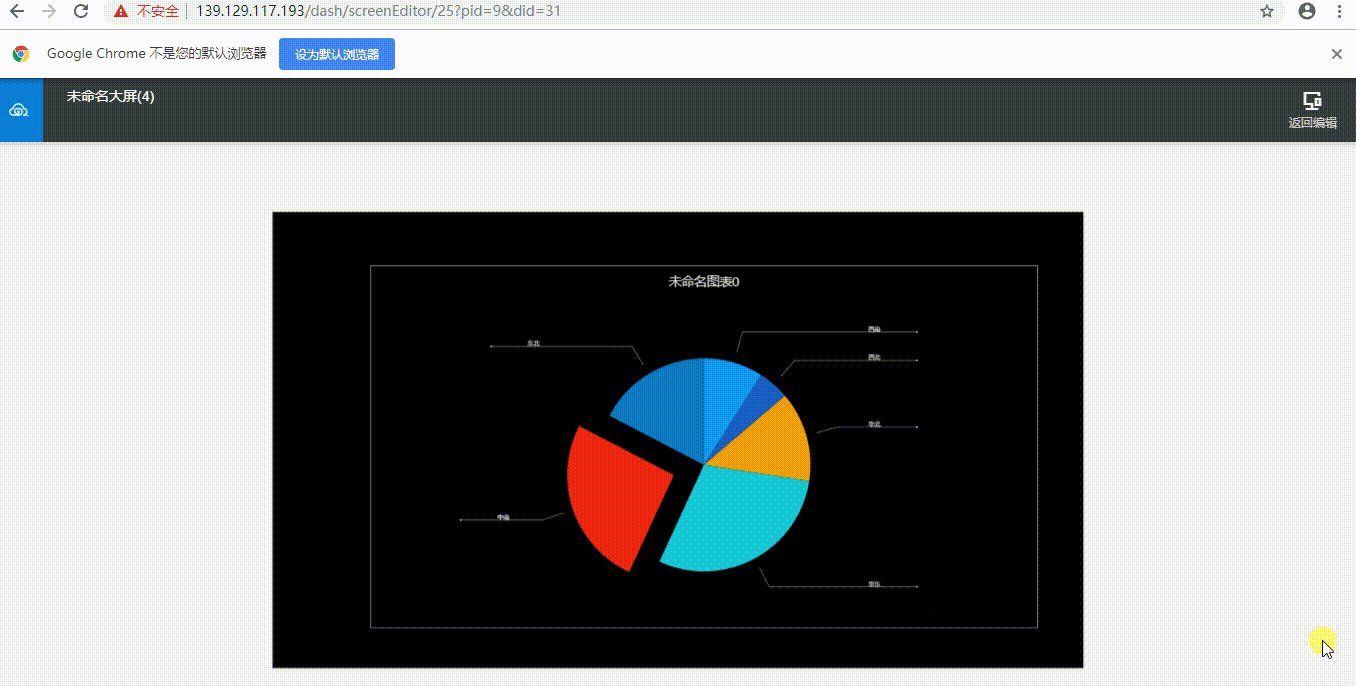
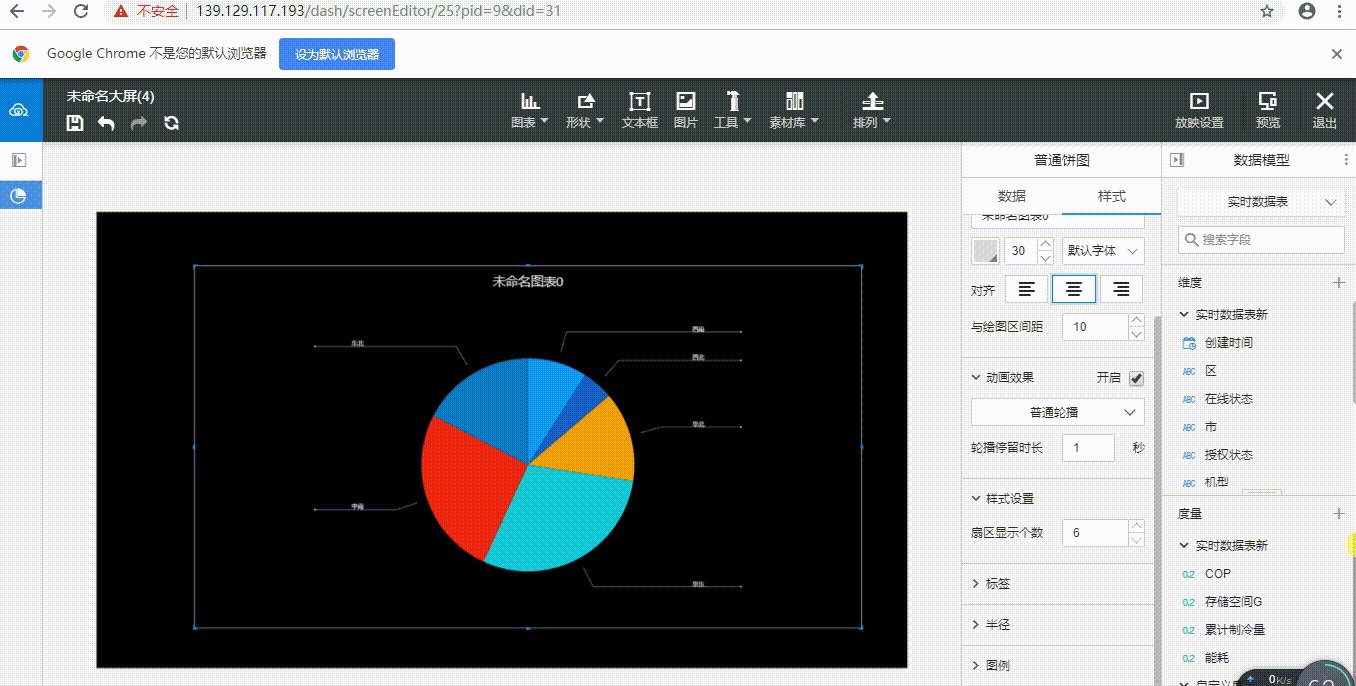
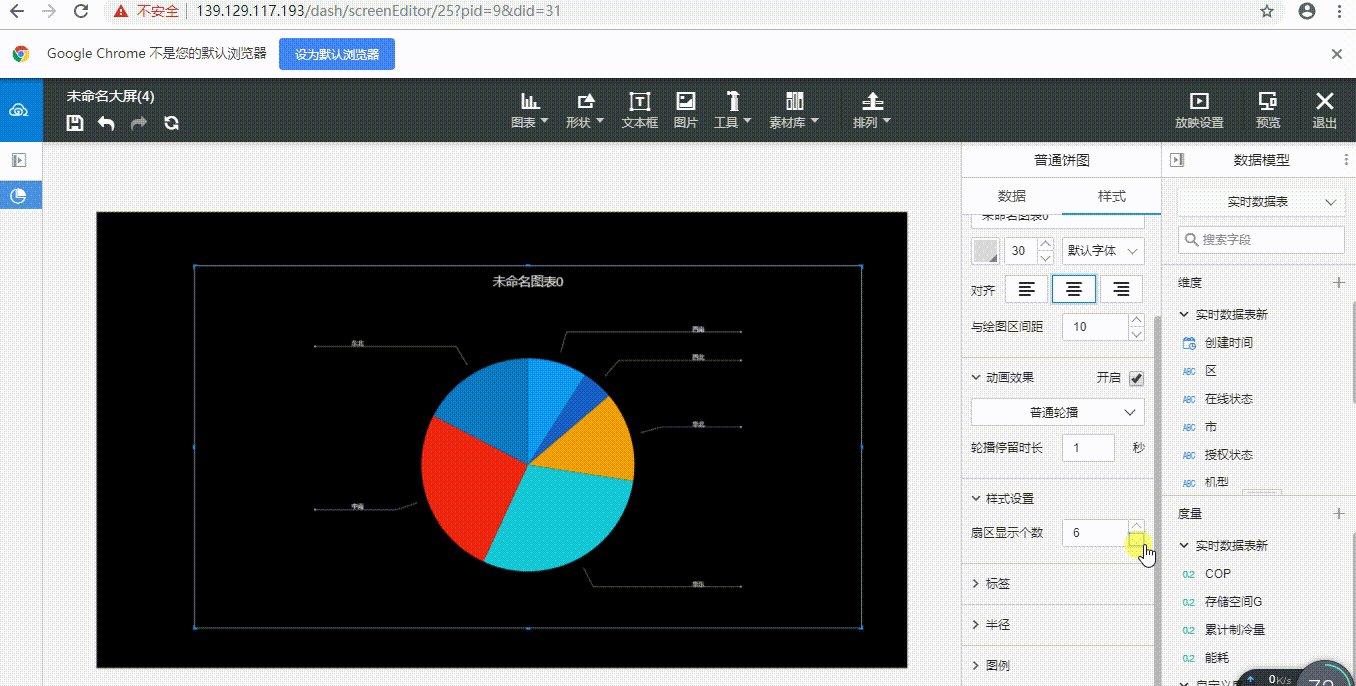
4.动画效果:设置饼图的动画,默认开启,可设置轮播方式和轮播停留时长,可在预览界面观看效果
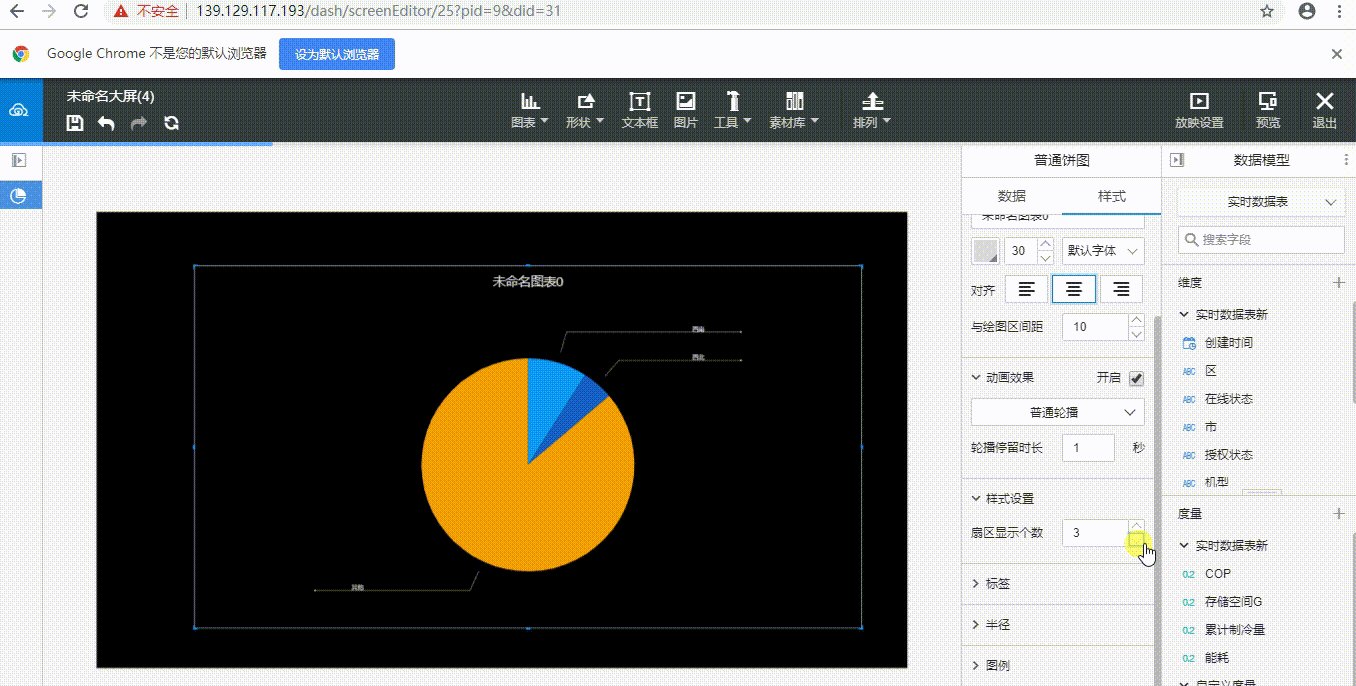
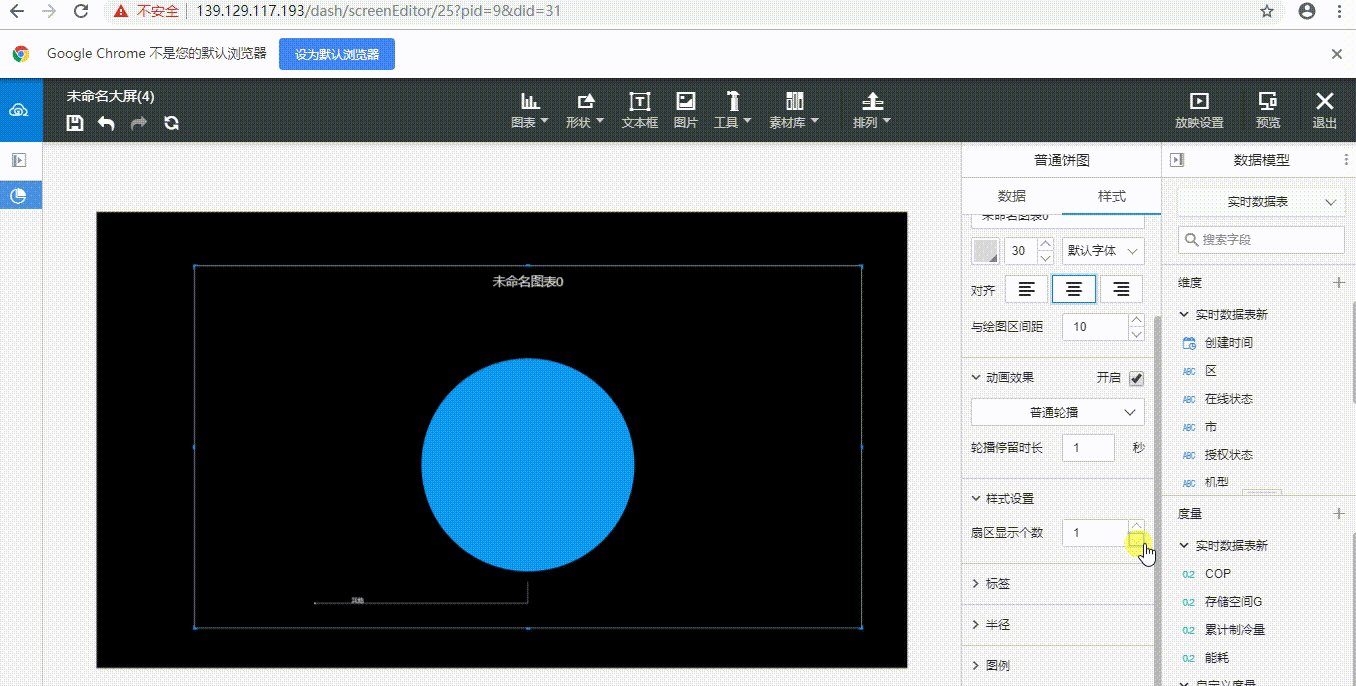
5.数据显示:设置饼图的区域填充颜色和扇区显示个数,其中扇区显示个数小于维度变量个数时,饼图从12点钟方向逆时针开始合并
6.数据格式:设置显示的数据格式,详情请见数据格式
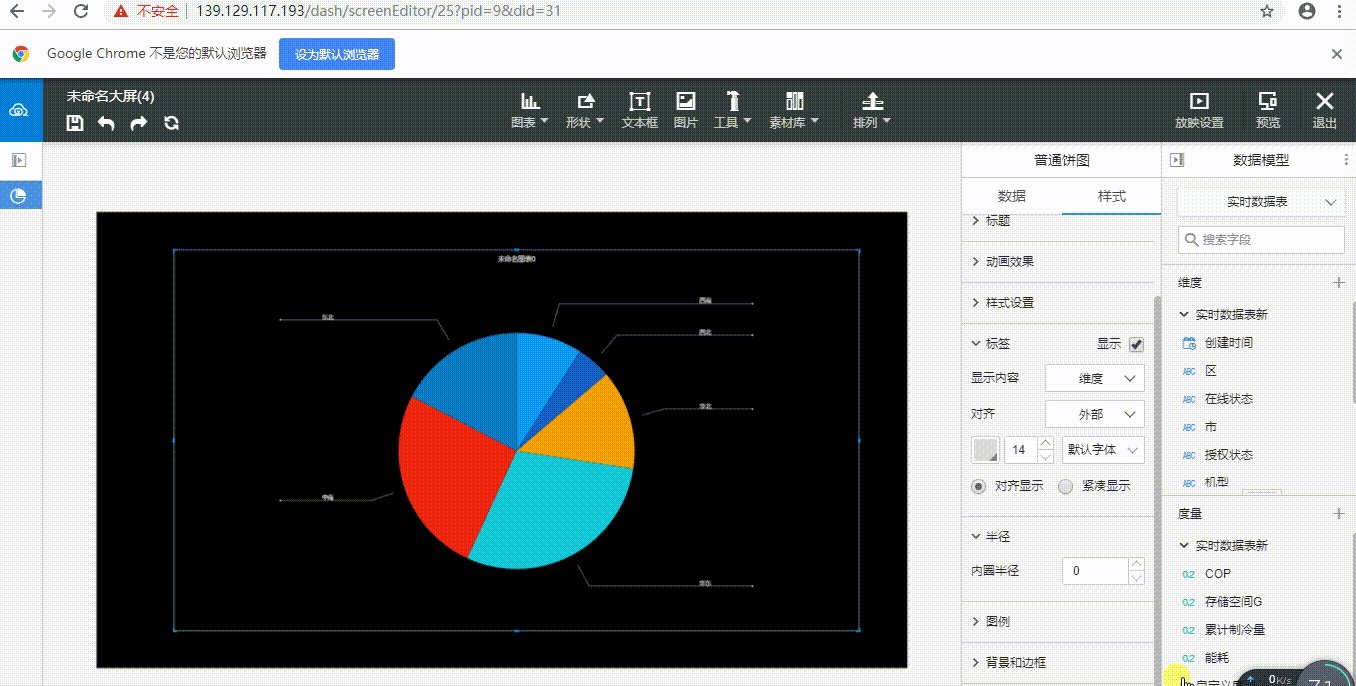
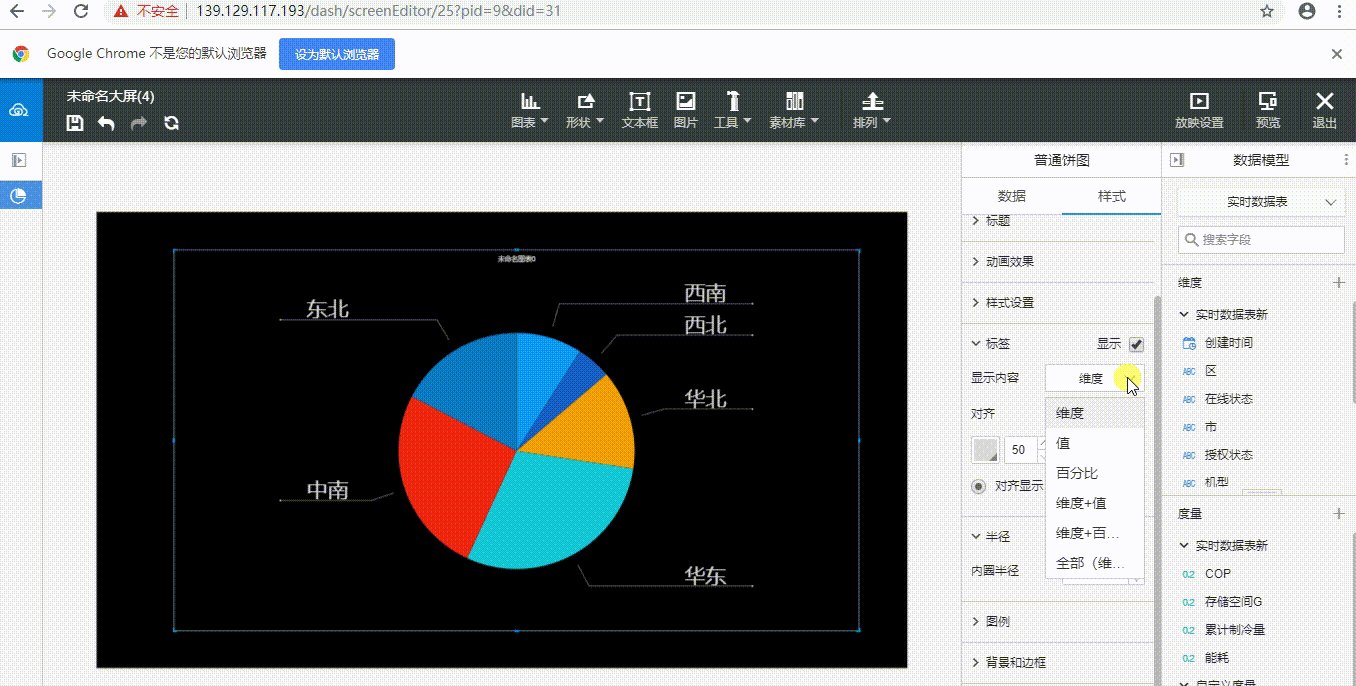
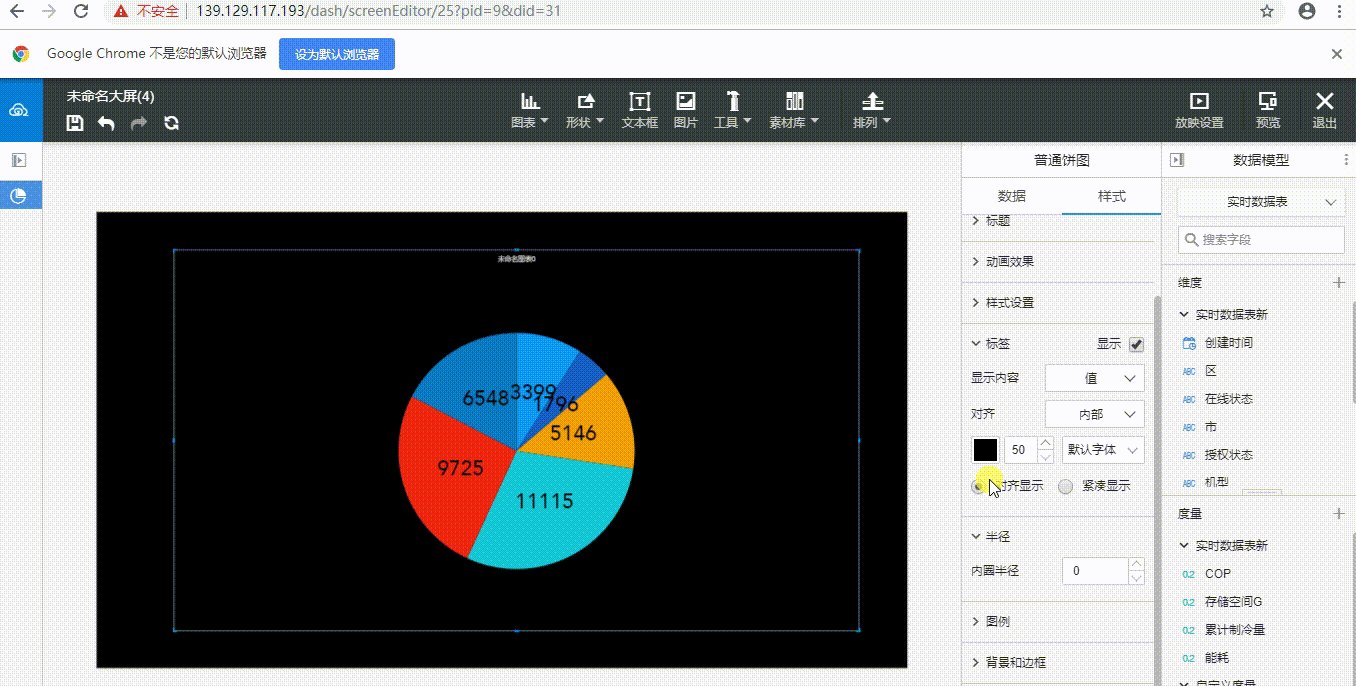
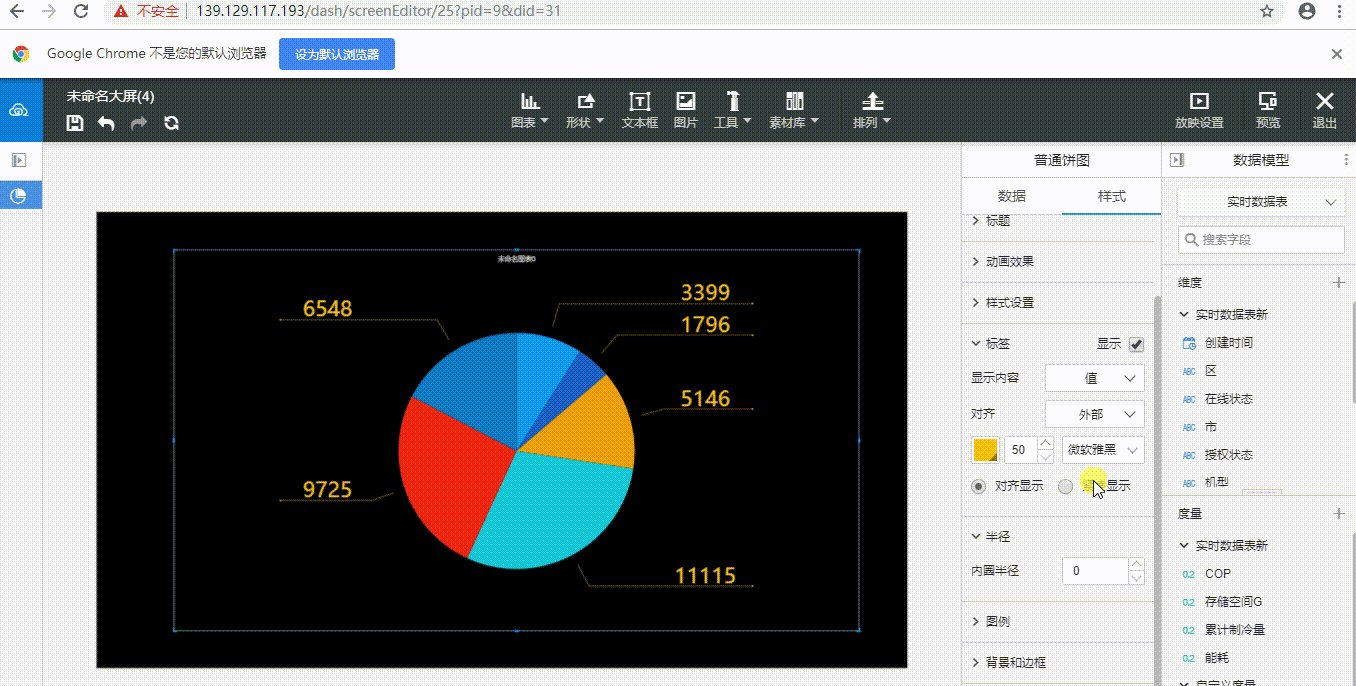
7.标签:设置图标标签,可以设置其是否显示、显示内容、位置和颜色、大小、字体
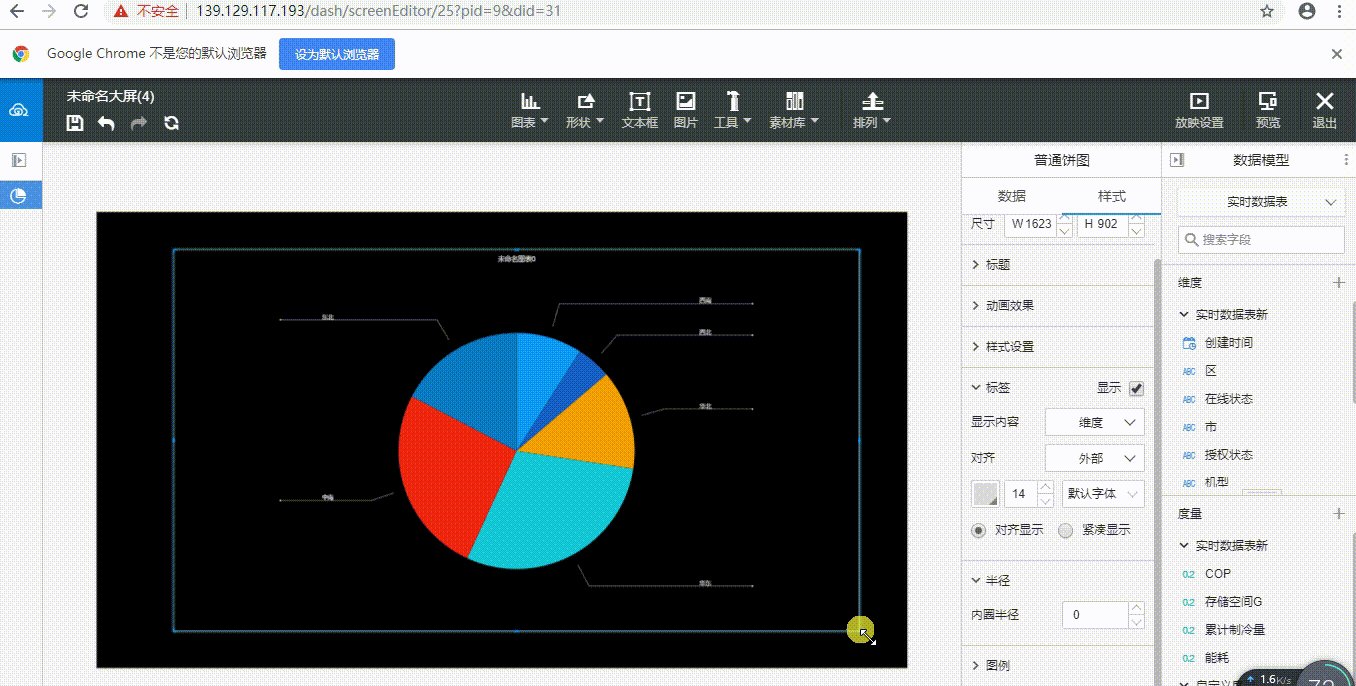
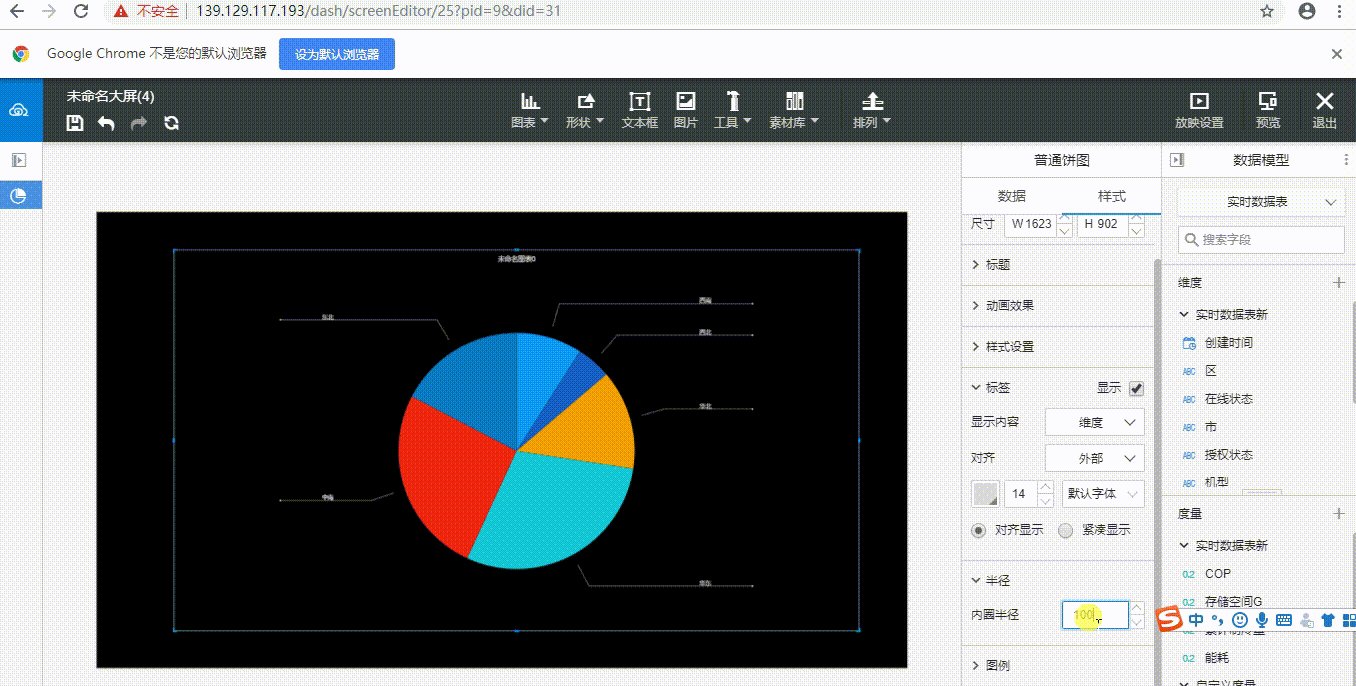
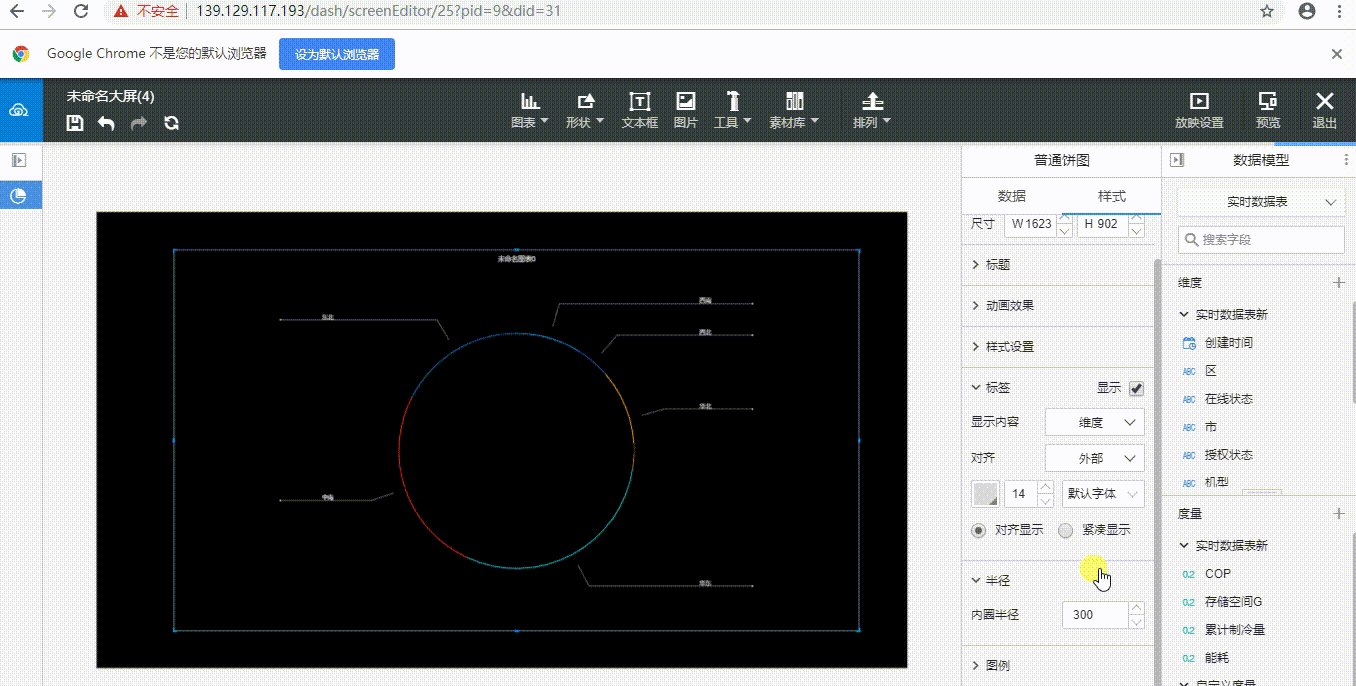
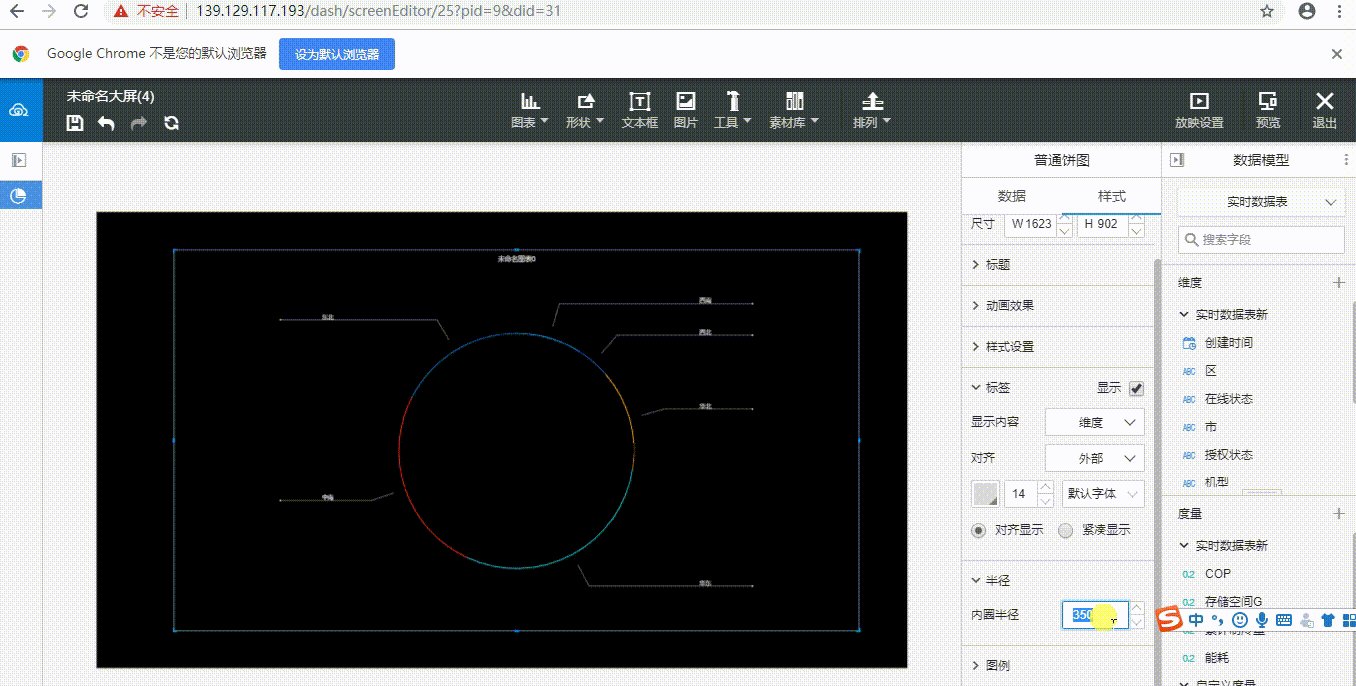
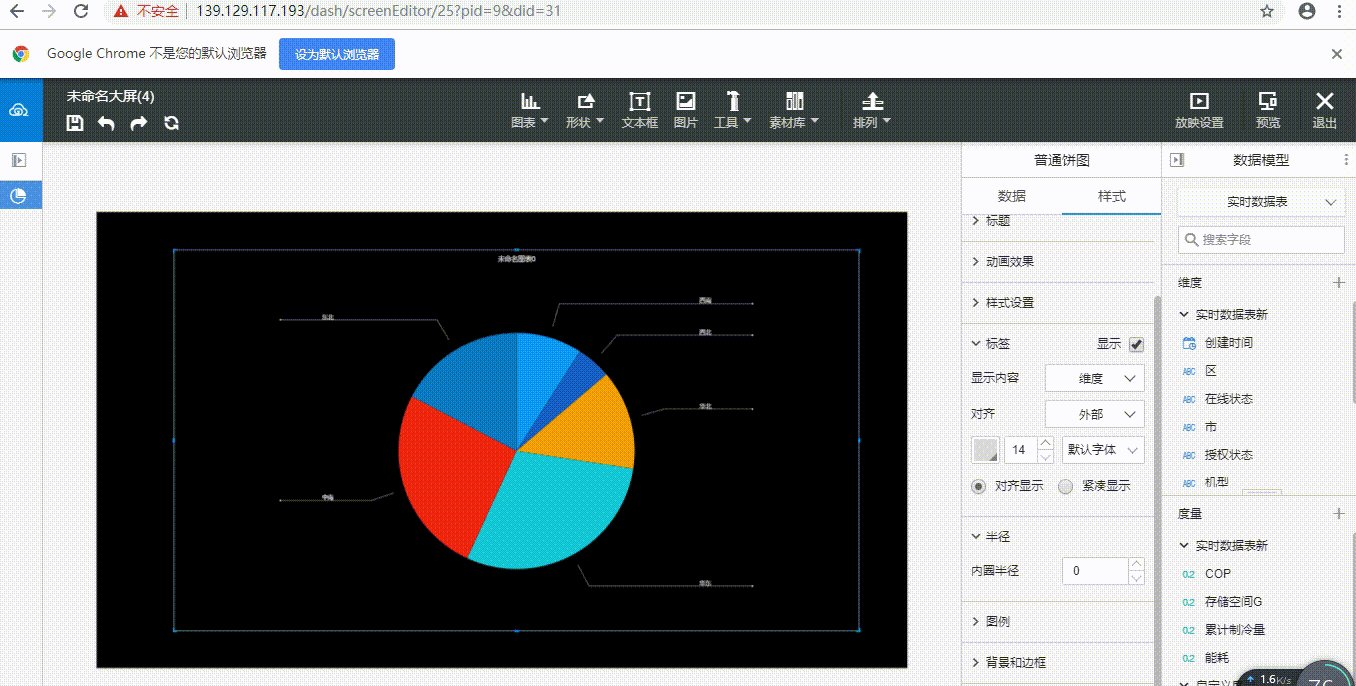
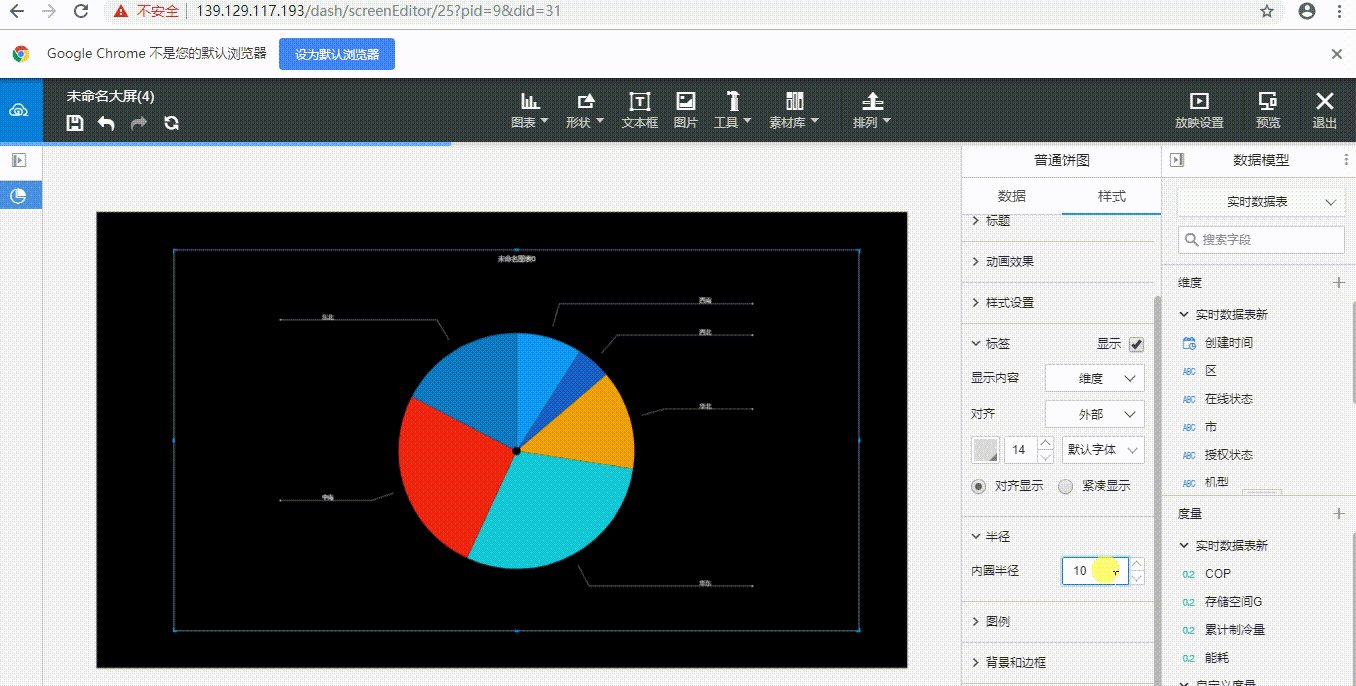
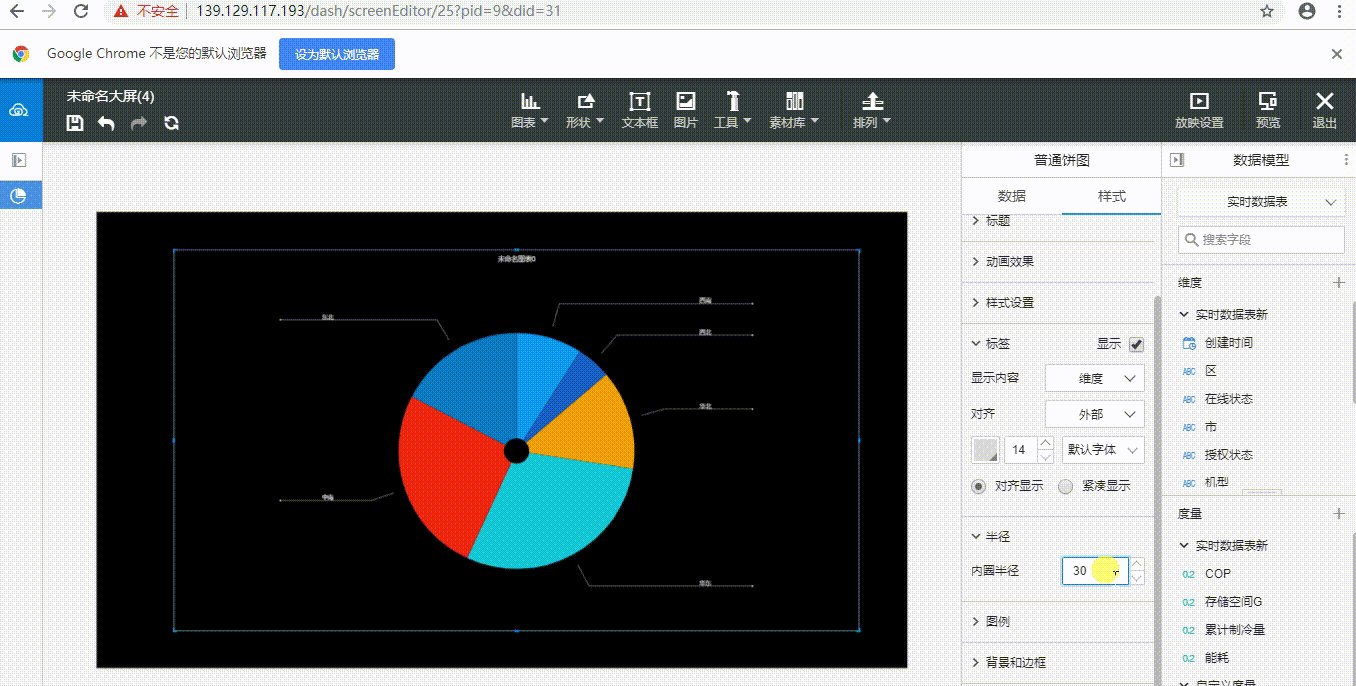
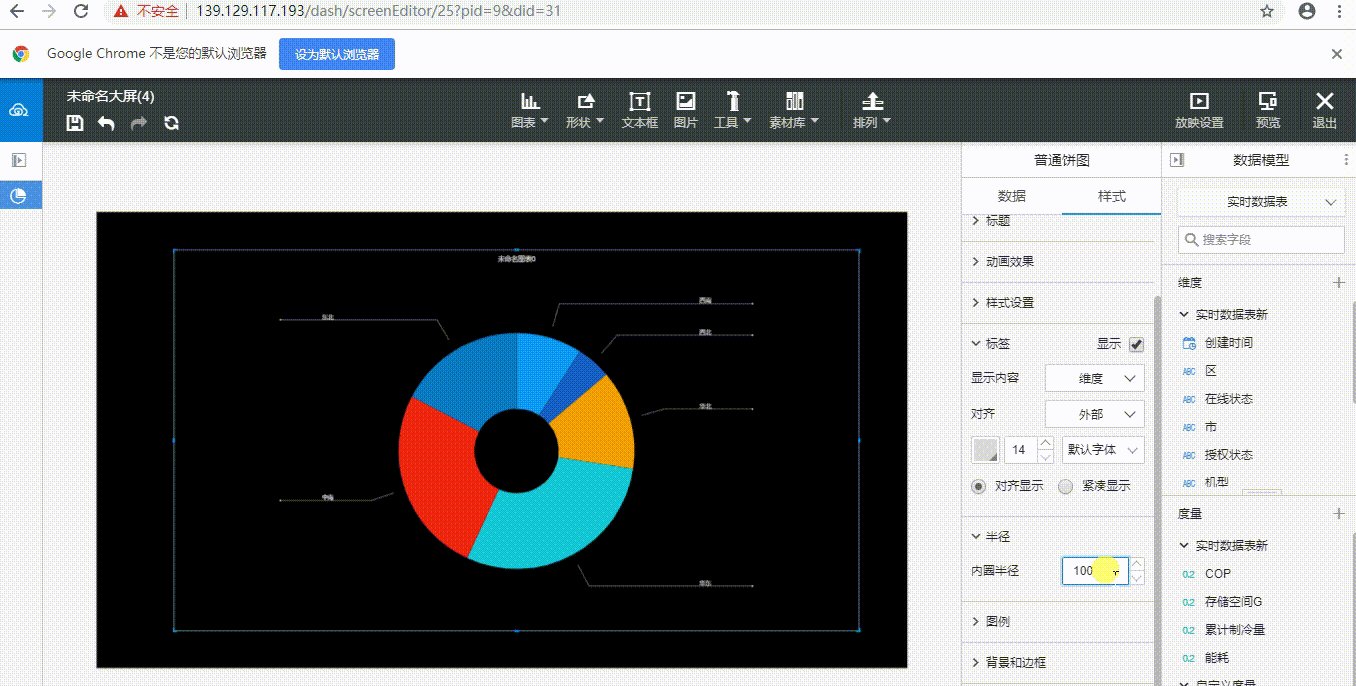
8.半径:可设置内圈半径,使得饼图成为圈图,更具备时尚感
9.图例:设置饼图的图例说明,详情请见图例和标签
10.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角
饼图说明
动画效果说明:
1.选择普通轮播or旋转轮播,在预览界面查看动画效果 2.每个扇区的停留时长可设置为N秒


扇区设置说明:
扇区设置可以设置扇区个数,当设置个数小于扇区个数时,按照12点钟方向逆时针开始合并,建议先进行排序再设置扇区个数

标签设置说明:
标签设置可以设置扇区标签内容,其中:较其他图标标签内容增加了显示内容,其他图标标签请参看图例和标签
标签内容如果是数据,则数据的数据格式=该度量字段的数据格式,数据格式设置请参看数据格式
百分比默认为2位小数,不能更改

半径设置说明:
半径设置可以设置扇区圆心空白处半径大小,内圈半径设置大小和显示情况和饼图的大小息息相关,饼图越大,半径大小越慢达到上限,饼图越小,半径大小越快达到上限


#百分比饼图
生成单值百分比饼图
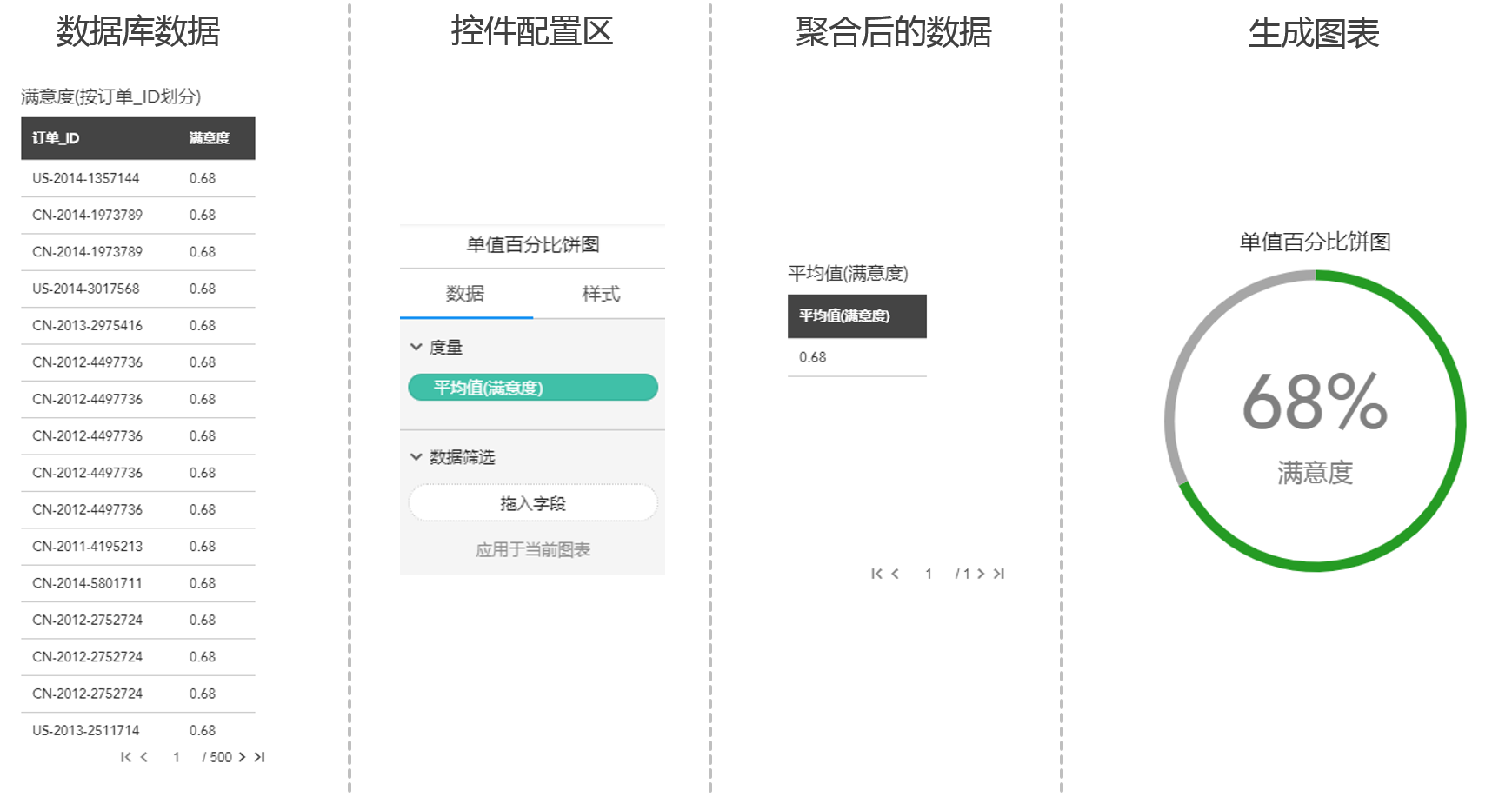
数据准备
1.点击添加数据模型
2.选择数据模型

生成单值百分比饼图
比如:需要看“实时销售折扣率”饼图
将涉及到1个字段:度量“折扣率”
生成折线图流程
生成单值百分比饼图的流程如下:

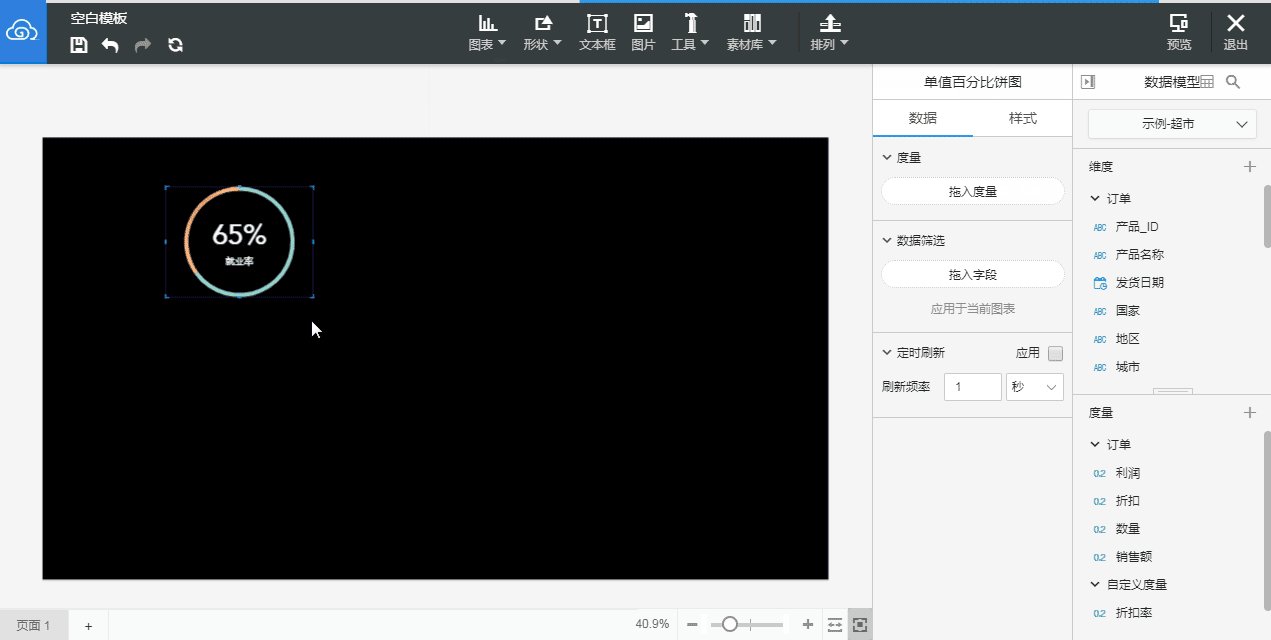
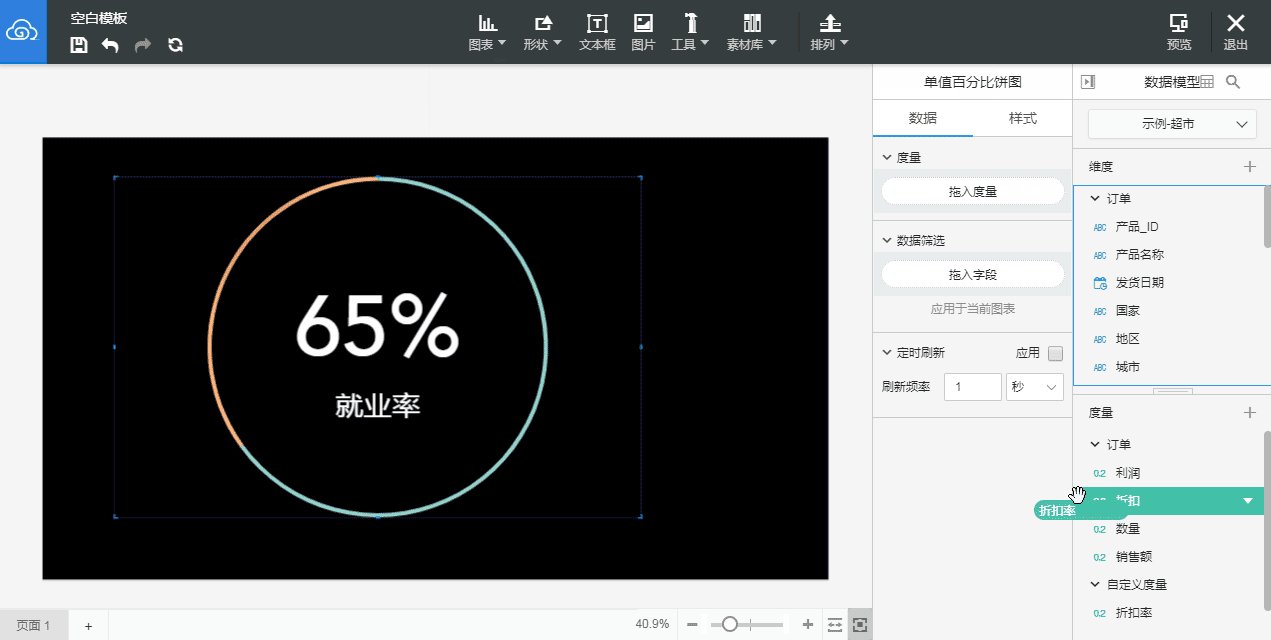
图表画法
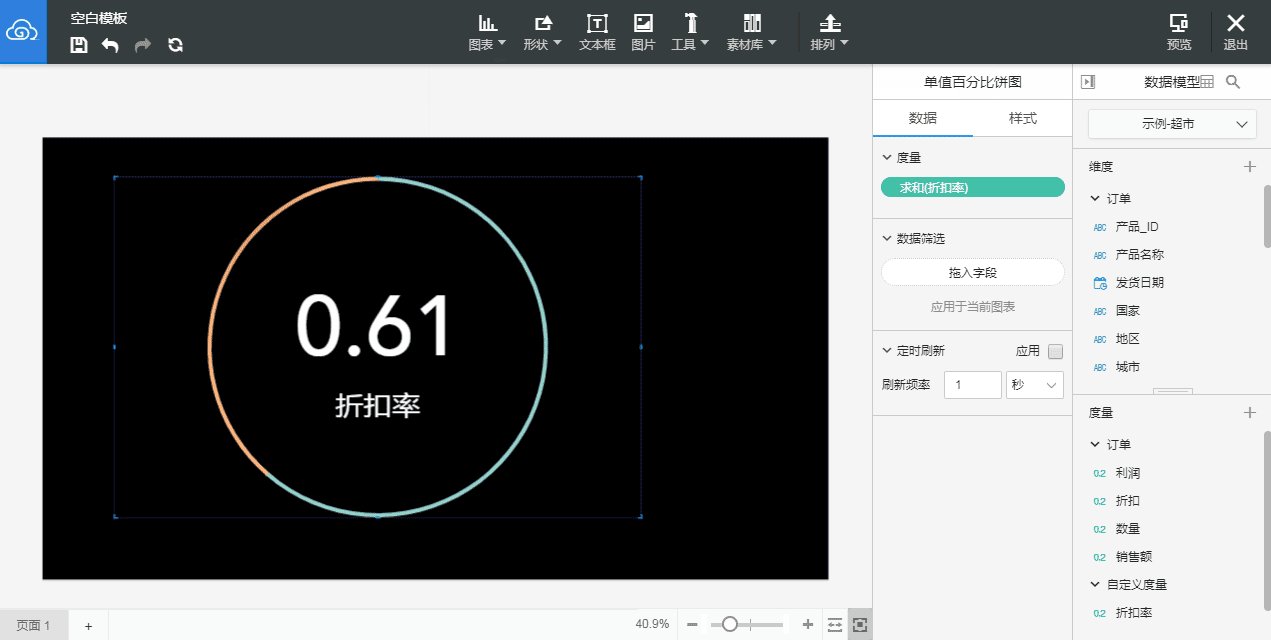
1.选择“图表”控件,拖动单值百分比饼图到画布中
2.在图表的数据面板拖入度量
3.一个单值百分比饼图就生成完毕了

编辑单值百分比饼图
单值百分比饼图数据设置
- 单值百分比饼图的数据修改控制区为下图所示:
::: hljs-center

:::
1.度量:数据的度量列表
2.数据筛选:对数据的显示进行筛选,详细请参照数据筛选
3.定时刷新:对单值百分比饼图内的数据进行定时刷新,详细请参照定时刷新
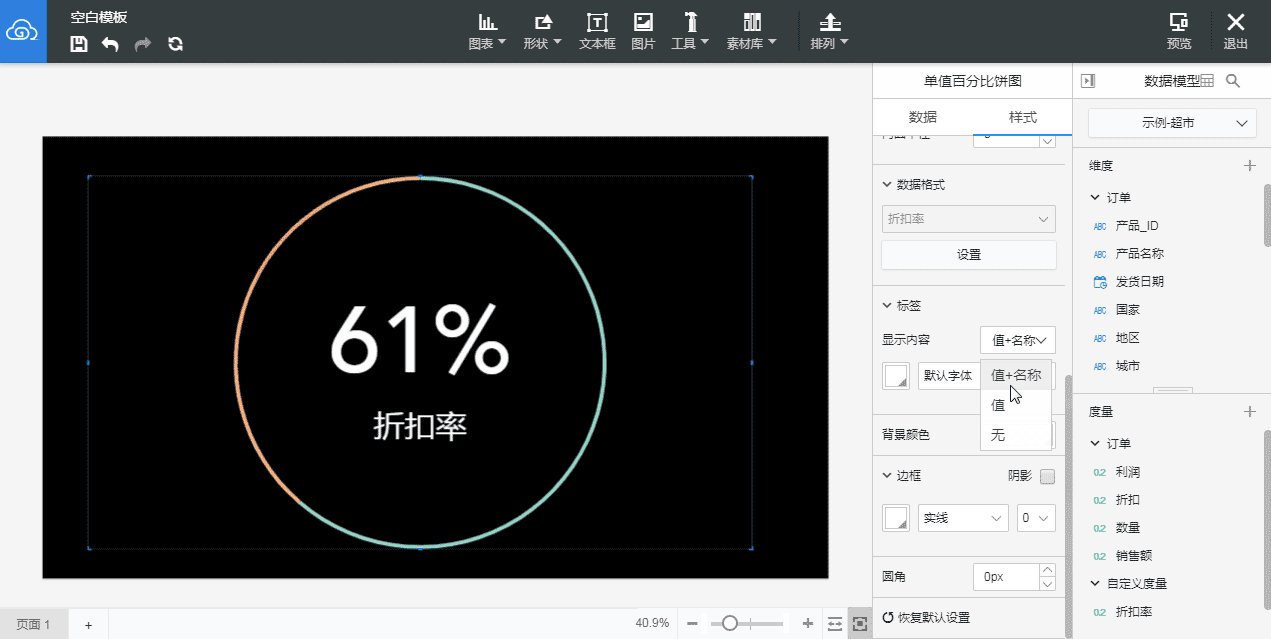
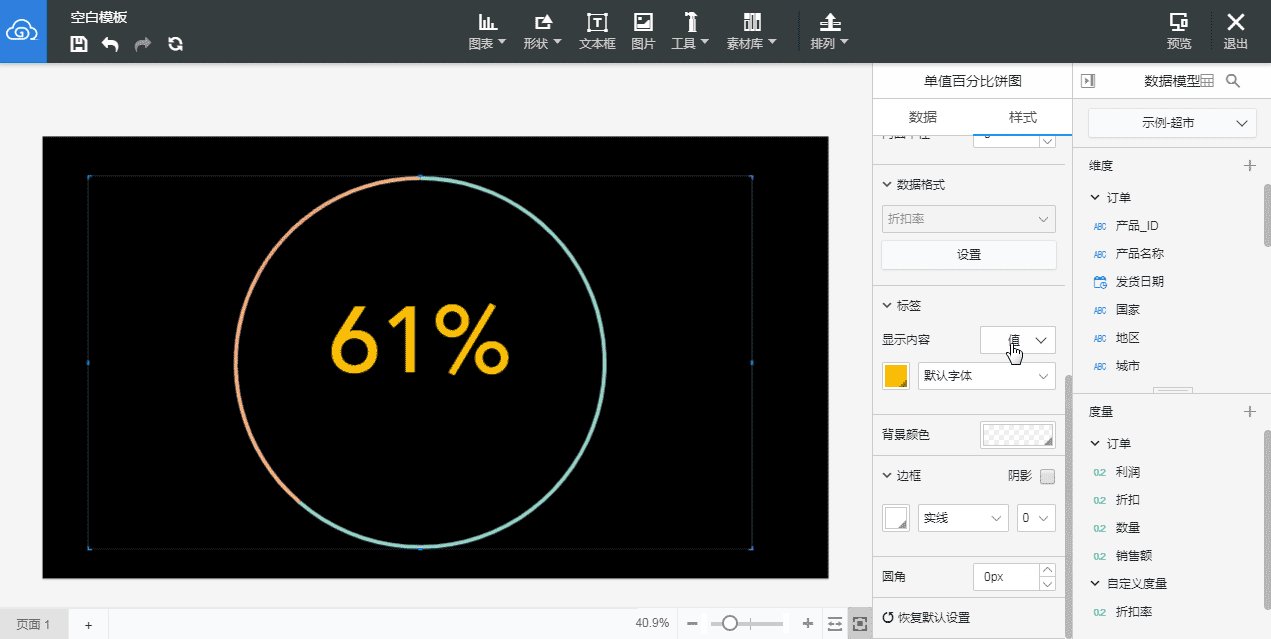
单值百分比饼图样式设
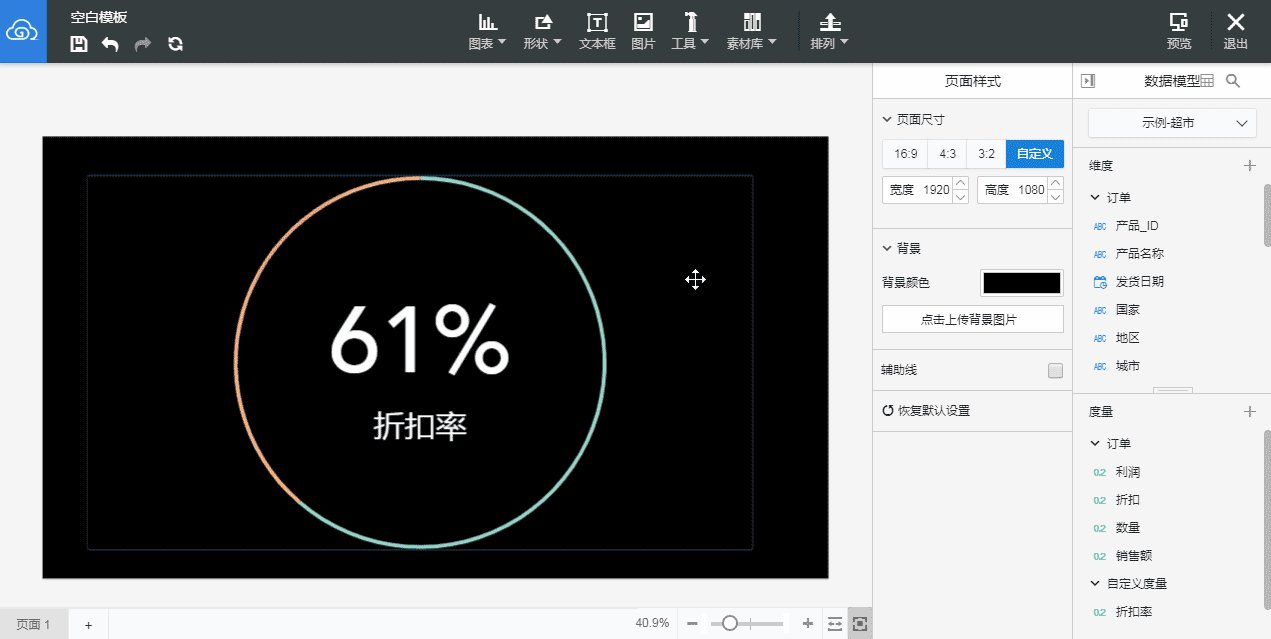
- 单值百分比饼图的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:单值百分比饼图在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:单值百分比饼图的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
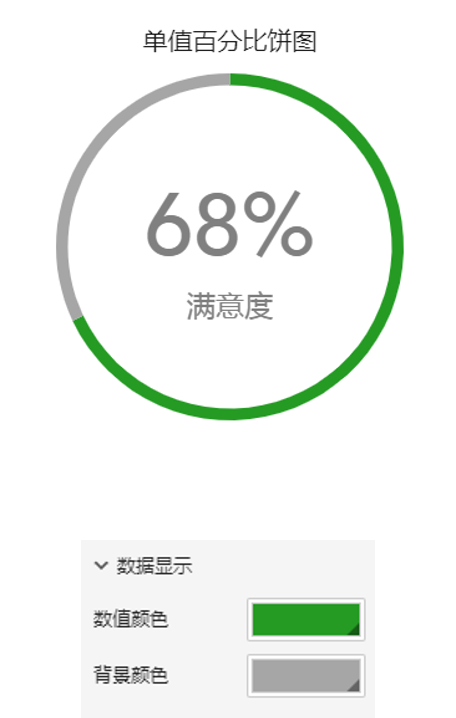
4.数据显示:在单值百分比饼图中,可以设置环形的饼图中的数值区颜色和非数据区颜色
5.半径:设置单值百分比饼图的内圈宽度
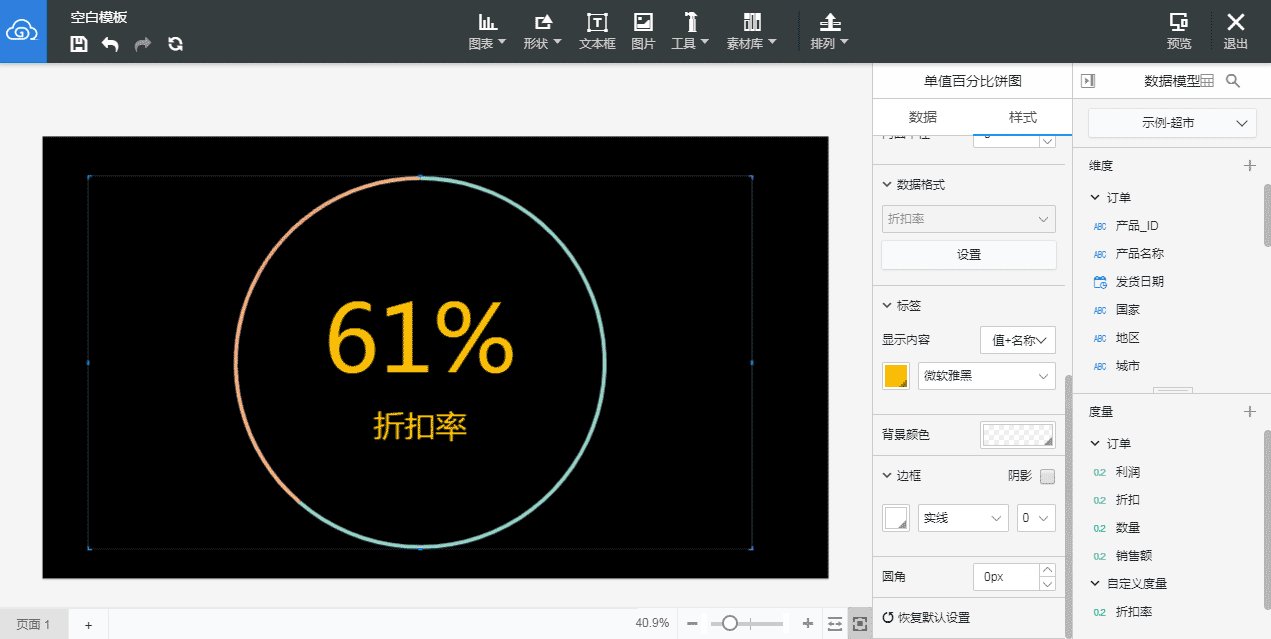
6.标签:设置图标标签,可以设置其显示内容、颜色和字体,单值百分比饼图标签必须显示
7.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角
单值百分比饼图说明
数据显示设置说明:
1.数值颜色是指数据的百分占比部分的颜色
2.整个饼图的值为100%,即背景颜色代表的意义

标签设置说明:
标签设置可以设置扇区标签内容,选择标签的显示内容,设置显示内容的颜色和字体即可

轮播图
生成轮播表
数据准备
1.点击添加数据模型
2.选择数据模型

生成轮播表
比如:需要轮播“每个城市的销售数量、利润和销售额”
将涉及到4个字段:维度“城市”,度量“数量”、“利润”、“销售额”
生成轮播表流程
生成轮播表的流程如下:

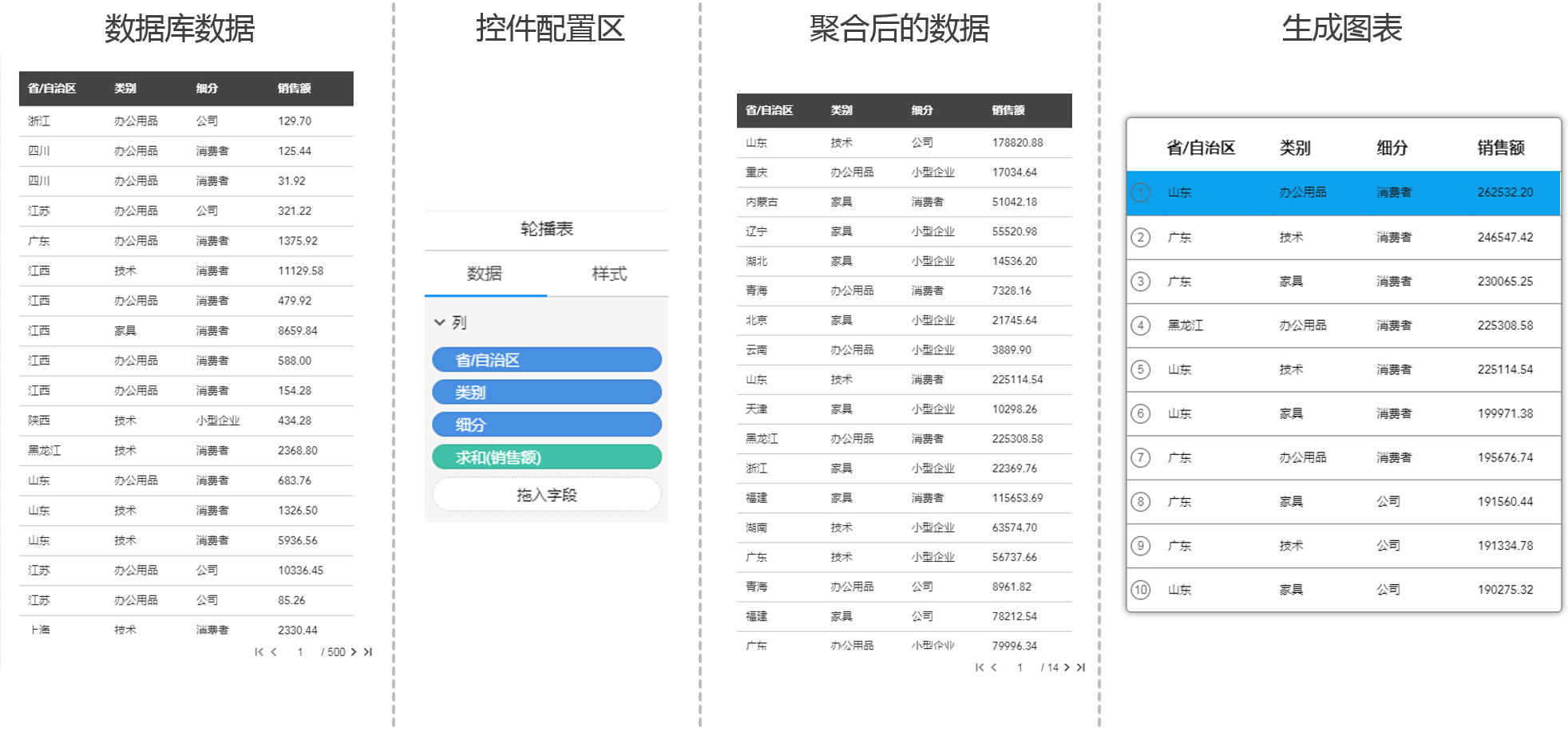
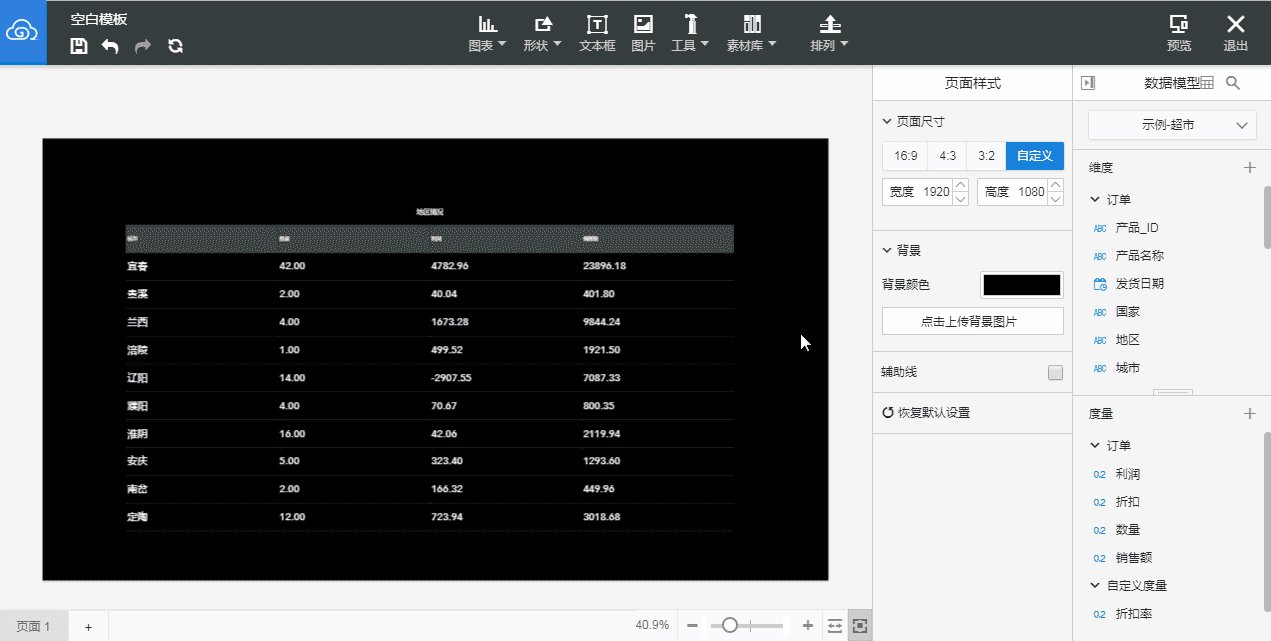
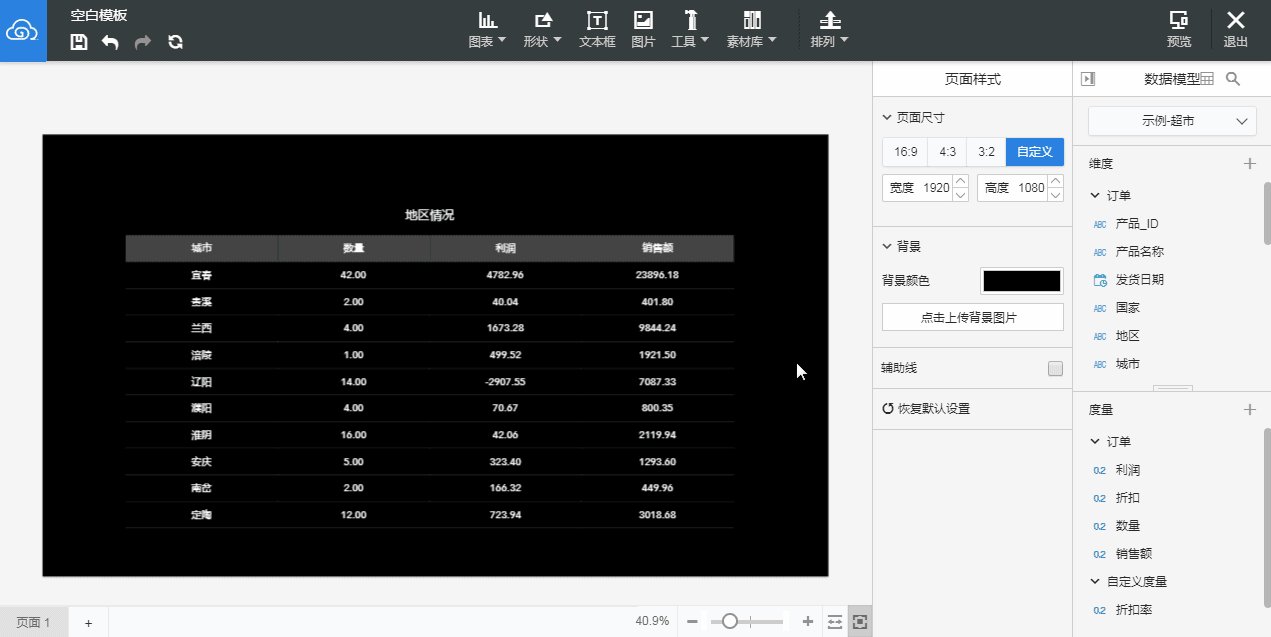
图表画法
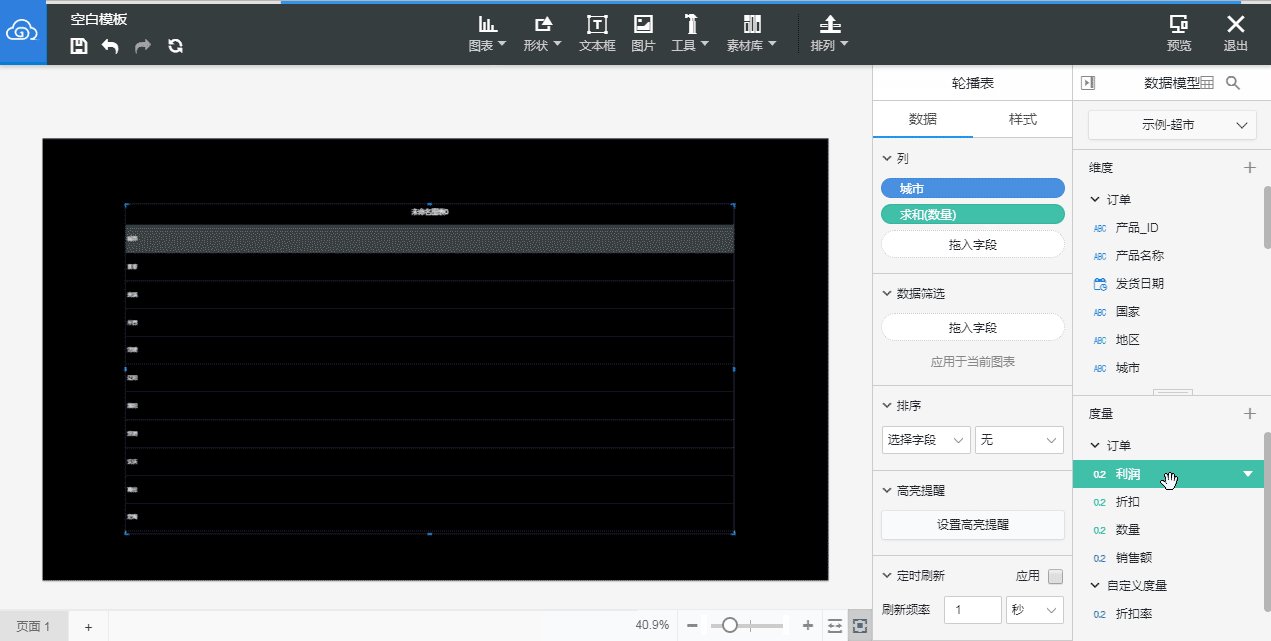
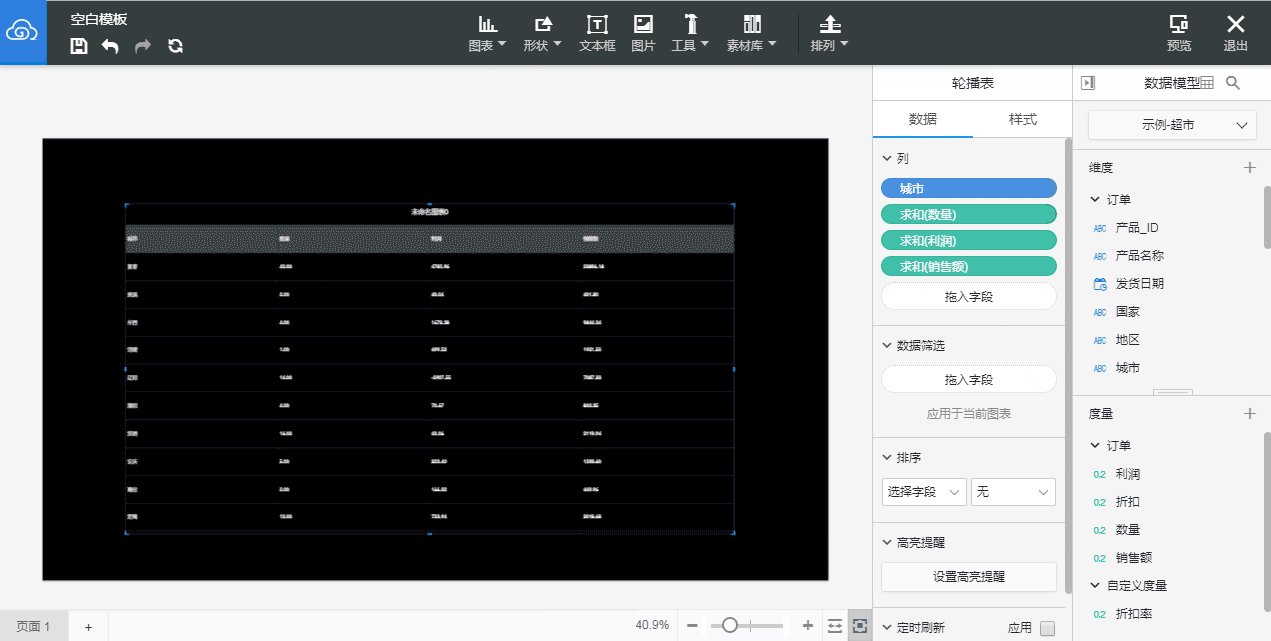
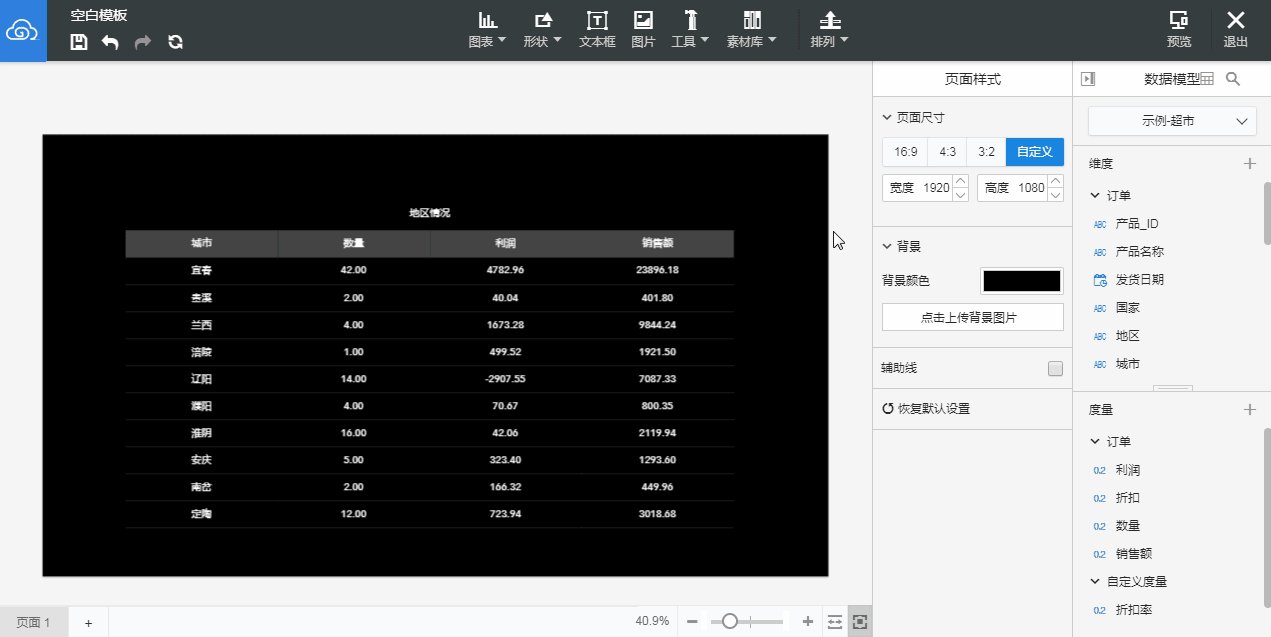
1.选择“图表”控件,拖动轮播表到画布中
2.在轮播表的数据面板拖入想要显示的列
3.一个轮播表就生成完毕了

编辑轮播表
轮播表数据设置
- 饼图的数据修改控制区为下图所示:
::: hljs-center

:::
1.列:轮播表的列的列表
2.数据筛选:对数据的显示进行筛选,详细请参照数据筛选
3.排序:对绘图区数据的进行排序,详细请参照排序
4.高亮提醒:对饼图的一些数据进行高亮提醒,详细请参照高亮提醒
5.定时刷新:对饼图内的数据进行定时刷新,详细请参照定时刷新
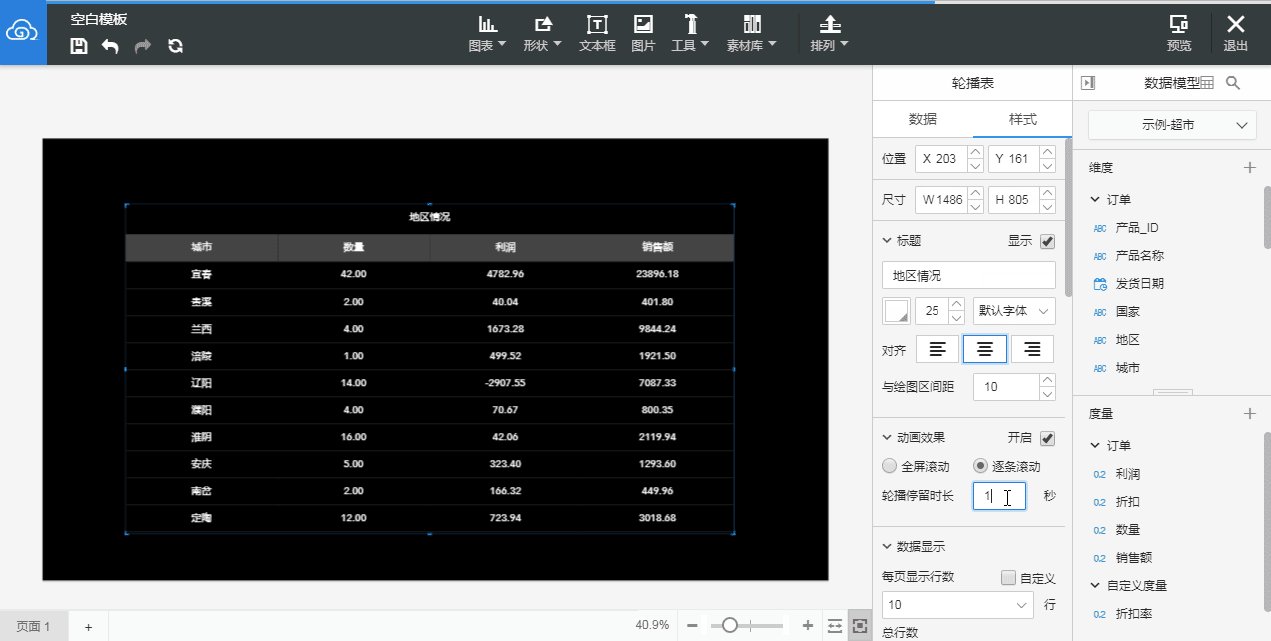
轮播表样式设置
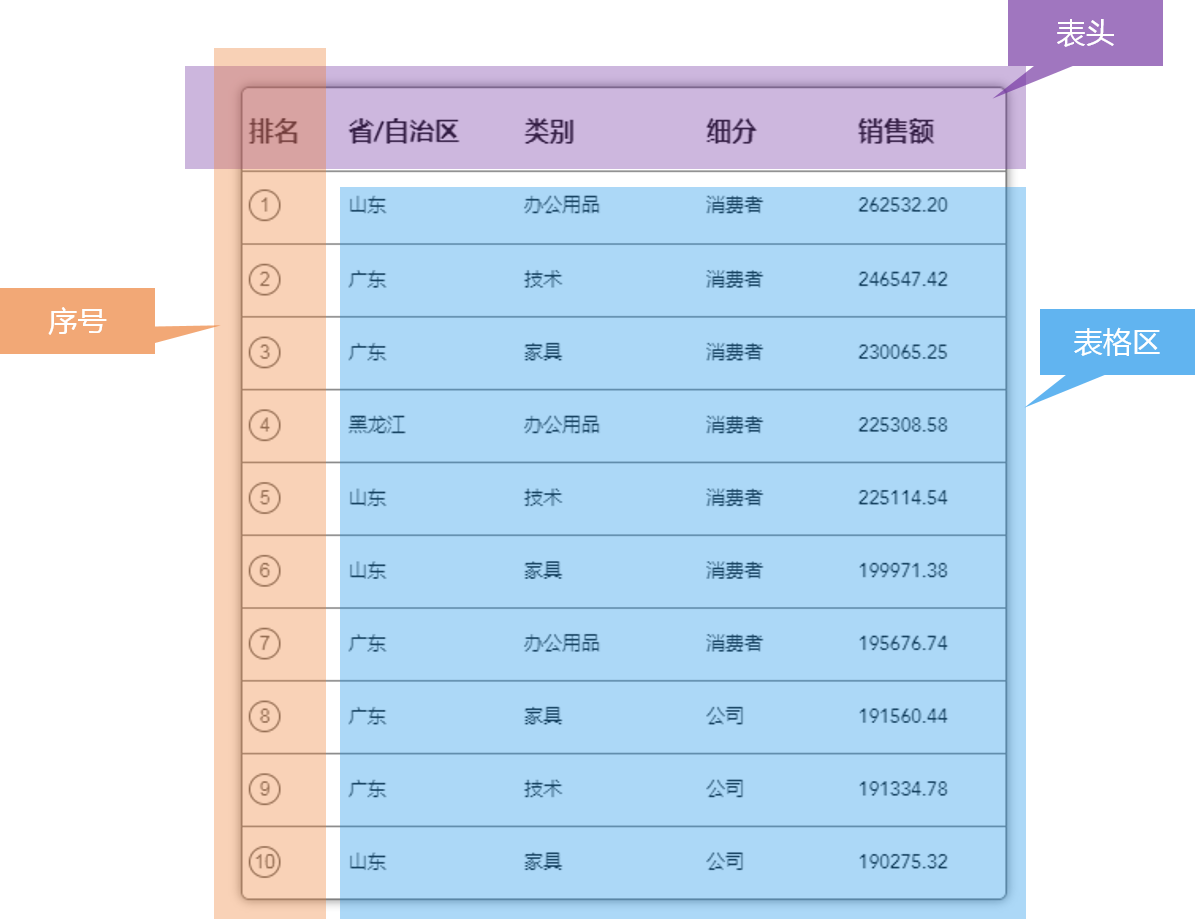
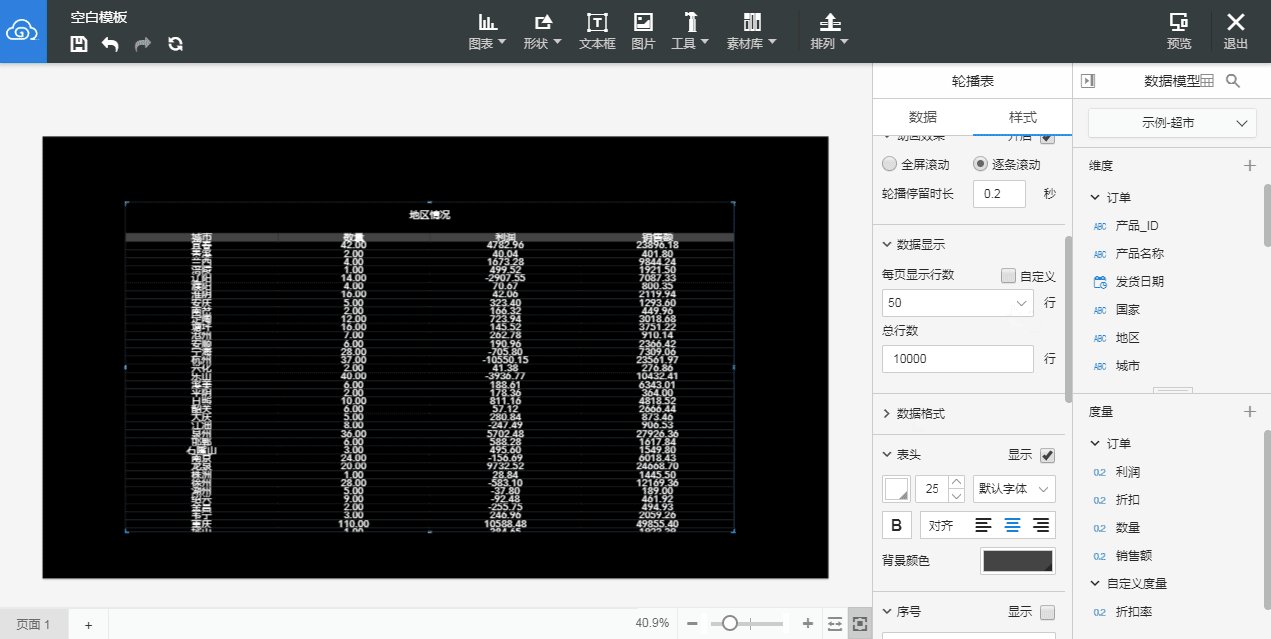
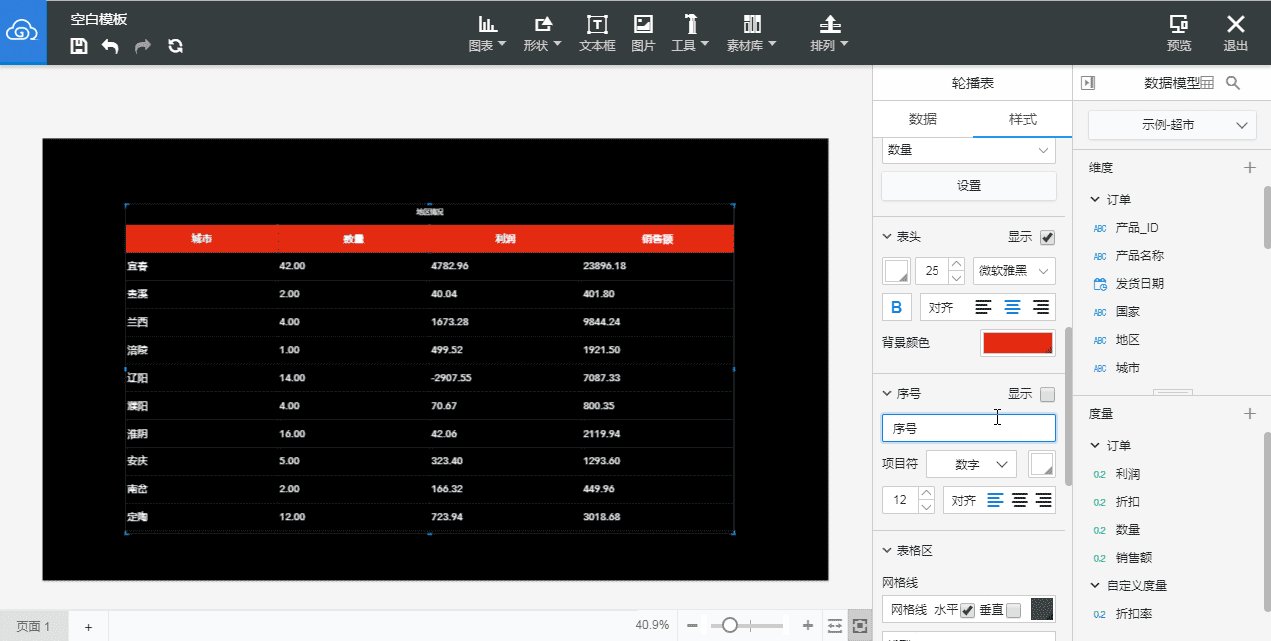
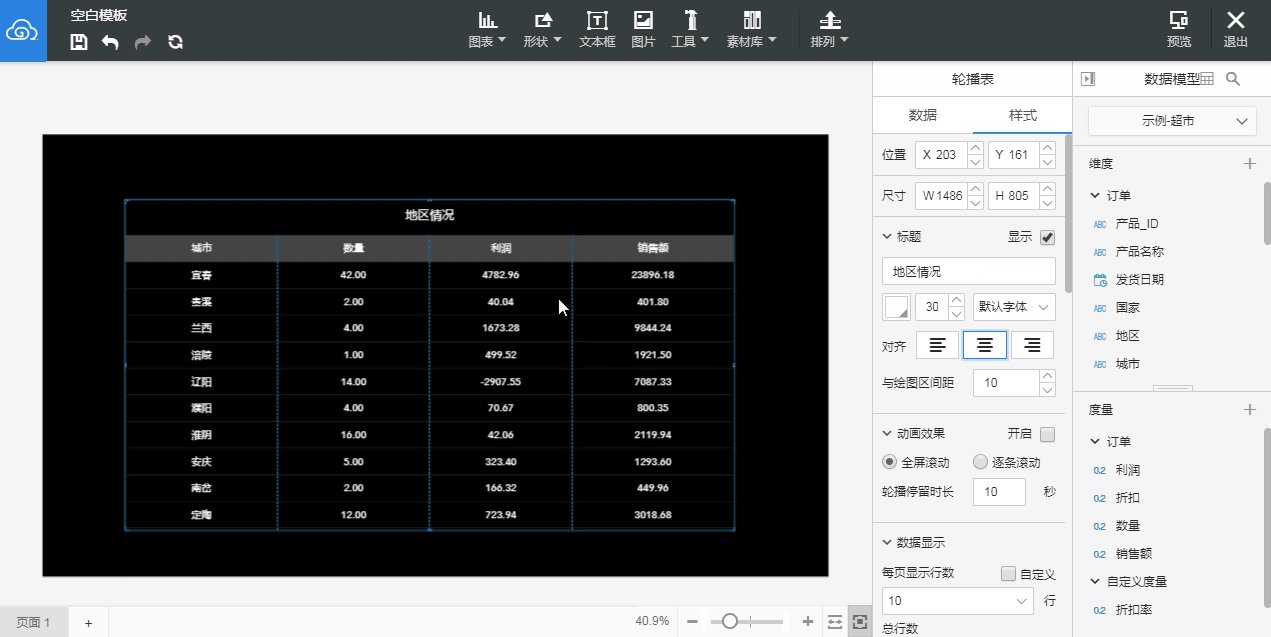
- 先介绍一下轮播表的界面布局和各自名称:
::: hljs-center

:::
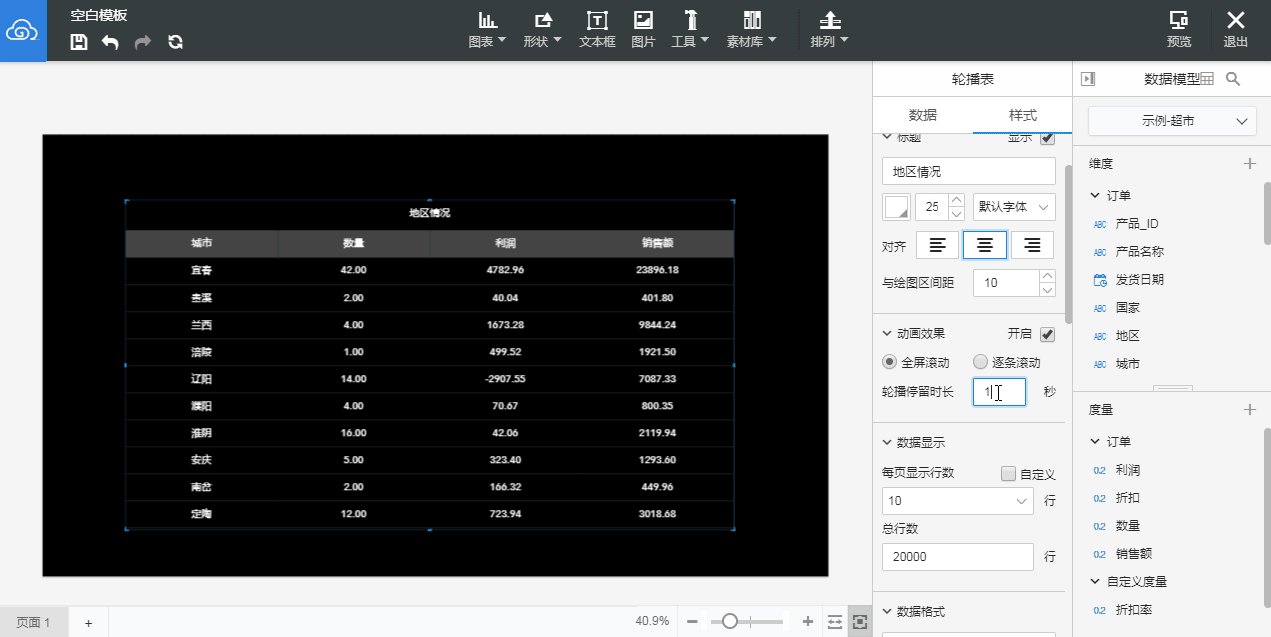
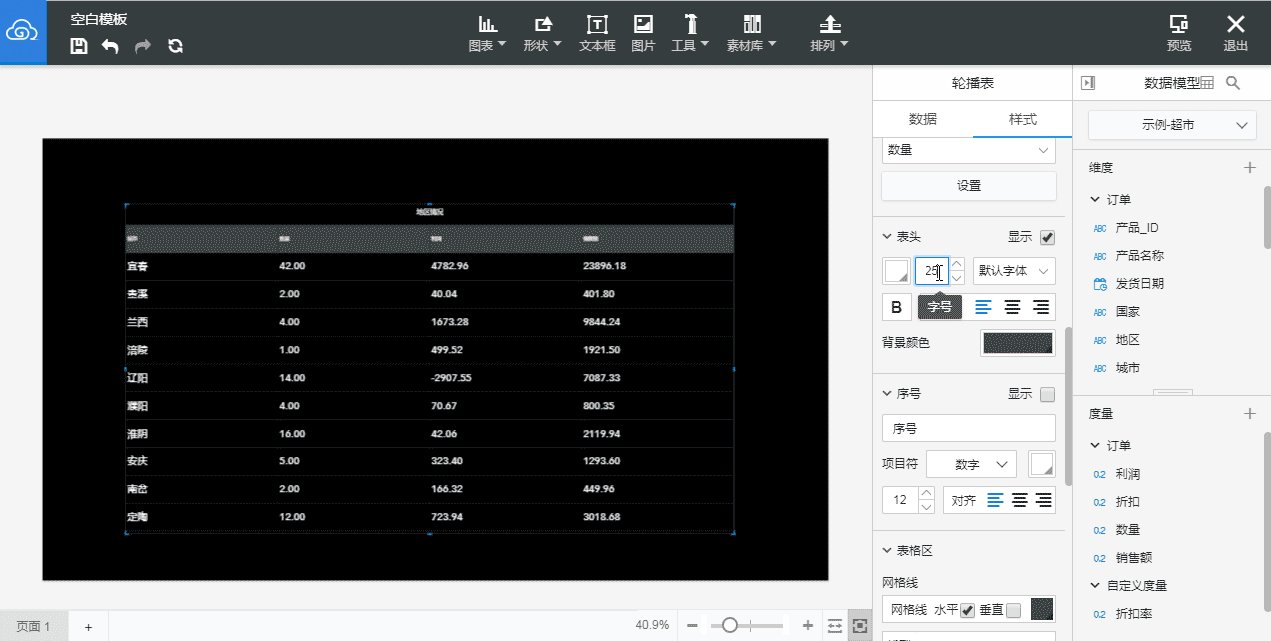
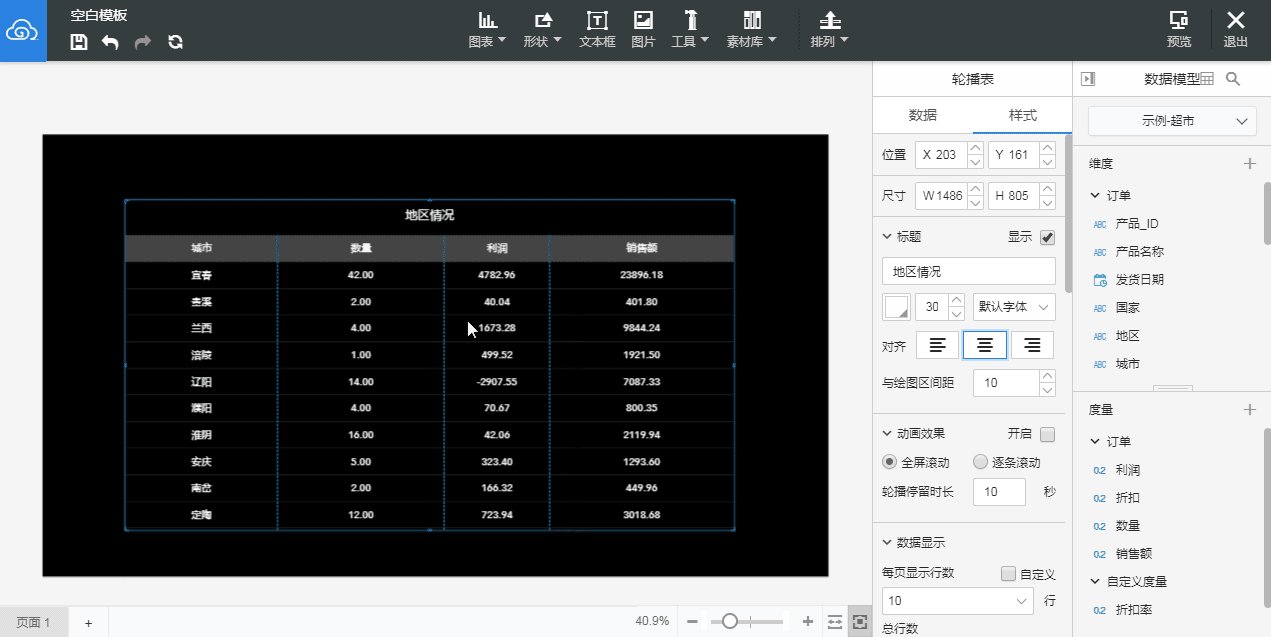
- 轮播表的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:轮播表在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:轮播表的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
4.动画效果:设置轮播表的动画,默认关闭,可设置轮播方式和轮播停留时长,非选中状态即可观看效果
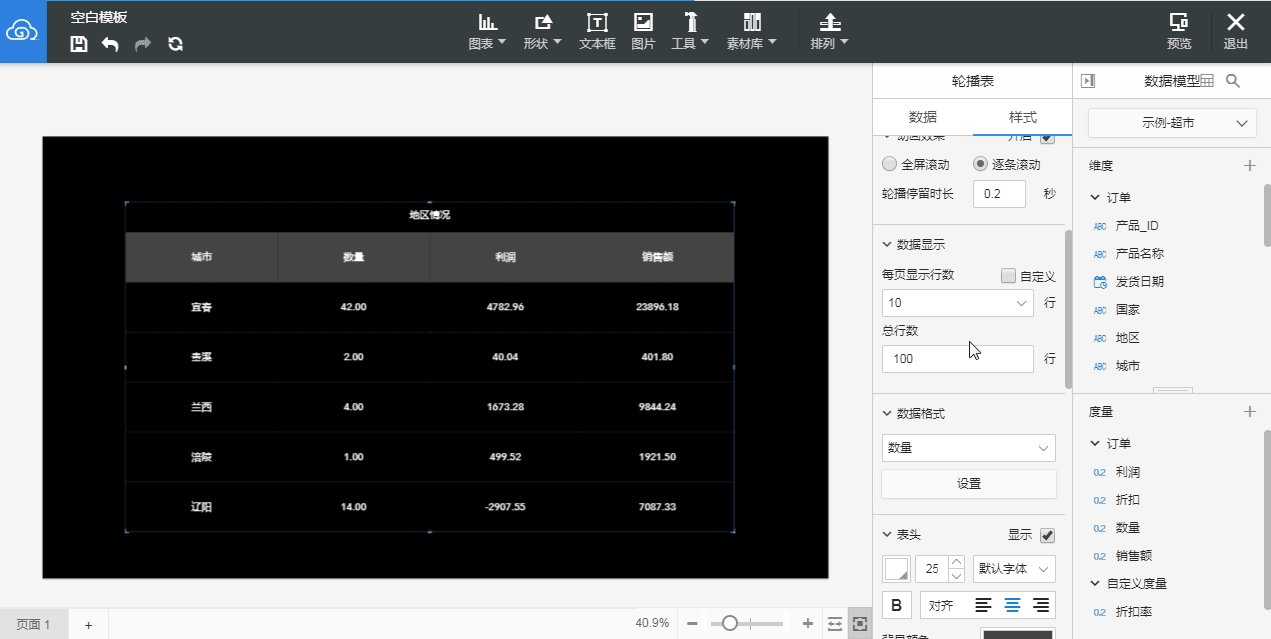
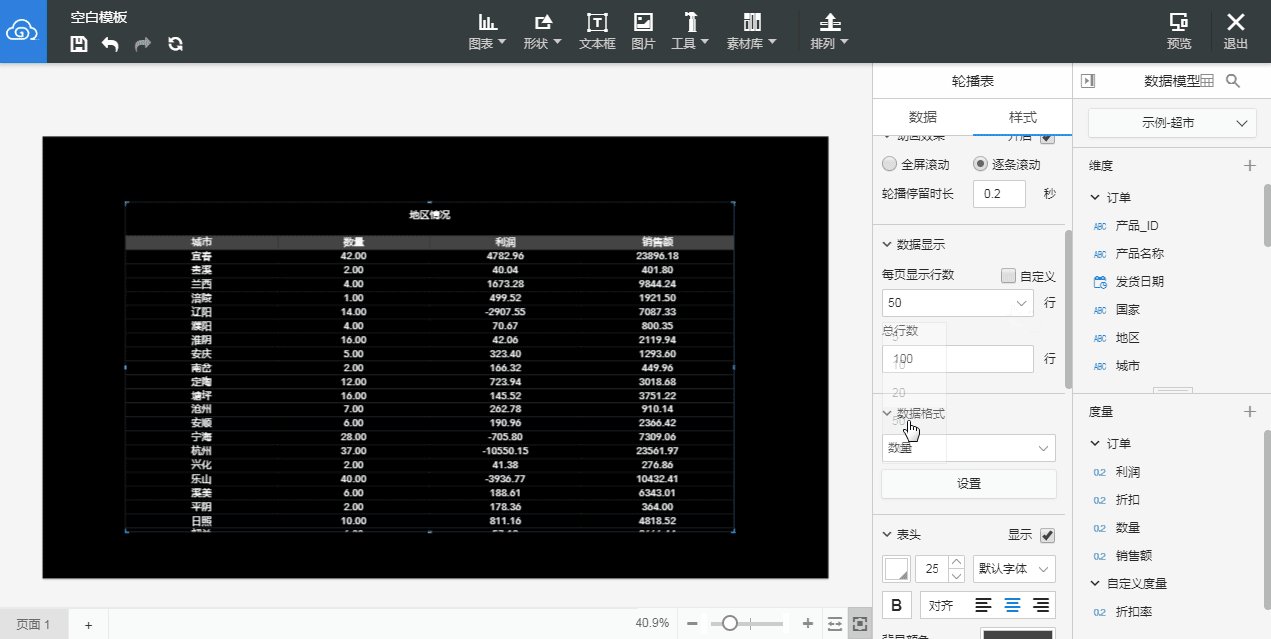
5.数据显示:可设置轮播表显示的行数,可以自定义行数也可以选择给出的行数选项
6.数据格式:设置显示的数据格式,详情请见数据格式
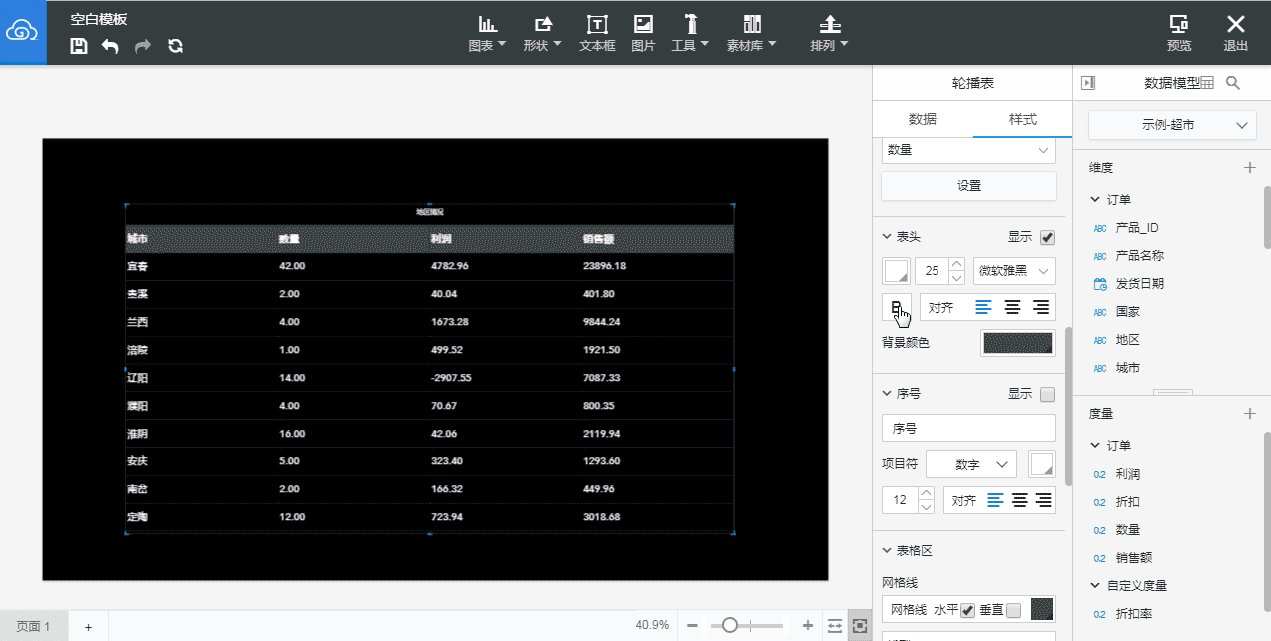
7.表头样式:设置轮播表表头的颜色、大小、字体、加粗、位置和背景颜色
8.序号样式:设置轮播表的首列样式,可以自定义命名,选择项目符号样式、颜色、大小和对其方式
9.表格区样式
10.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角
轮播表说明
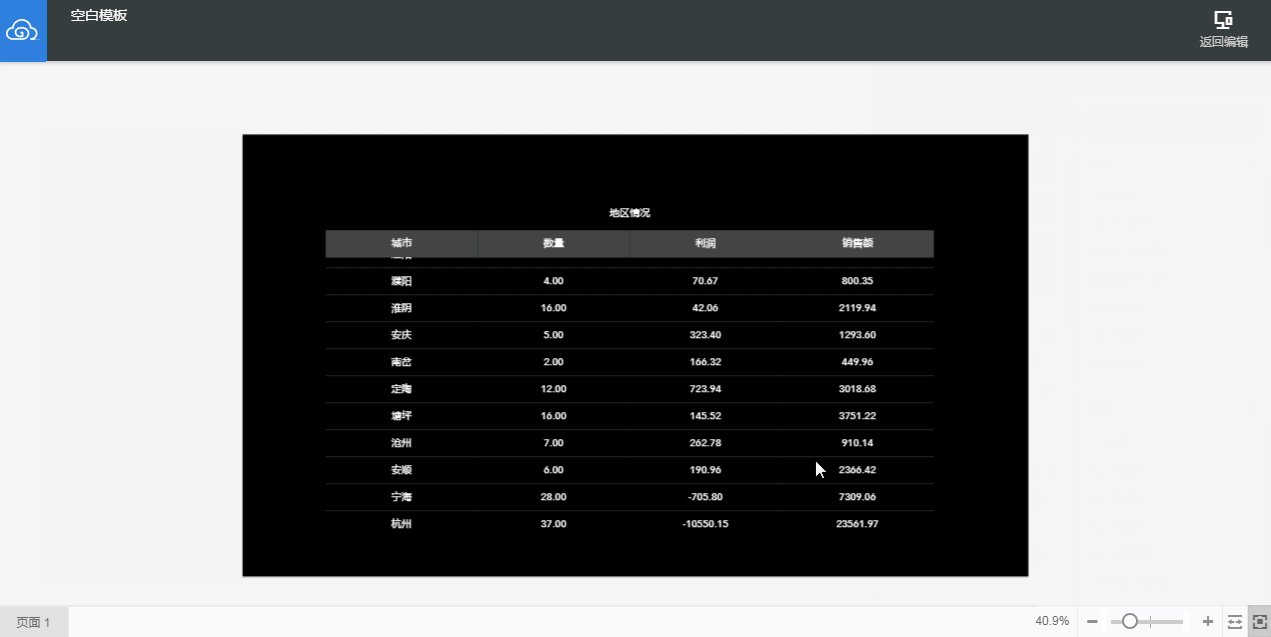
动画效果说明:
1.选择开启/关闭动画效果
2.选择全屏轮播/逐条滚动,非选中状态即可观看动画效果
3.每个全屏滚动间隔/逐条滚动间隔可设置


数据显示设置说明:
数据显示可以设置轮播表的行数,其中:
1.轮播表每行的行高=图表的空间/设置的行数
2.行高的最低限制:最低限制为每行的内容能完整显示出来
3.轮播表的总行数最高限制为20000行

表头设置说明:
表头设置可以设置轮播表的表头格式,其中:
1.选择是否显示表头
2.表头文字的设置:颜色、大小、字体、粗细、对齐,其中表头文字包含序号
3.表头区的背景颜色设置
注:可能存在表头上部有留白,此时需要调整控件的高度,从而消除留白

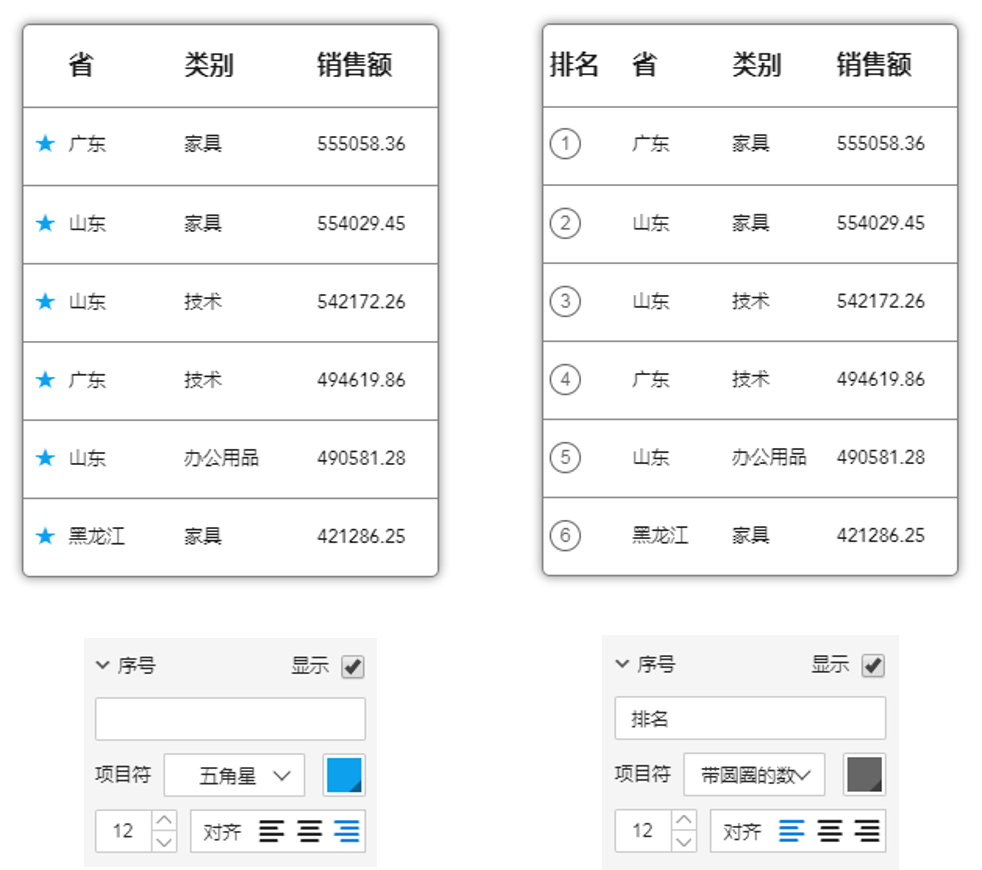
序号样式说明:
可以设置轮播表首列前的内容,可以自定列名,若为空,则不单独成列,可以选择显示内容为符号或序号,可设置其大小、颜色和对齐方式

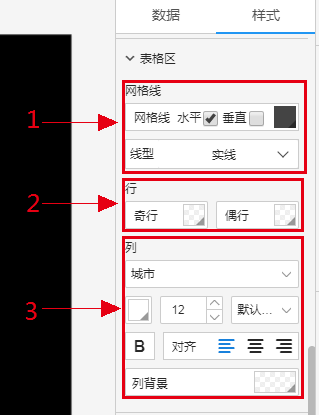
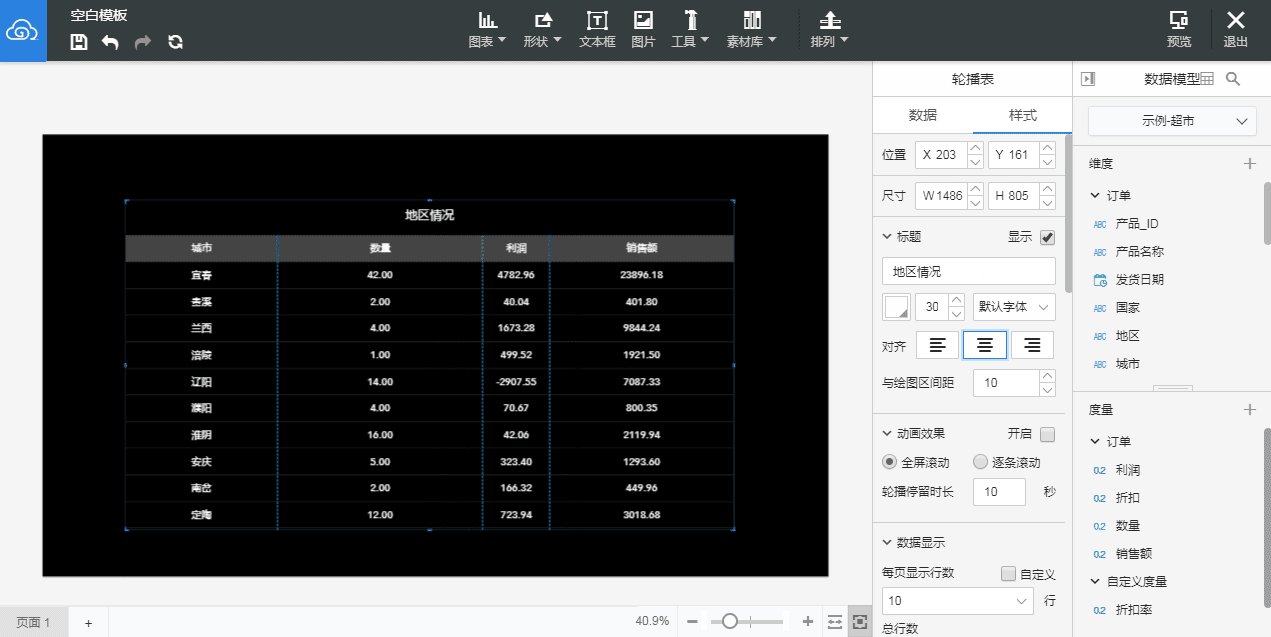
表格区样式说明:
::: hljs-center

:::
1.网格线:设置轮播表内的水平/垂直网格线的显示、颜色和线型
2.行:可以单独设置奇偶行的行填充
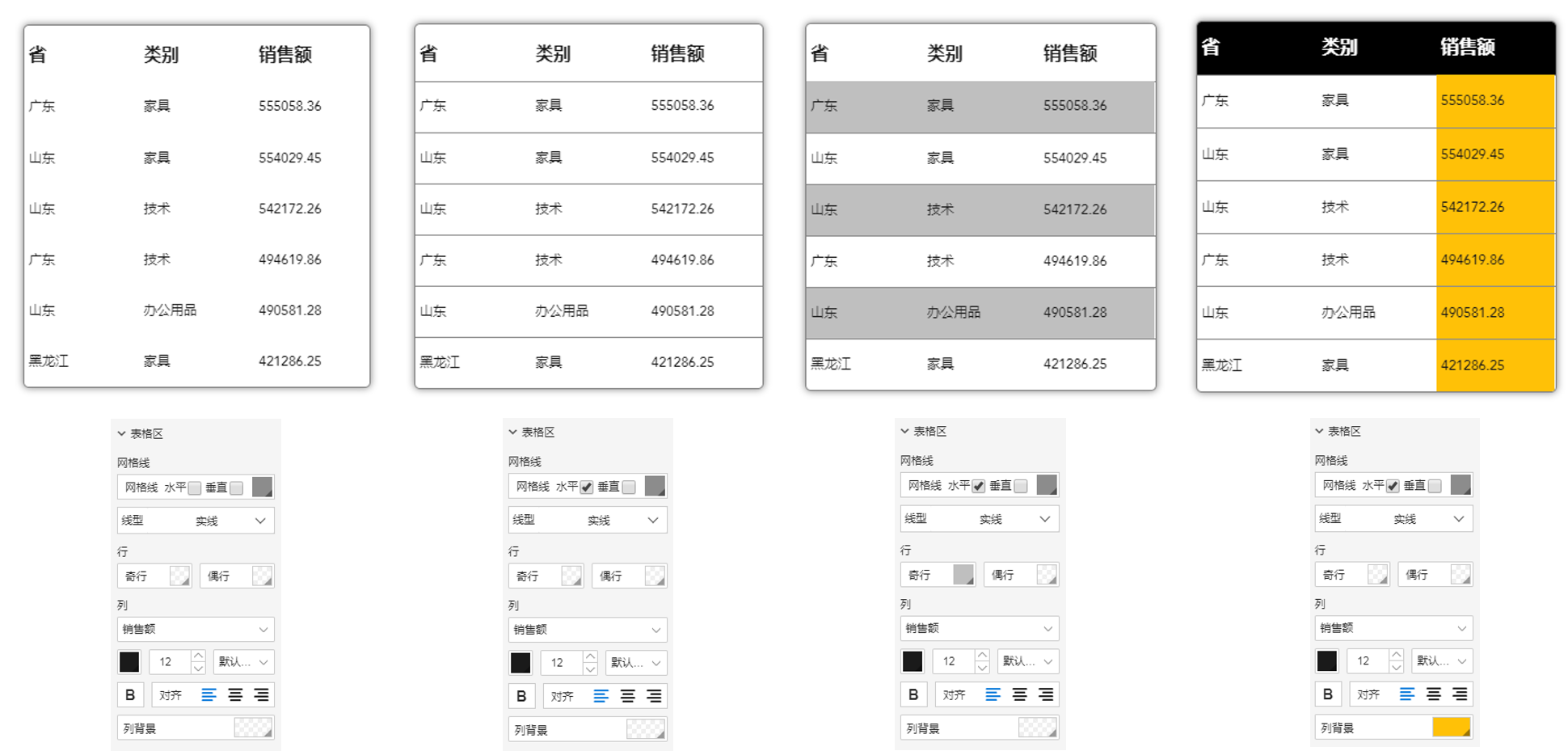
3.列:选择轮播表特定的列/全部,设置列的字体颜色、大小、字体、加粗、对其方式和列的填充颜色
- 轮播表的表格设置情况和结果如下图所示:

- 调整轮播表的列宽:可以通过鼠标双击绘图区,出现列标识后,拖拽完成

状态图
生成状态卡片
数据准备
1.点击添加数据模型
2.选择数据模型

生成状态卡片
比如:需要对每个“城市”的货物“邮寄方式”指标进行观察
将涉及到2个字段:维度“地区”和维度“邮寄方式”
图表画法
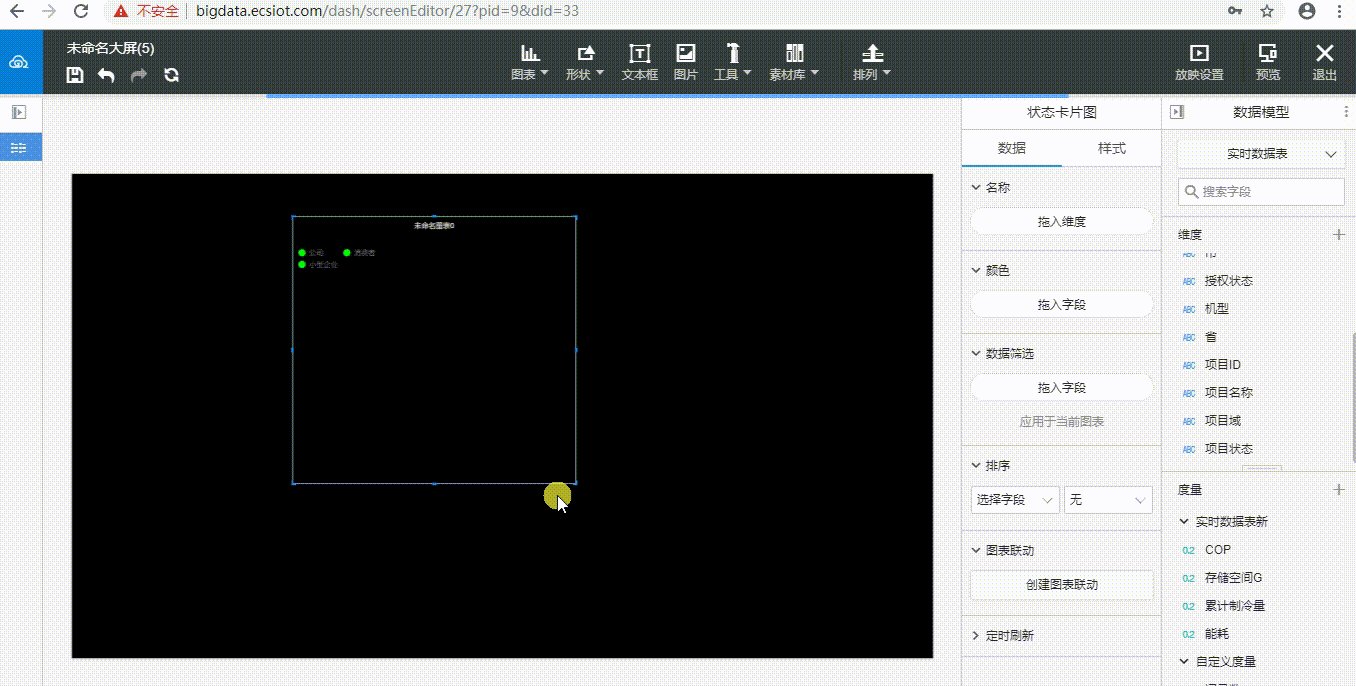
1.选择“图表”控件,拖动状态卡片到画布中
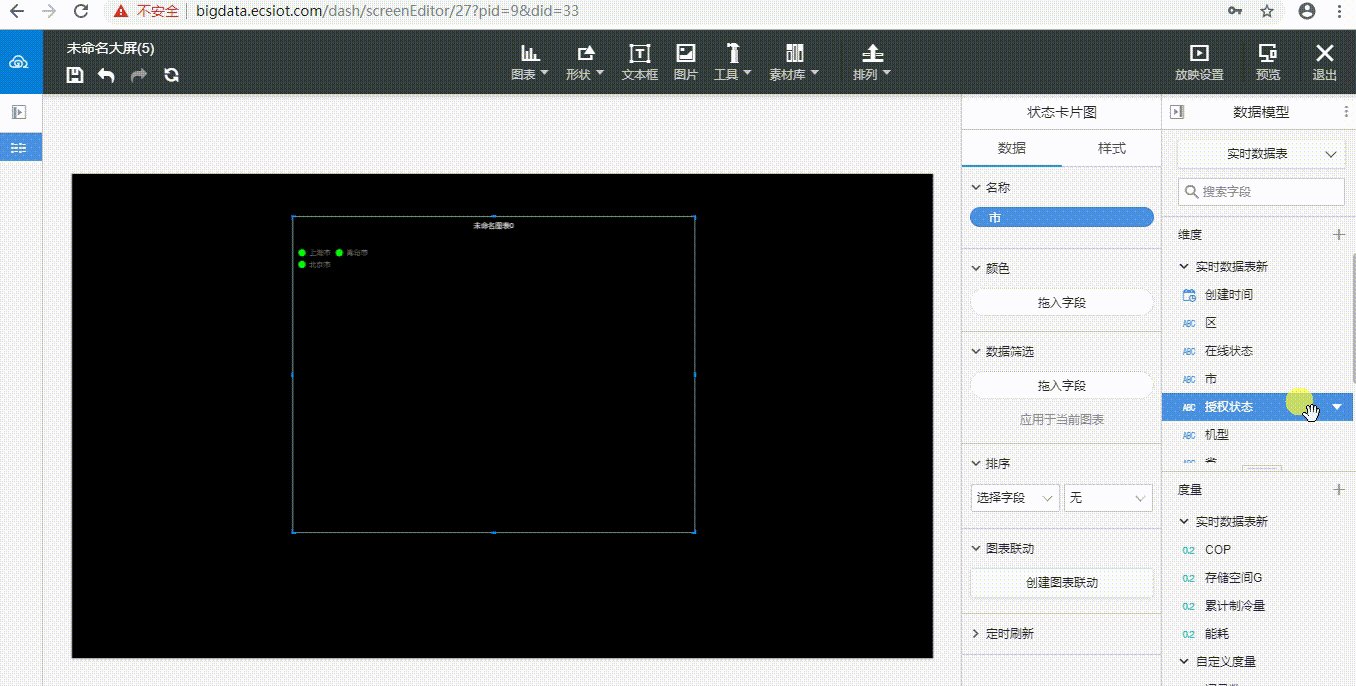
2.在图表的数据面板中拖入“城市”和“邮寄方式”
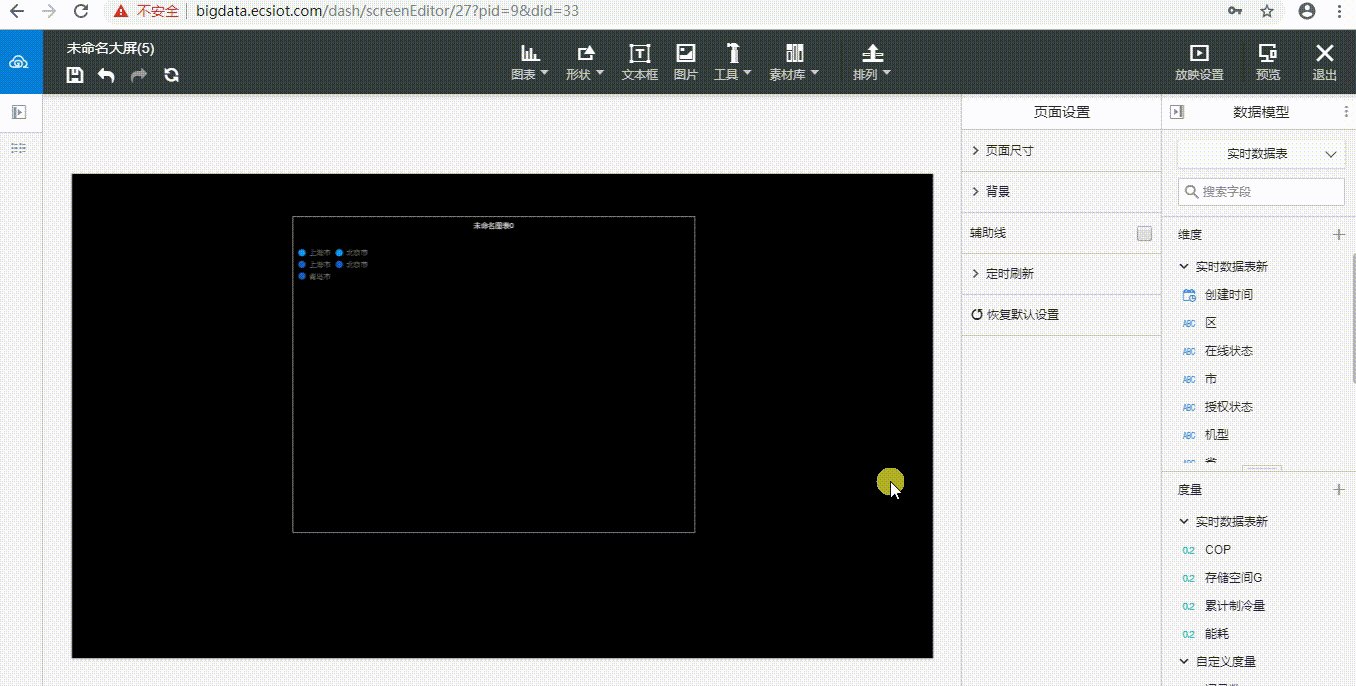
3.设置显示内容的排序方式
4.一个状态卡片就生成完毕了

编辑状态图
状态图数据面板说明
- 状态图的数据修改控制区为下图所示:
::: hljs-center

:::
1.名称:状态图的文字指标部分
2.颜色:状态图中显示名称状态的部分
3.数据筛选:详细请参照数据筛选
4.排序:对状态图中的状态显示指标进行排序,详情请参照排序
5.定时刷新:详情请见定时刷新
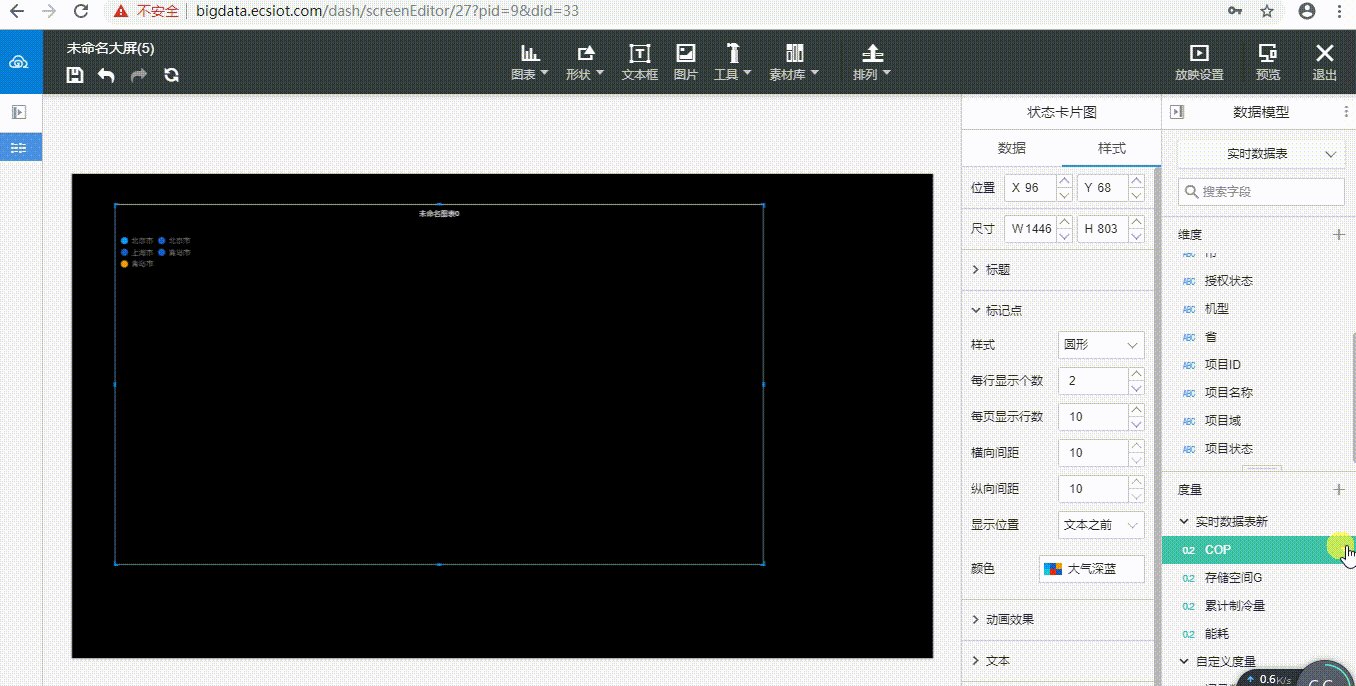
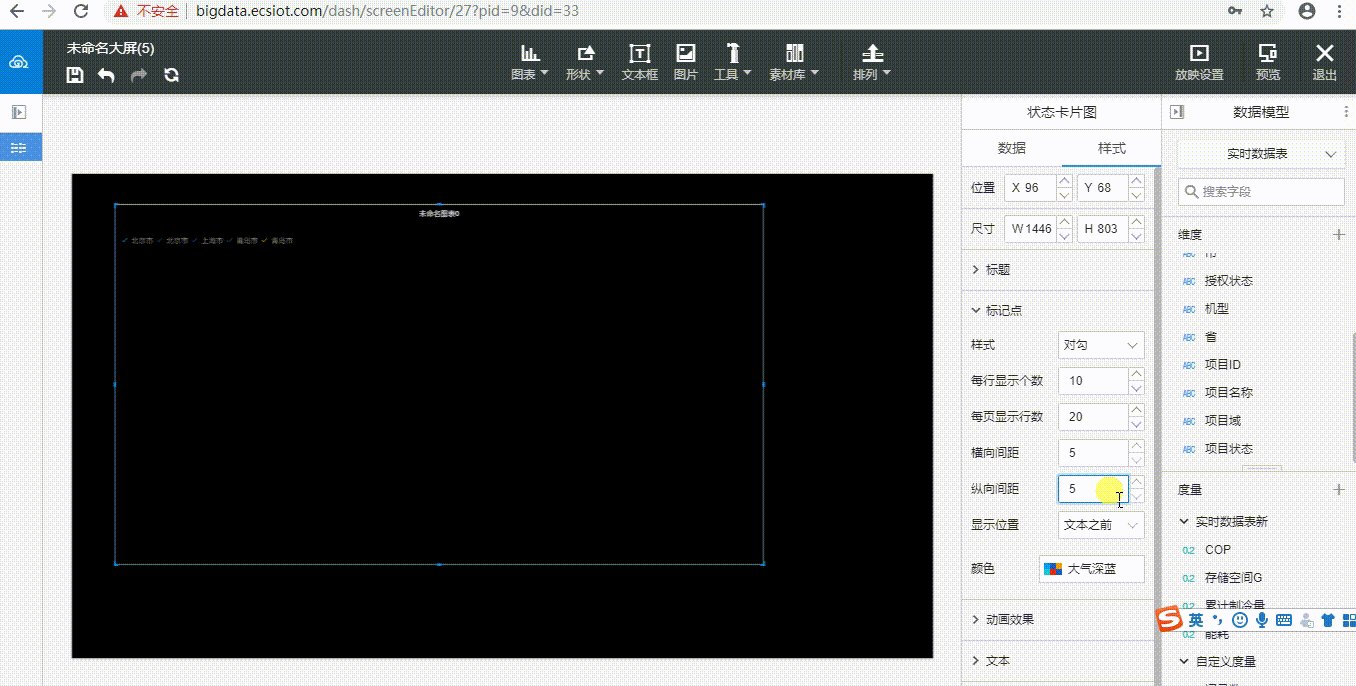
状态图样式设置
- 状态图的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:状态图在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:状态图的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
4.标记点:设置标记点的样式、数量、大小、位置和颜色
5.动画效果:设置状态卡片的播放形式和时长
6.文本:设置状态卡片内的文本字体、颜色、样式等
7.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角
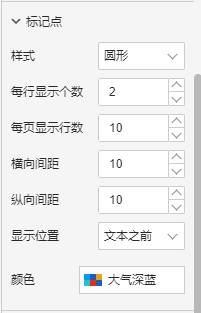
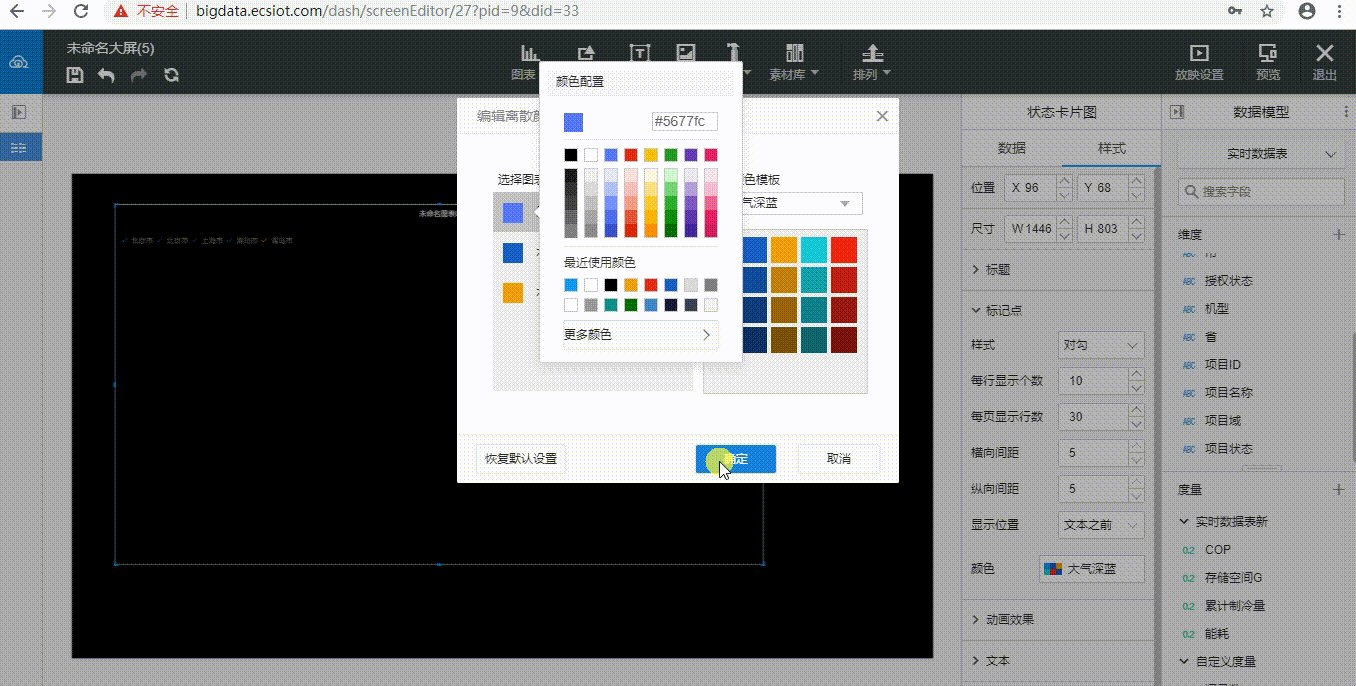
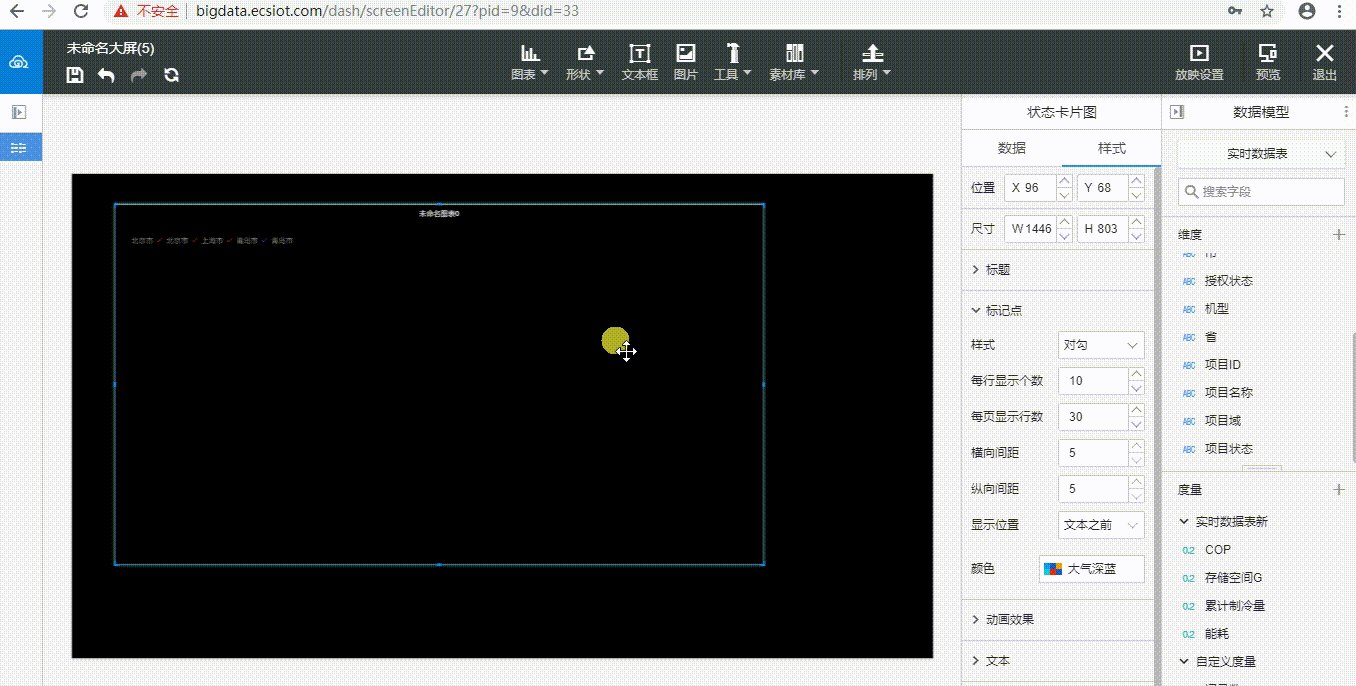
状态图标记点的设置
- 状态图的标记点的设置有一下几种:
::: hljs-center

:::
1.样式:设置状态标记点的样式,可以选择圆形或者对勾
2.每行显示个数:设置状态卡片控件的显示列数
3.每页显示行数:设置状态卡片控件的显示行数
4.横向和纵向间距:设置状态卡片中每一个状态的相对位置
5.显示位置:设置状态卡片中状态标记是状态文本前或者是后
6.颜色:设置状态卡片状态的显示颜色
- 对于状态图的标记点的设置结果如下:

数字翻牌器
生成数字翻牌器
数据准备
1.点击添加数据模型
2.选择数据模型

生成数字翻牌器
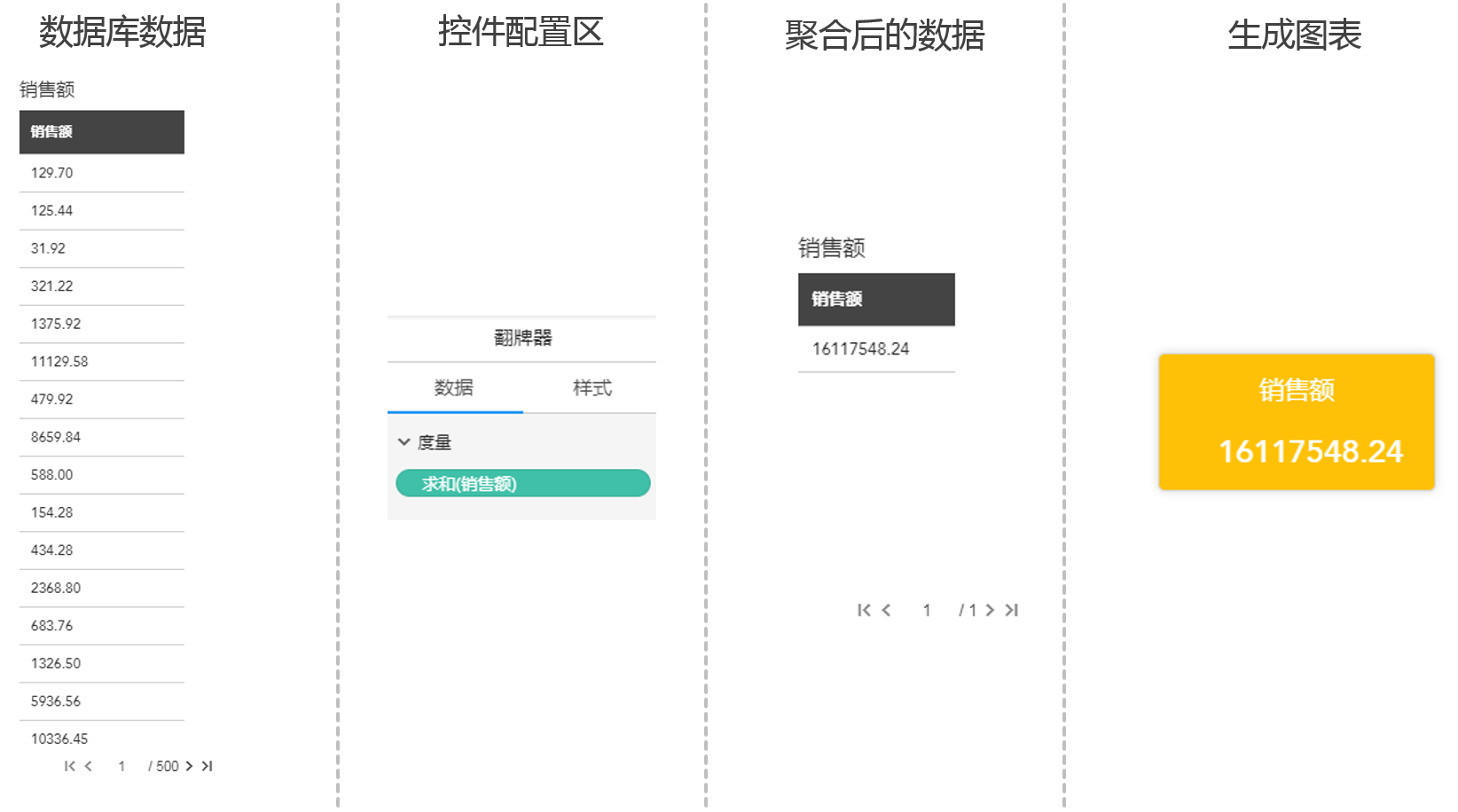
比如:需要对“销售额”进行翻牌
将涉及到1个字段:度量“销售额”
生成数字翻牌器流程
生成数字翻牌器表的流程如下:

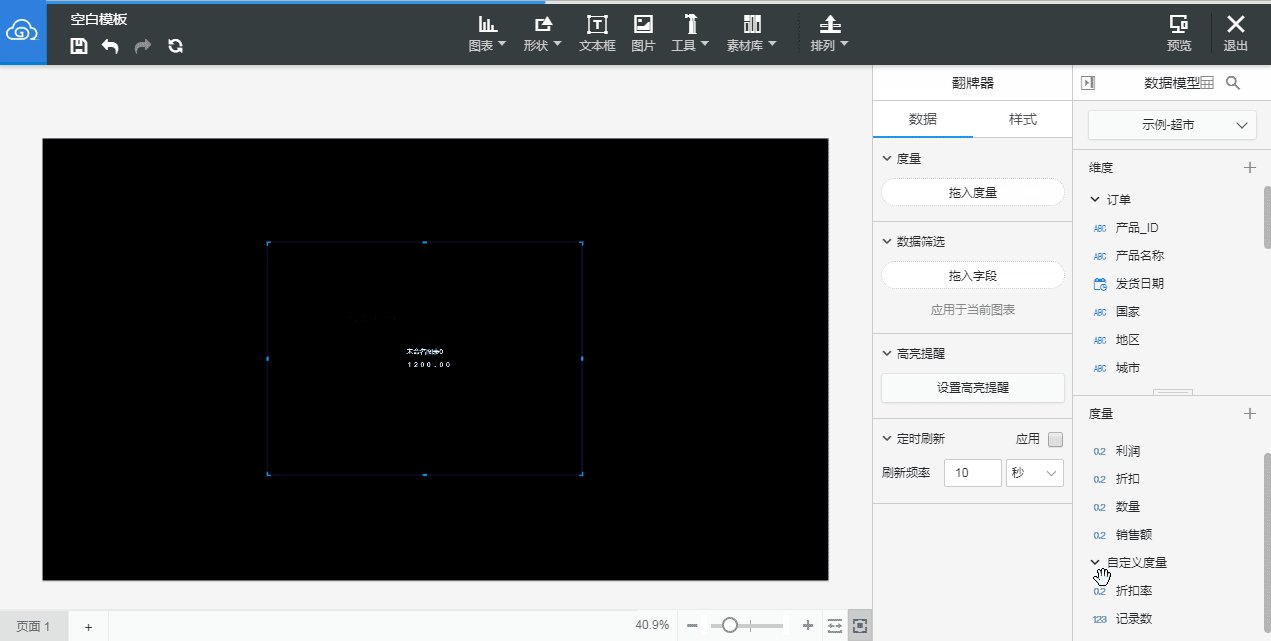
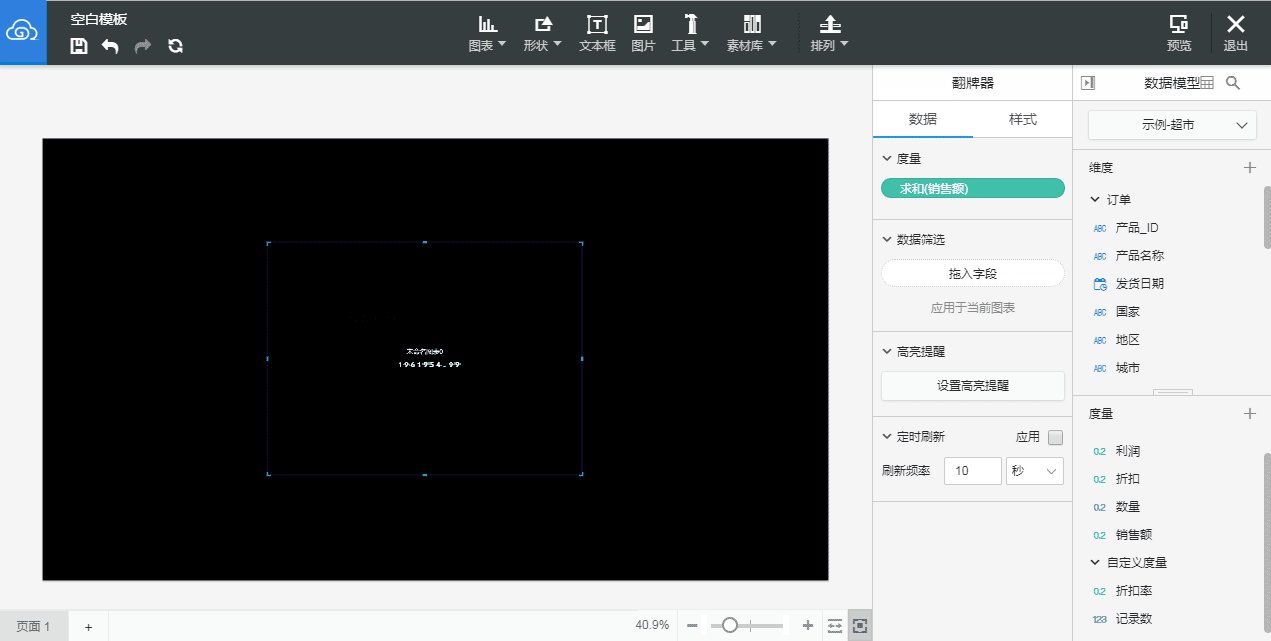
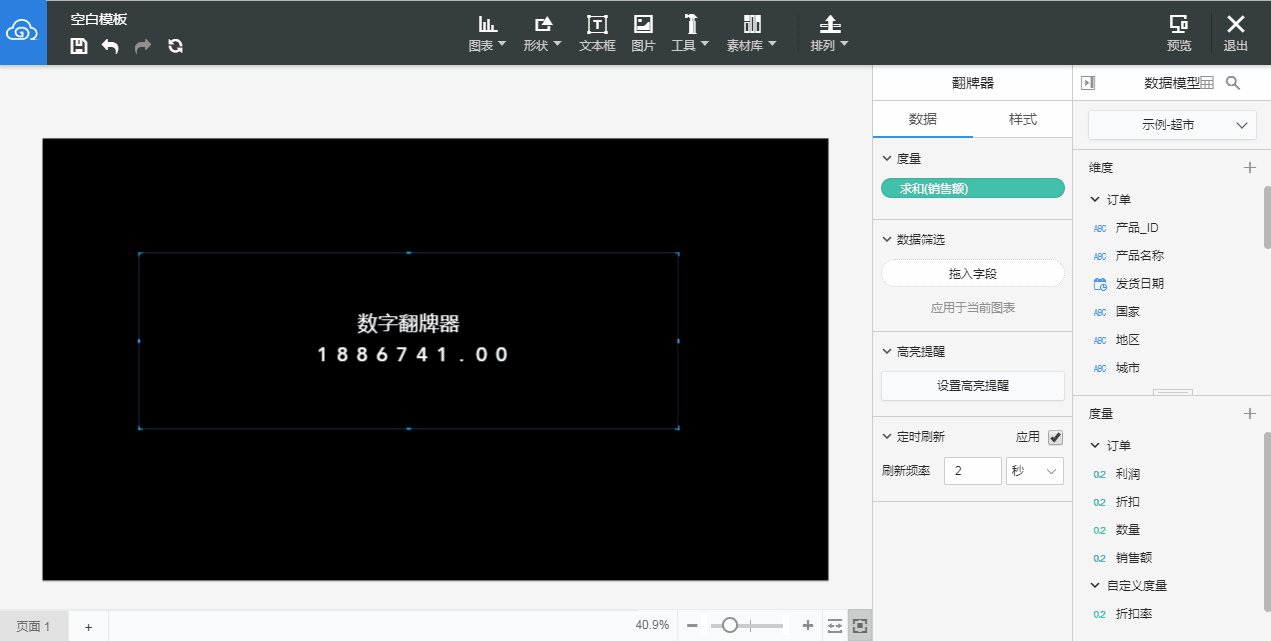
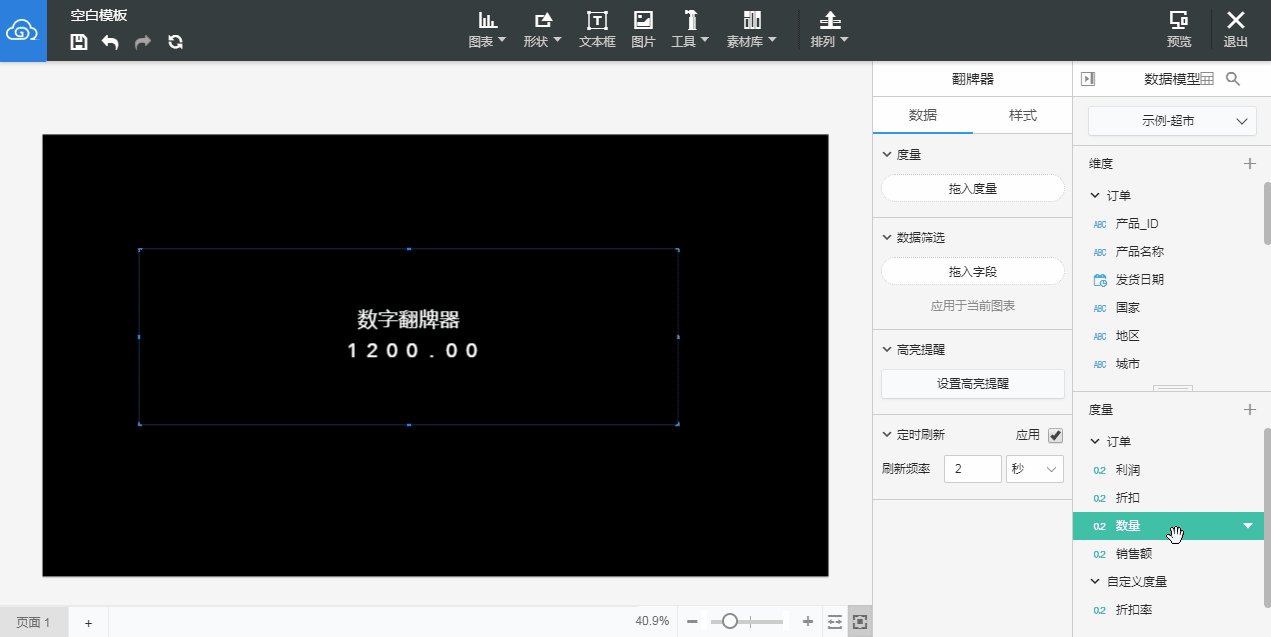
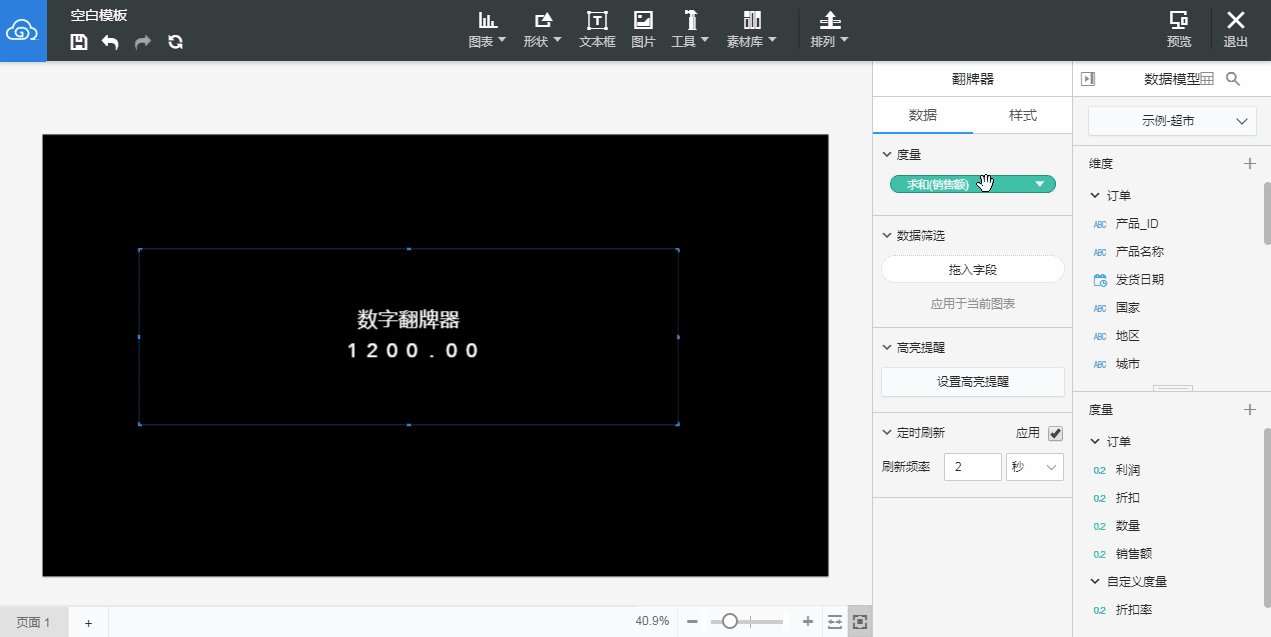
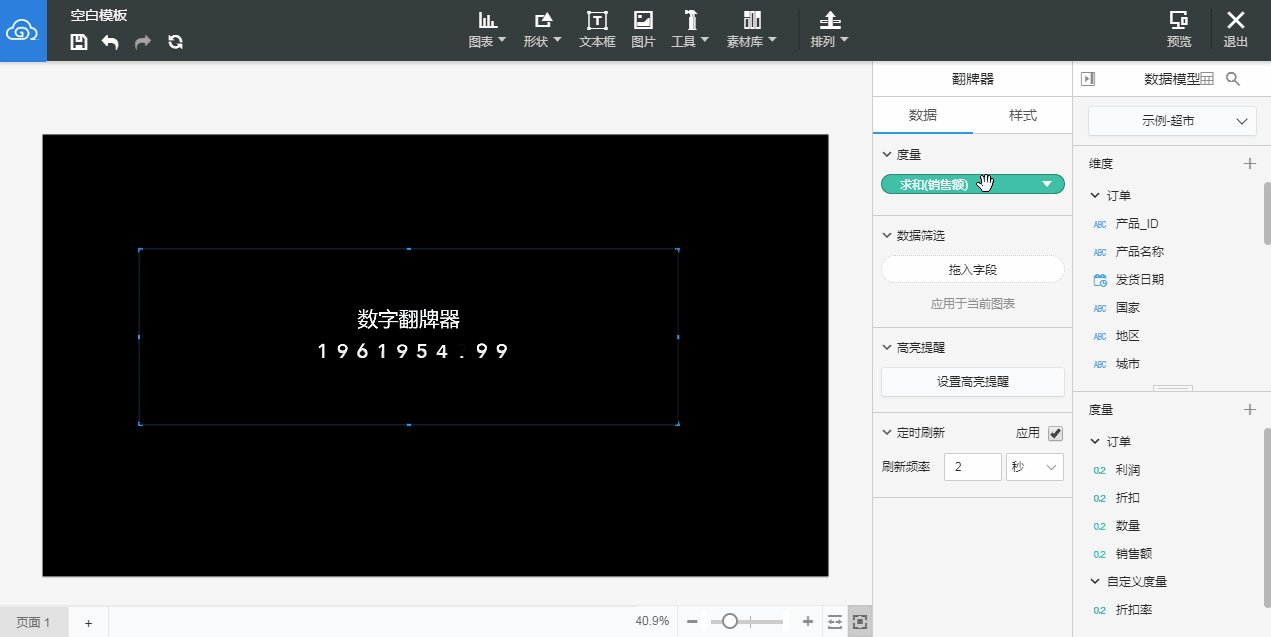
图表画法
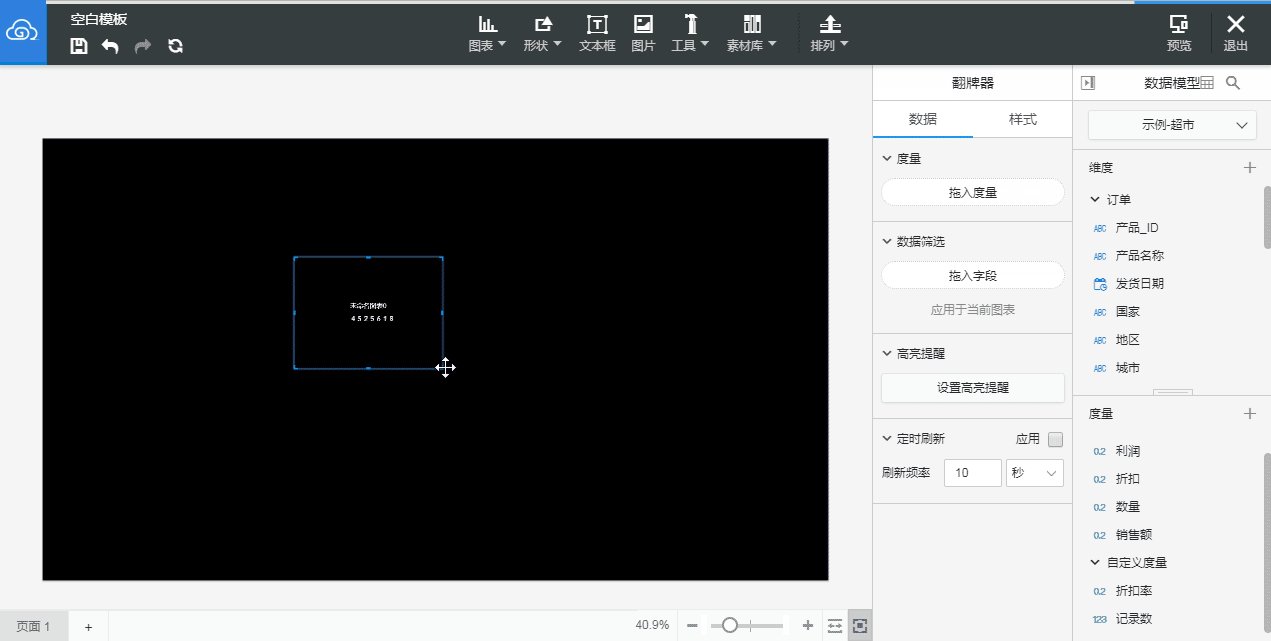
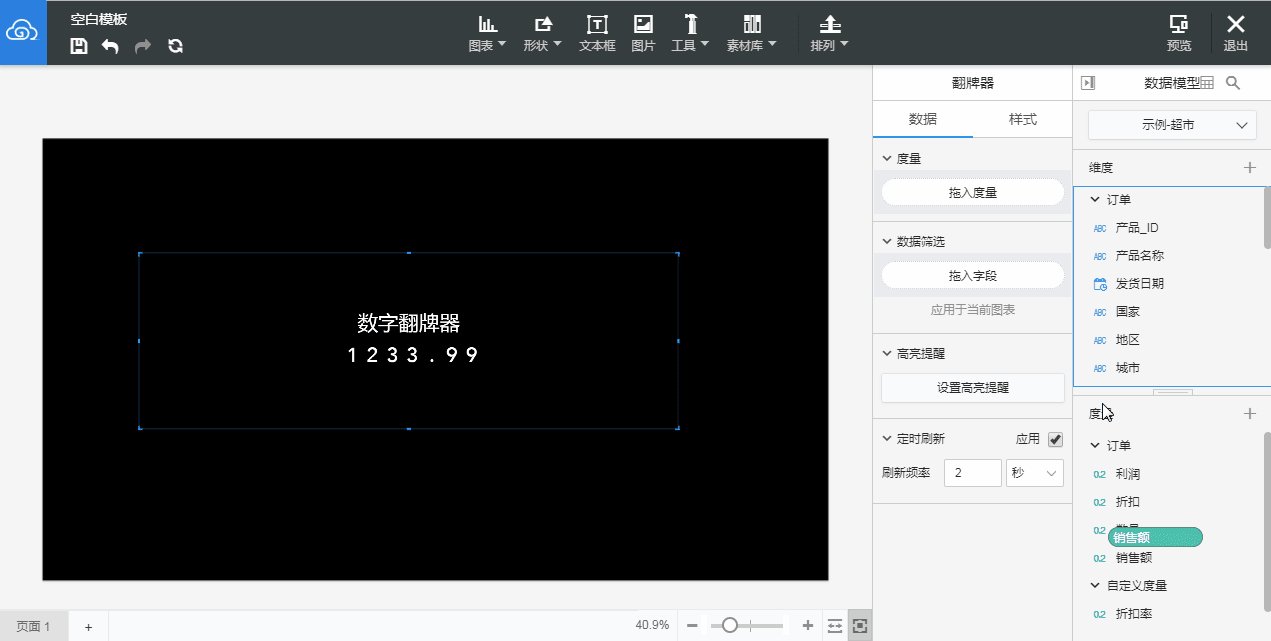
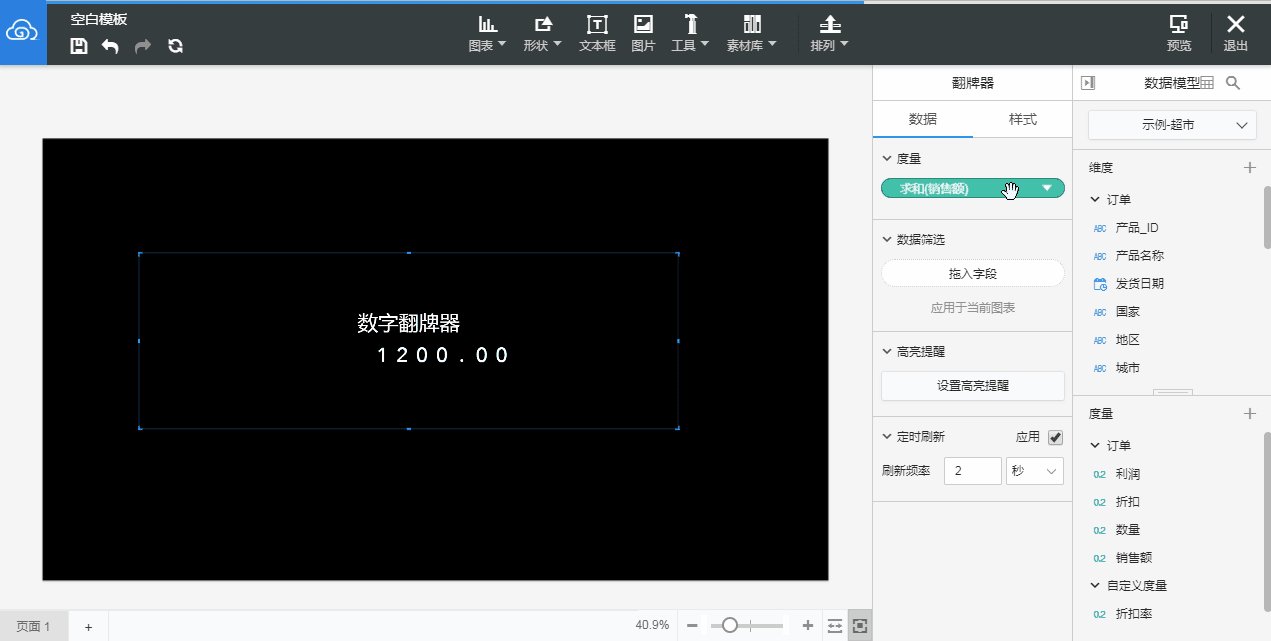
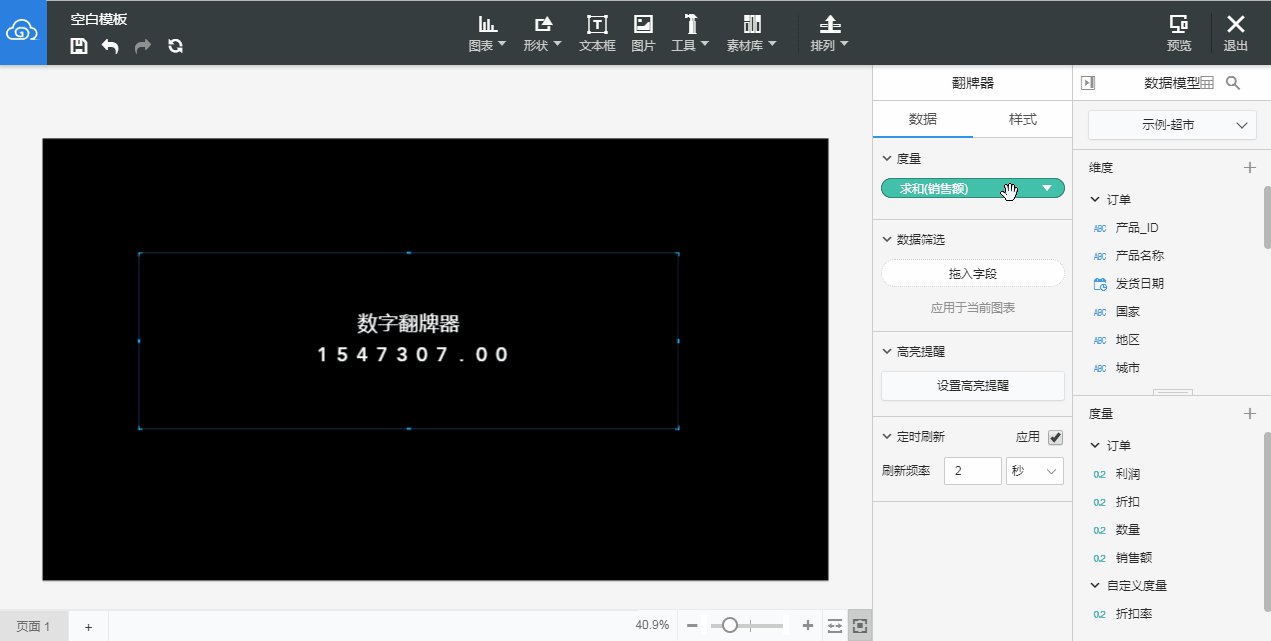
1.选择“图表”控件,拖动数字翻牌器到画布中
2.在数字翻牌器的数据面板拖入想要显示的度量值
3.一个数字翻牌器就生成完毕了

编辑数字翻牌器
数字翻牌器数据设置
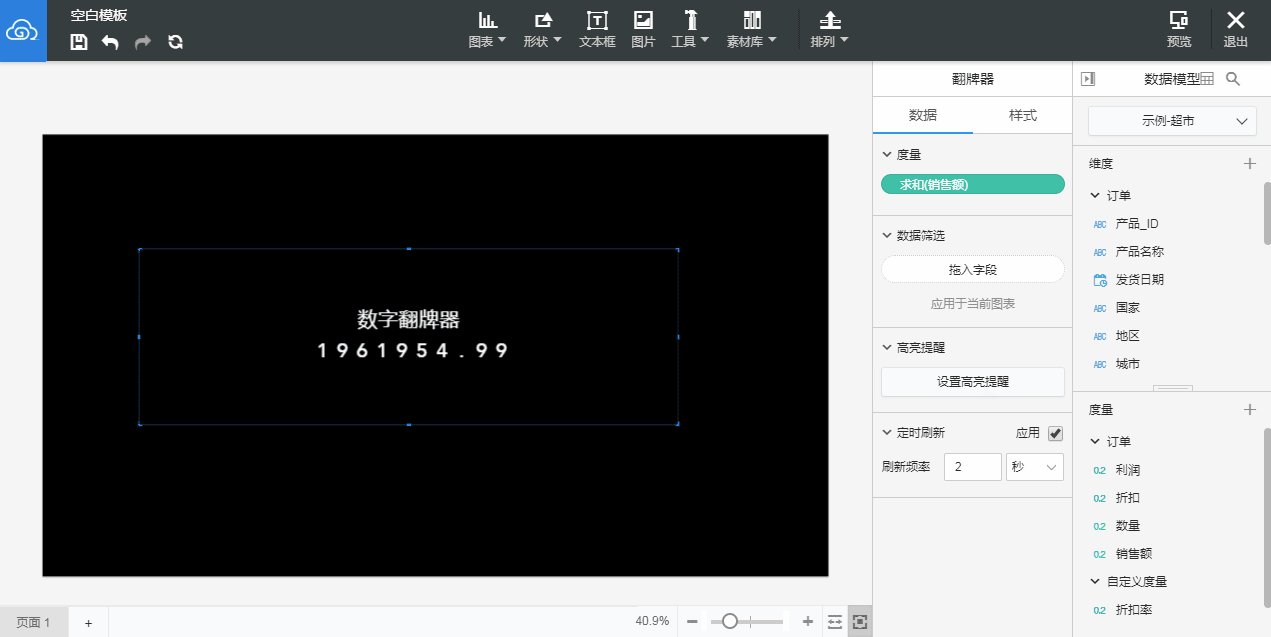
- 数字翻牌器的数据修改控制区为下图所示:
::: hljs-center

:::
1.度量:数字翻牌器的内容
2.数据筛选:对数据的显示进行筛选,详细请参照数据筛选
3.高亮提醒:对饼图的一些数据进行高亮提醒,详细请参照高亮提醒
4.定时刷新:对饼图内的数据进行定时刷新,详细请参照定时刷新
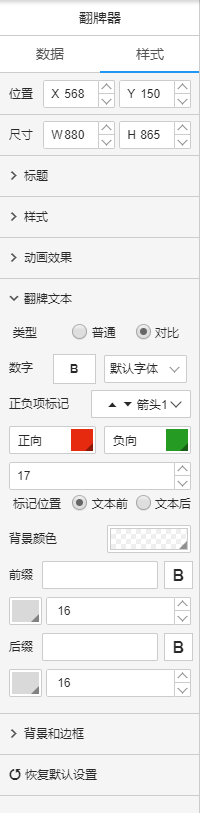
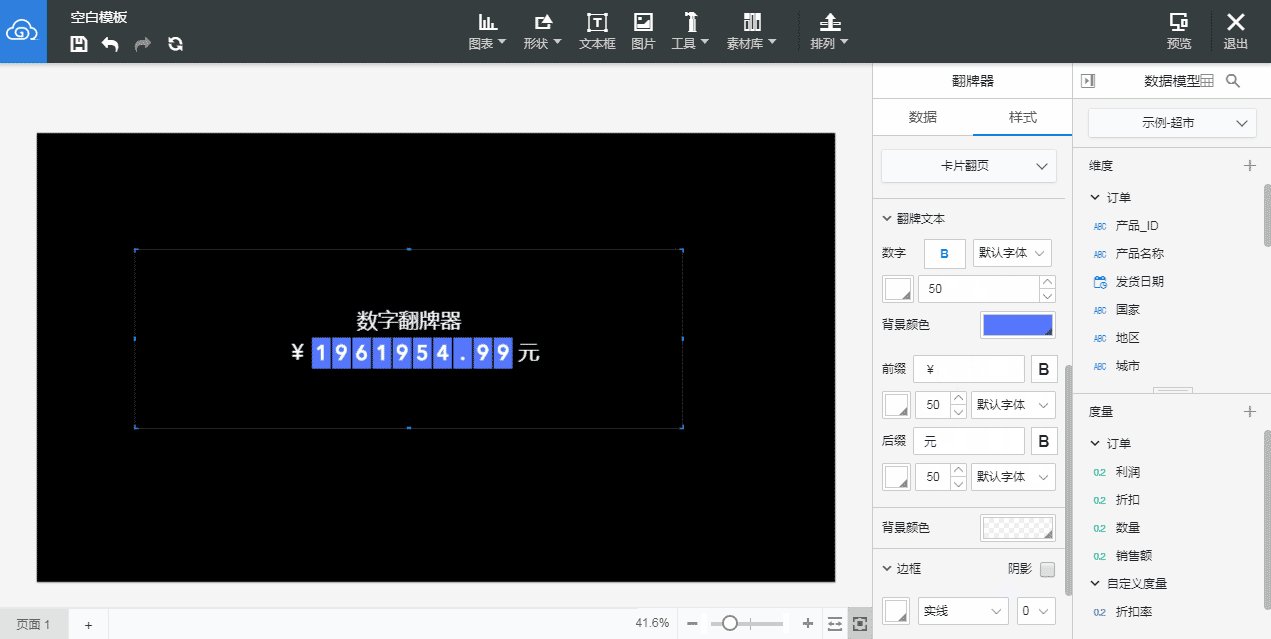
数字翻牌器样式设置
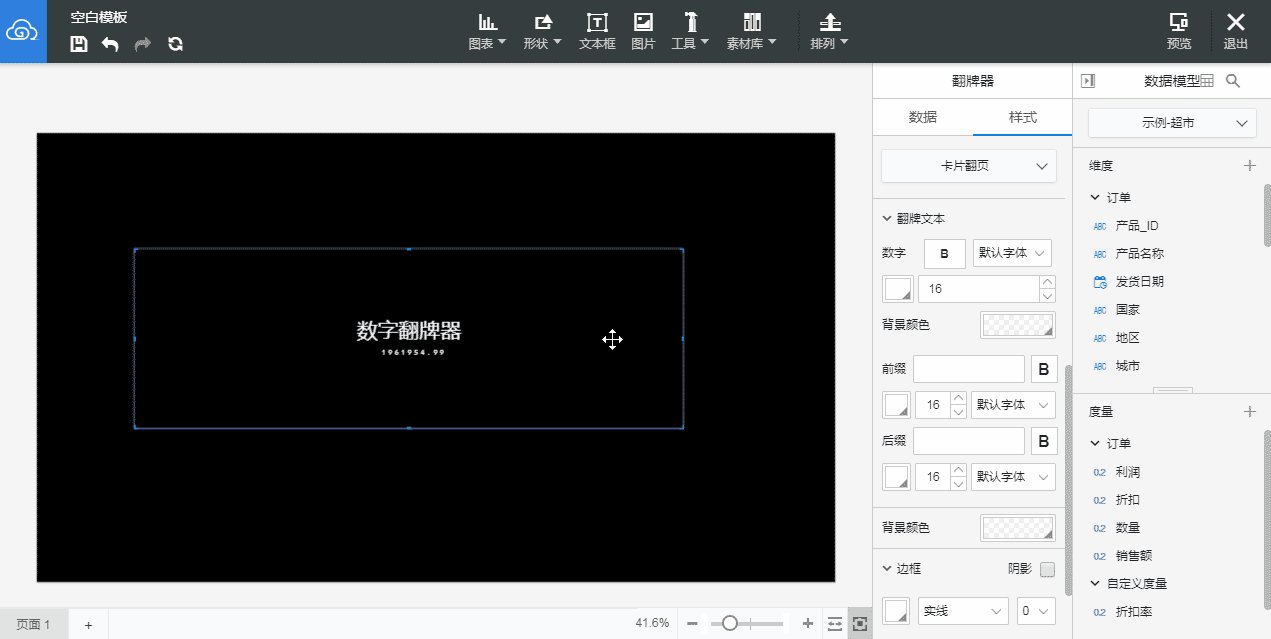
数字翻牌器的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:数字翻牌器在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:数字翻牌器的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
4.样式设置:设计翻牌器的样式,如紧凑型或者是宽松型
5.动画效果:设置数字翻牌器的滚动样式,可以选择卡片翻页或者卡片数字滚动
6.翻牌文本:普通模式可设置翻牌器的数字样式以及数字的前后缀,对比模式可设置同上一个状态的对比显示,可以选择正负项标记和显示位置、大小等
7.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角。
数字翻牌器说明
样式说明:
数字翻牌器分别有两种样式,宽松型和紧凑型,效果如下图,分别是宽松型、紧凑型
::: hljs-center


:::
动画效果说明:
1.宽松型有两种动画效果
2.紧凑型动画效果不可选,自带滚动效果
- 下图展示了卡片数字滚动和卡片翻页两种效果


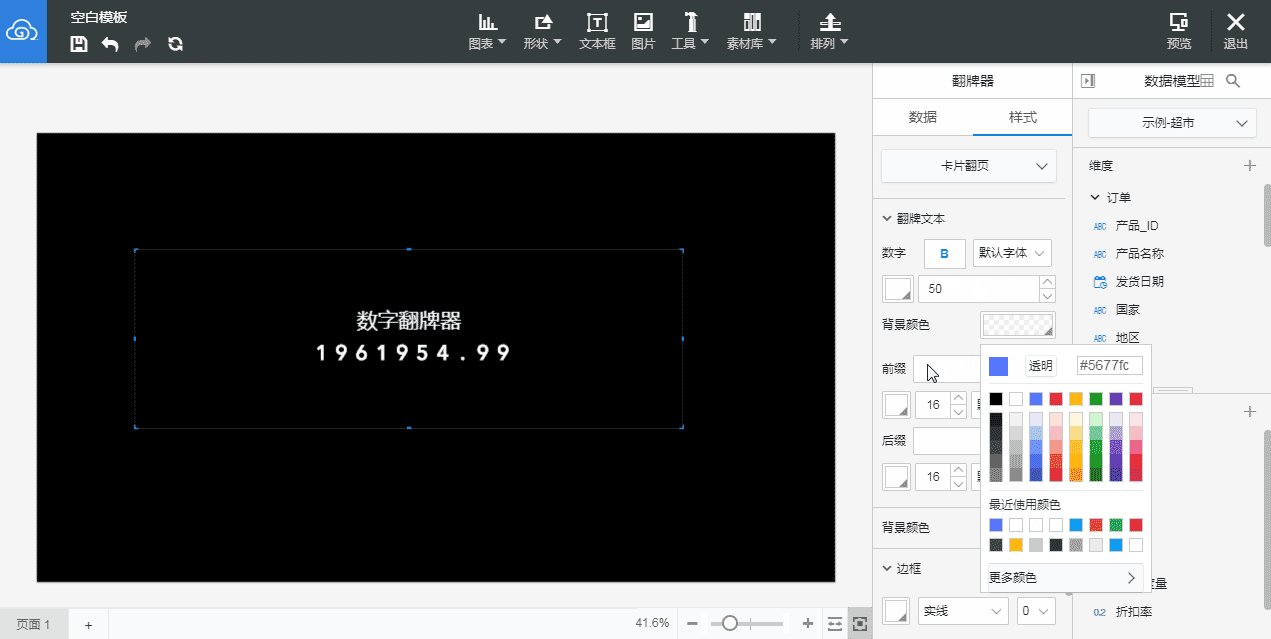
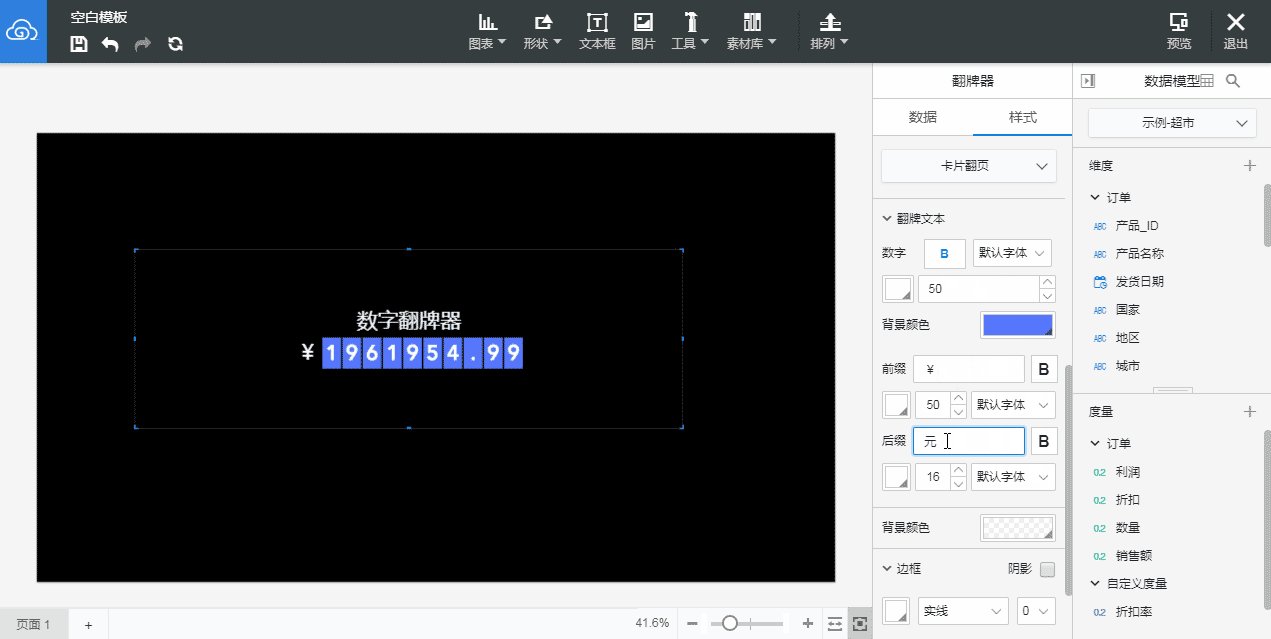
翻牌文本设置说明:
翻牌文本可以设置翻牌器的数字显示以及前后缀,操作过程以及效果如下图所示

仪表图
生成仪表图
数据准备
1.点击添加数据模型;
2.选择数据模型。

生成仪表图
比如:需要对“销售额”指标进行观察
将涉及到1个字段:度量“销售额”
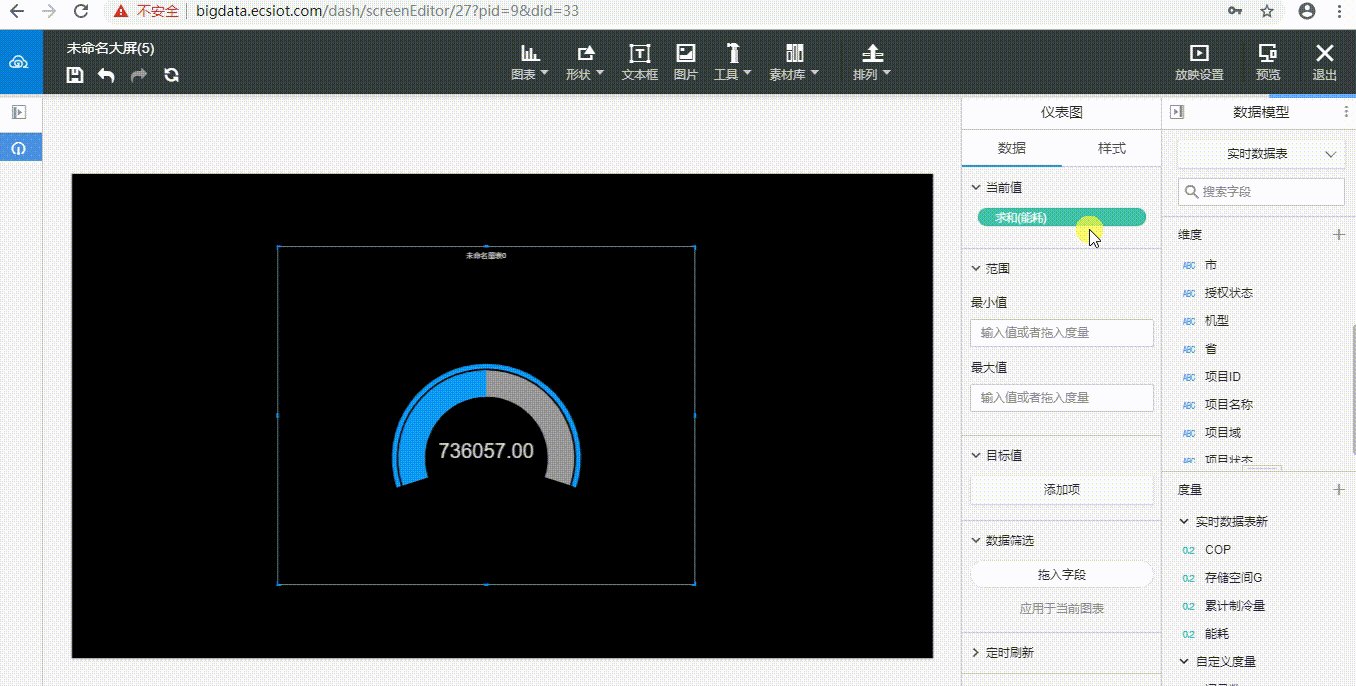
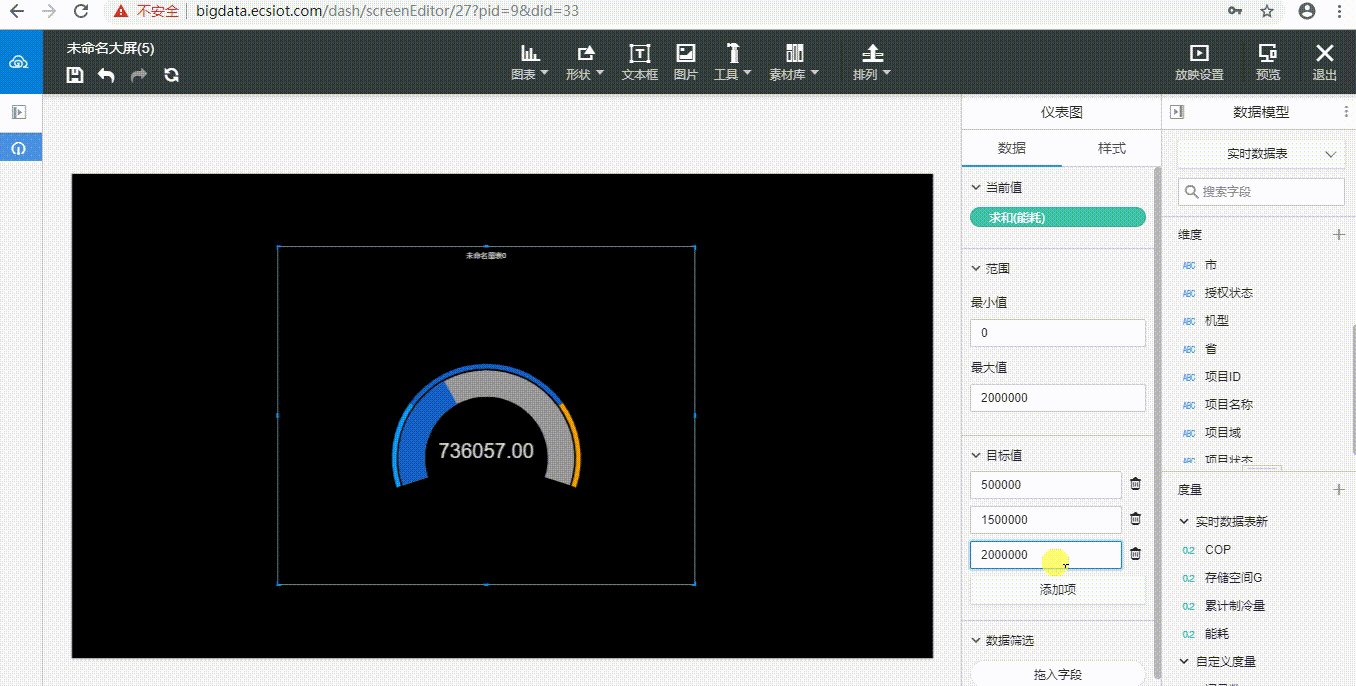
图表画法
1.选择“图表”控件,拖动仪表图到画布中
2.在图表的数据面板中拖入度量
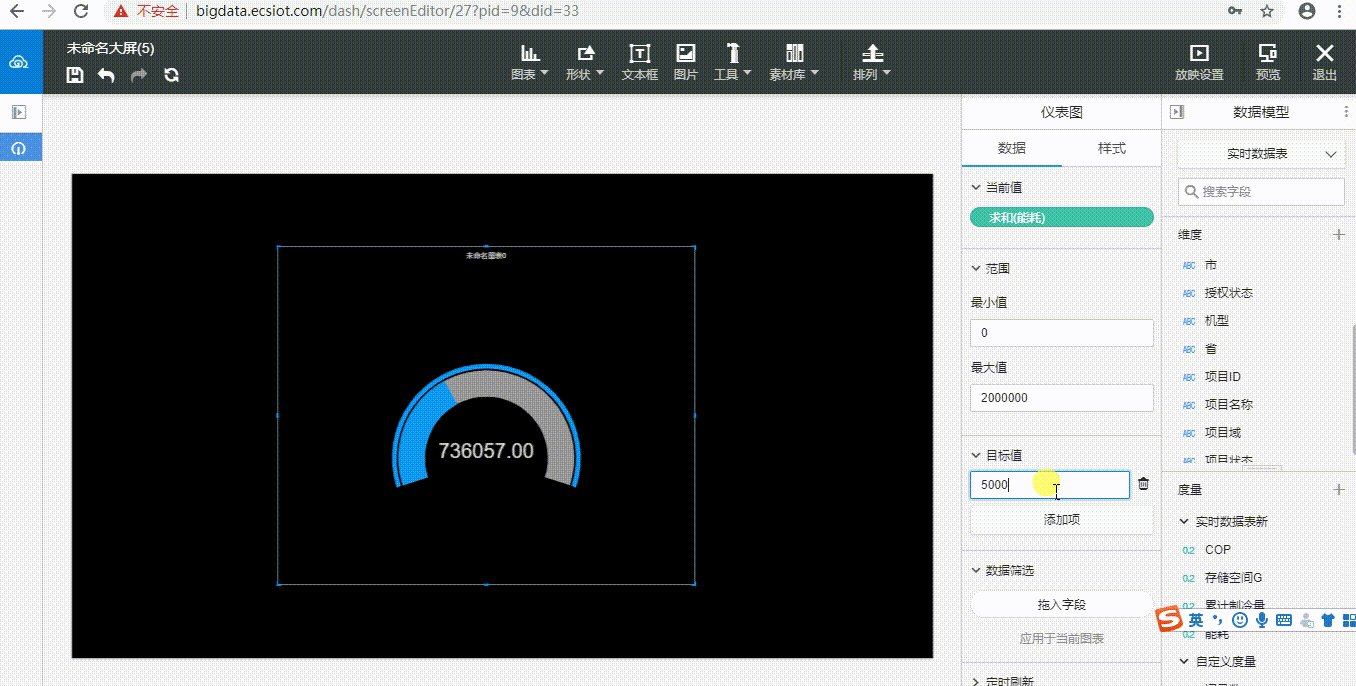
3.设置仪表图中的范围、目标值等
4.一个仪表图就生成完毕了

编辑仪表图
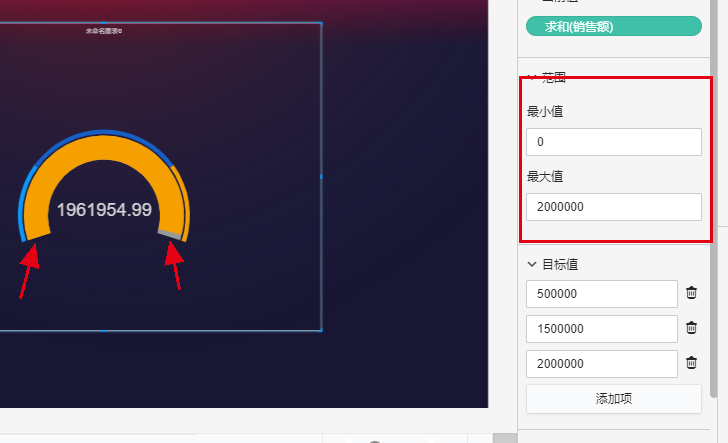
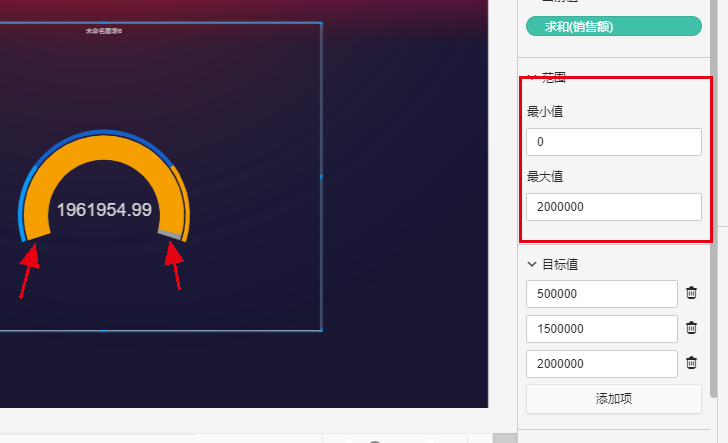
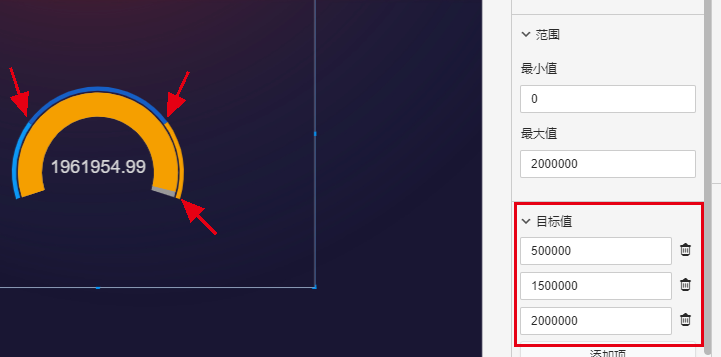
仪表图范围和指标说明
仪表图的范围表示的是内圈和外圈的起终值:

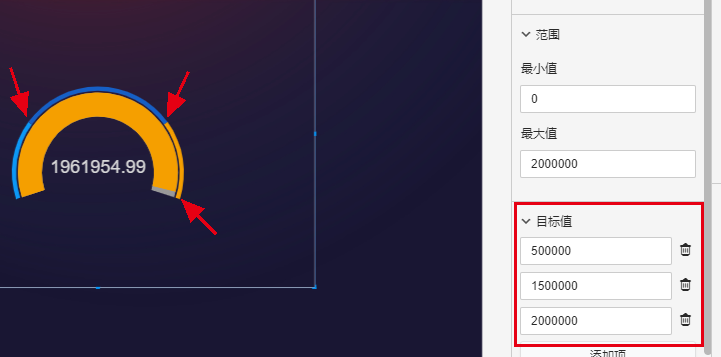
仪表图的目标值将会显示在外圈上,使用不同的颜色标出,最多可以设置五个:

仪表图的数据筛选:
详细请参照数据筛选
仪表图样式设置
- 仪表图的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:仪表图在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:仪表图的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
4.样式设置:设置仪表图外圈的每一个范围的颜色、内部进度条的背景颜色和仪表图内的数字的颜色
5.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角
编辑仪表图
仪表图范围和指标说明
- 仪表图的范围表示的是内圈和外圈的起终值:

- 仪表图的目标值将会显示在外圈上,使用不同的颜色标出,最多可以设置五个:
::: hljs-center

:::
仪表图的数据筛选:
详细请参照数据筛选。
仪表图样式设置
- 仪表图的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:仪表图在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:仪表图的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
4.样式设置:设置仪表图外圈的每一个范围的颜色、内部进度条的背景颜色和仪表图内的数字的颜色
5.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角
飞线地图
飞线地图说明
有数数据大屏提供五种飞线地图可供选择。
省级飞线地图
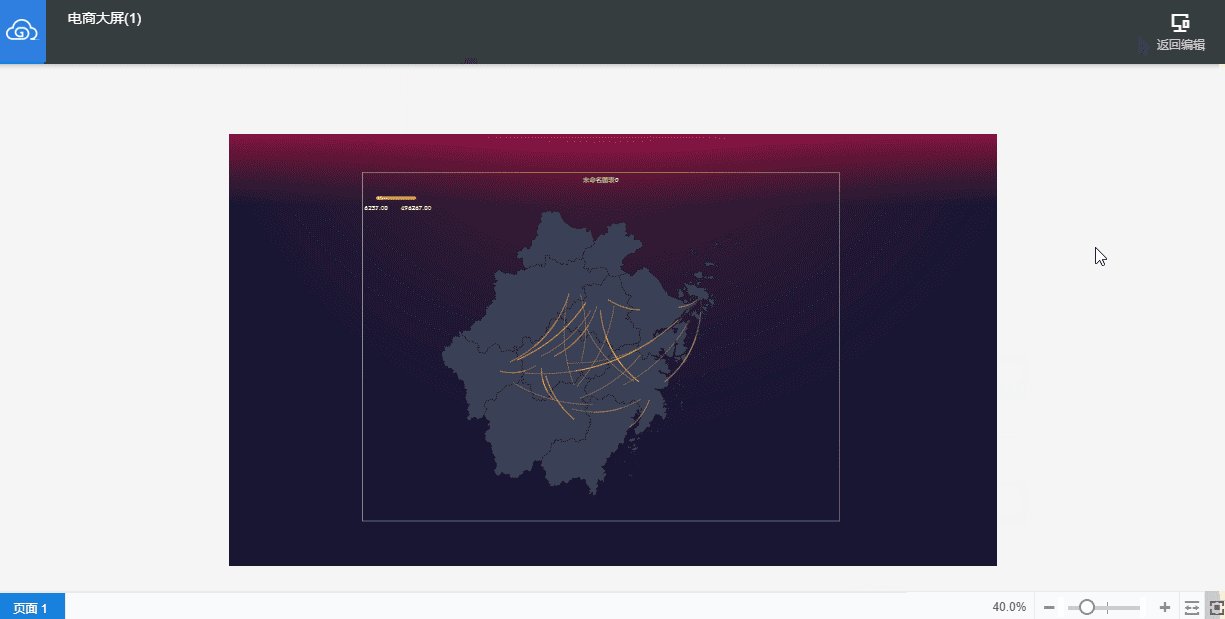
- 省级飞线地图是省份内的城市或者位置和其他城市或者位置的一种飞线地图,可以表示不同城市之间的关系,效果图如下图所示:

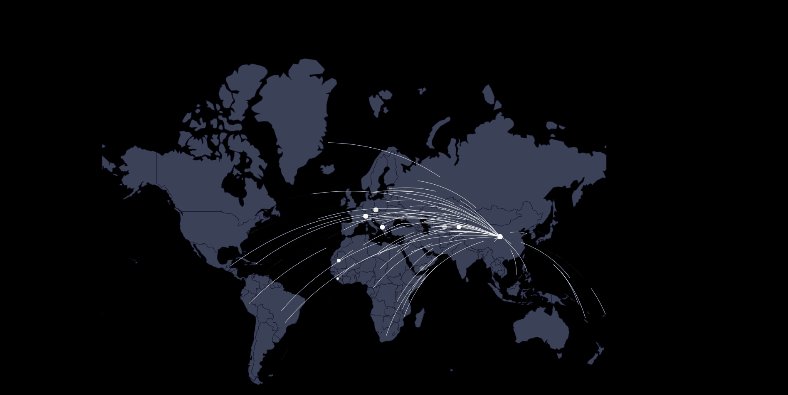
中国省份飞线地图
- 中国省份飞线地图是中国省份与省份之间的一种飞线地图,可以表示不同省份之间的关系,效果图如下图所示:

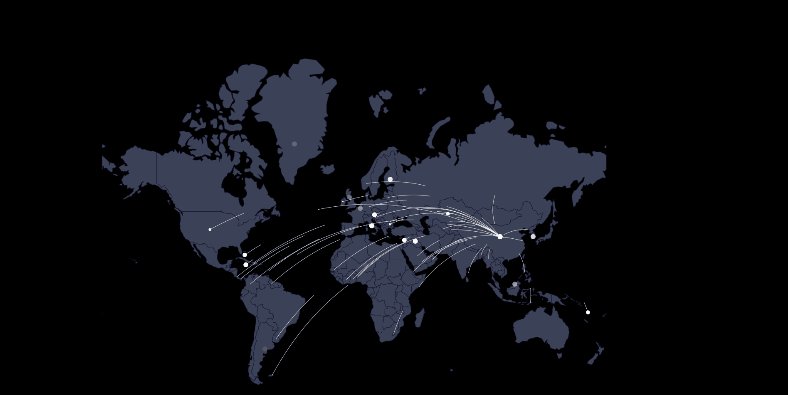
中国城市飞线地图
- 中国城市飞线地图是中国城市与城市的一种飞线地图,可以表示不同城市之间的关系,效果图如下图所示:

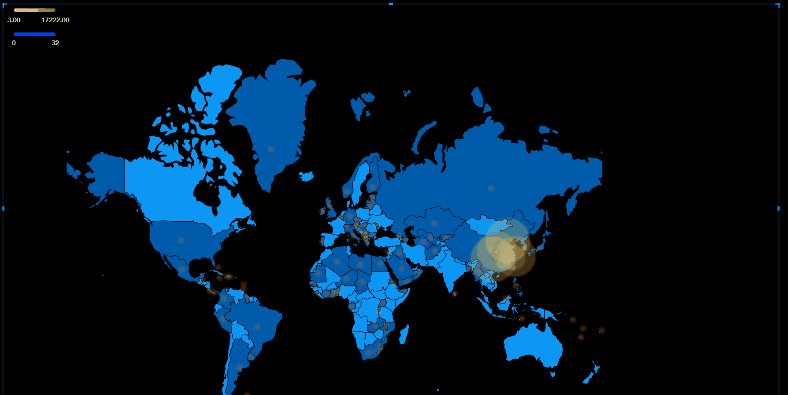
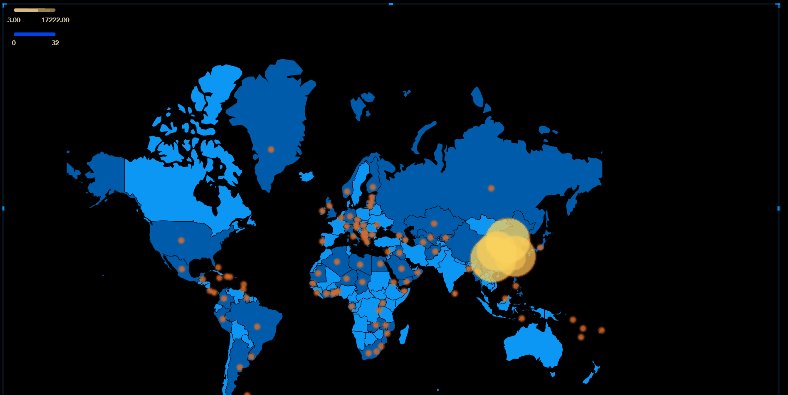
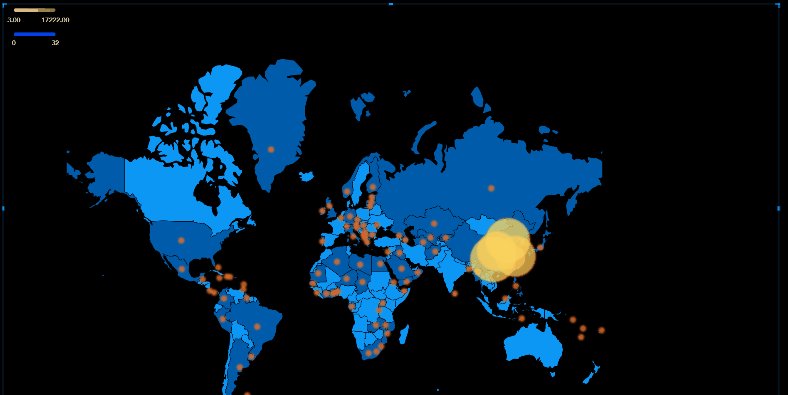
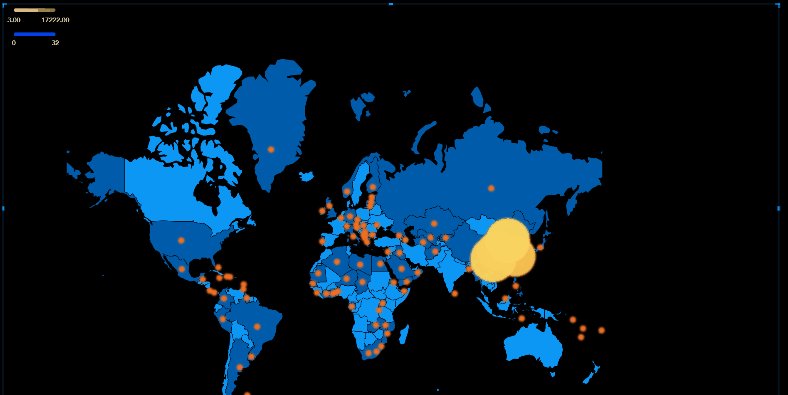
世界飞线地图
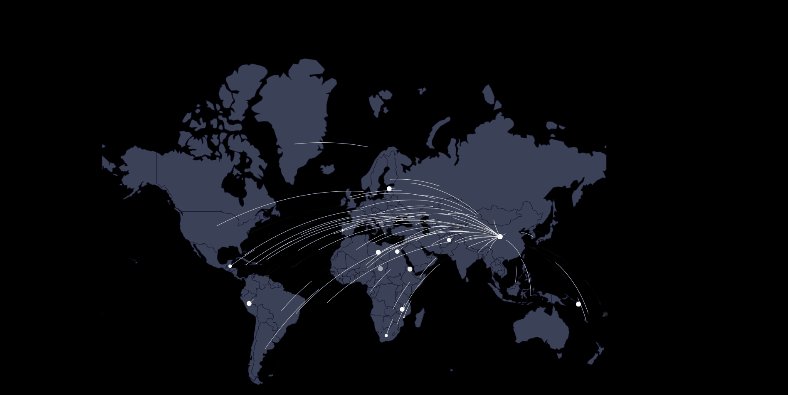
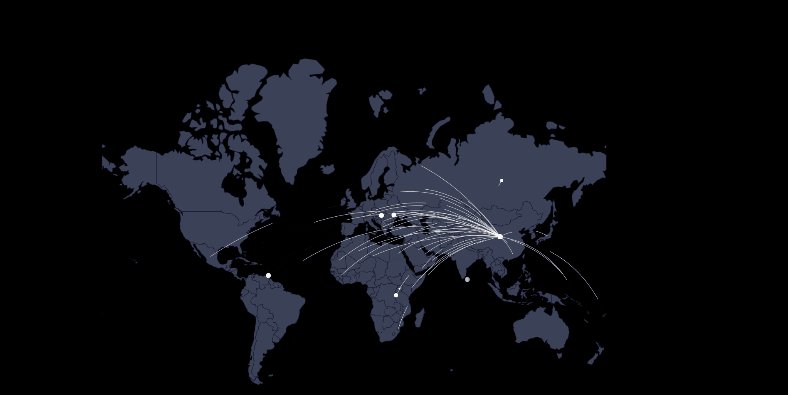
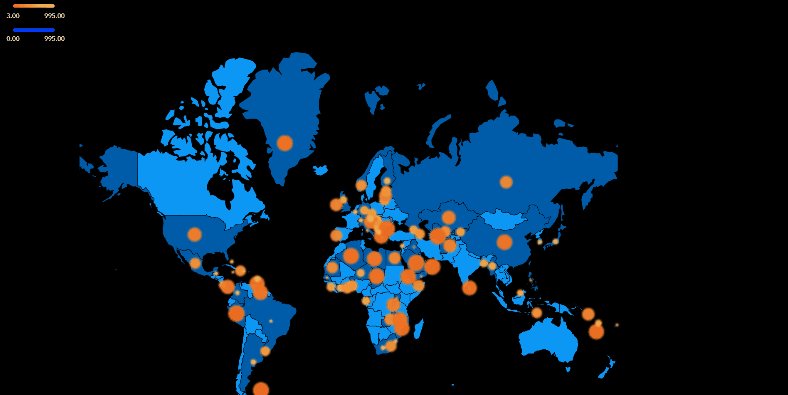
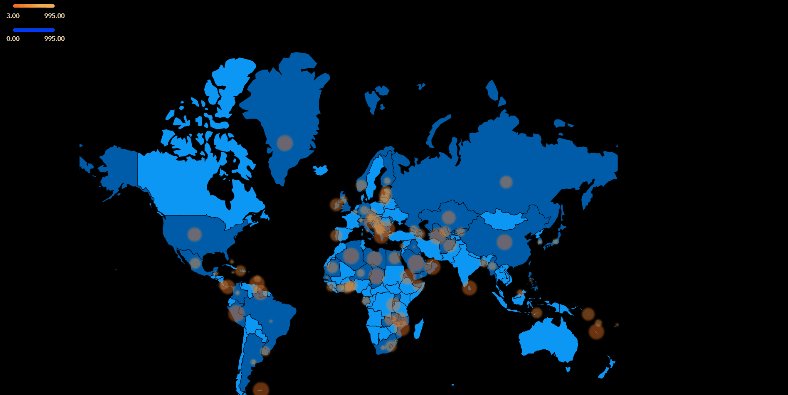
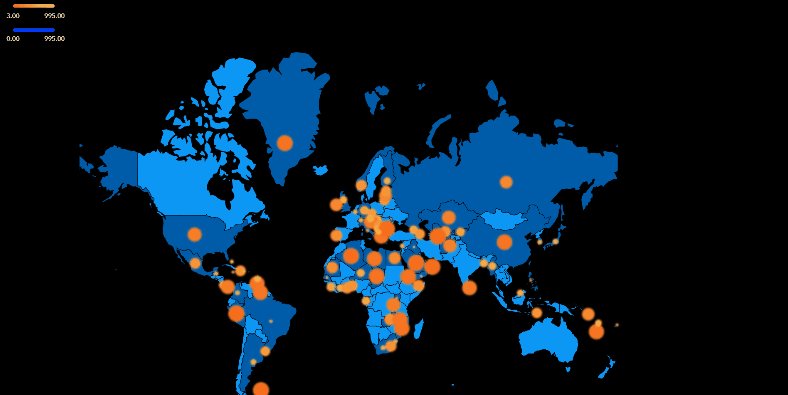
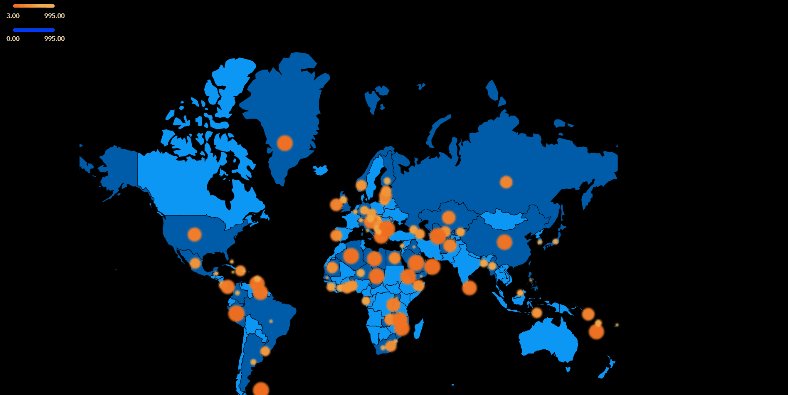
- 世界飞线地图是世界国家/地区与国家/地区之间关联的一种飞线地图,可以表示不同国家/地区之间的关系,效果图如下图所示:

世界中国飞线地图
- 中国省份飞线地图是世界国家/地区与中国省份之间的一种飞线地图,可以表示不同世界国家/地区与中国省份之间的关系,效果图如下图所示:

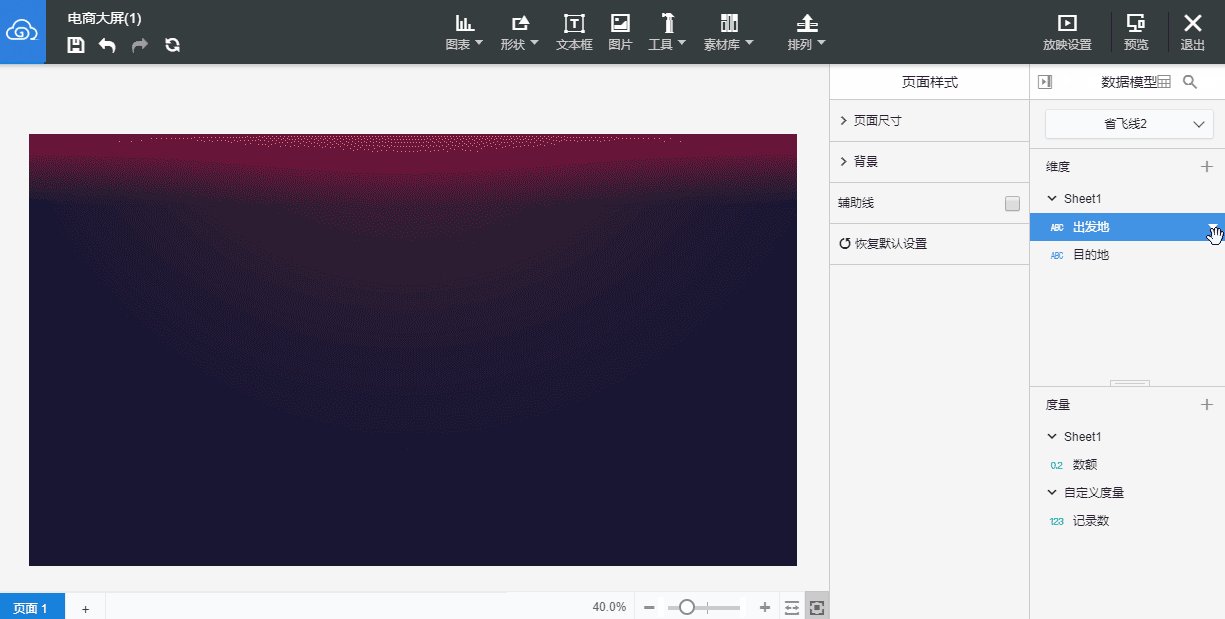
生成飞线地图
数据准备
添加数据模型,并且对数据模型中的地理纬度进行变换,详情请参照地图数据变换
生成飞线地图
比如:需要对“全国城市之间航班密度”进行飞线地图展示
将涉及到3个字段:维度“出发地”、维度“目的地”、度量“航班数”
生成中国城市飞线地图的流程
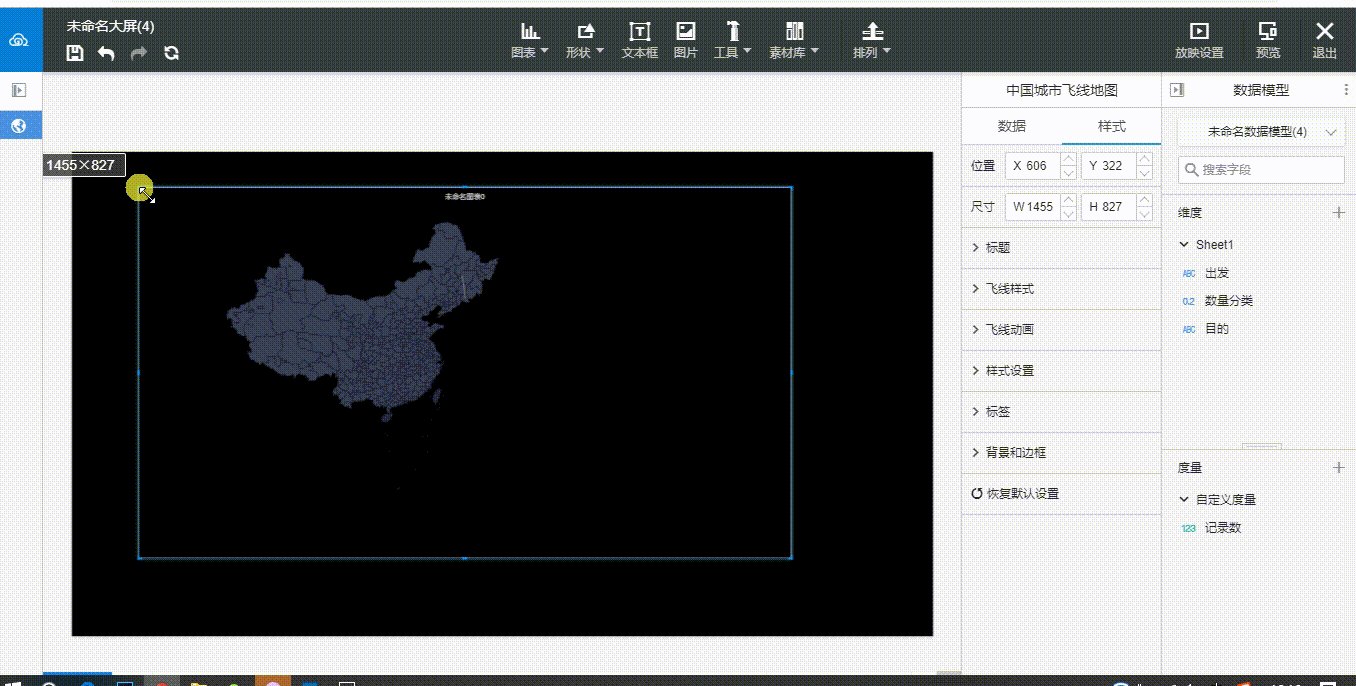
图表画法:
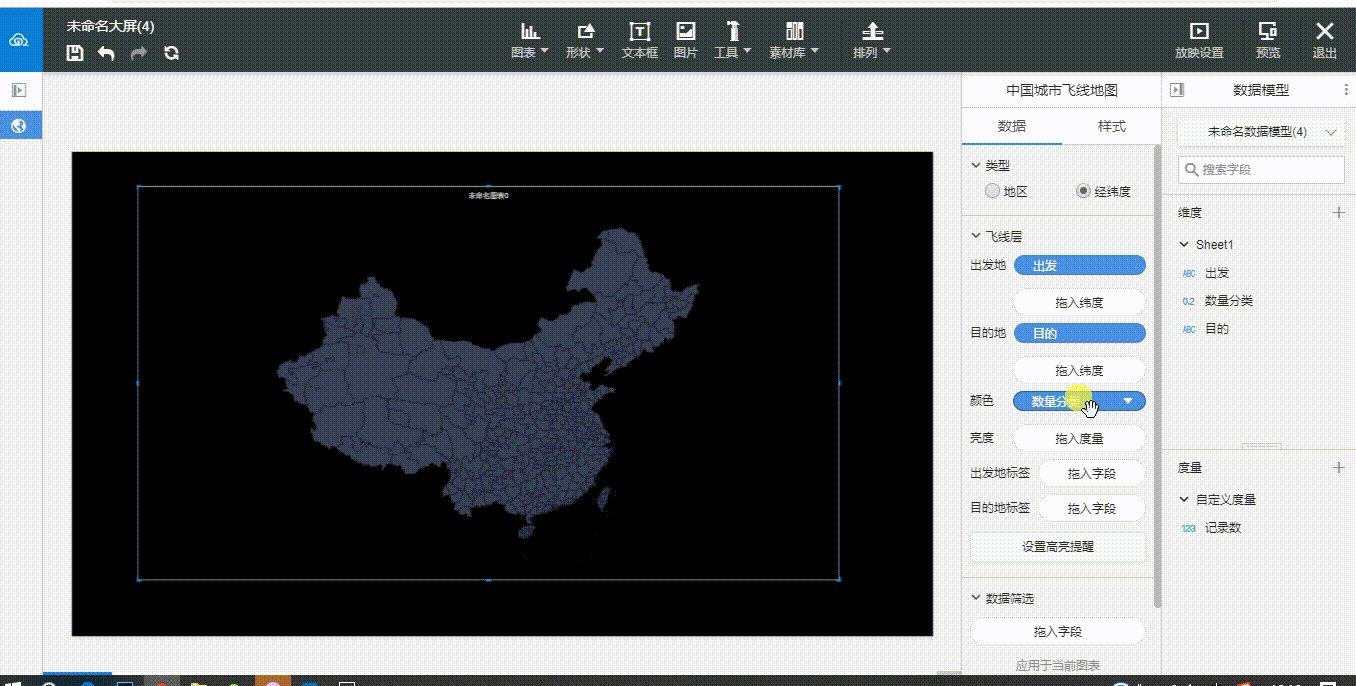
1.选择“图表”控件,拖动中国城市飞线地图到画布中
2.在中国城市飞线地图的数据面板拖入维度、颜色分类等
3.一个中国城市飞线地图就生成完毕了

编辑飞线地图
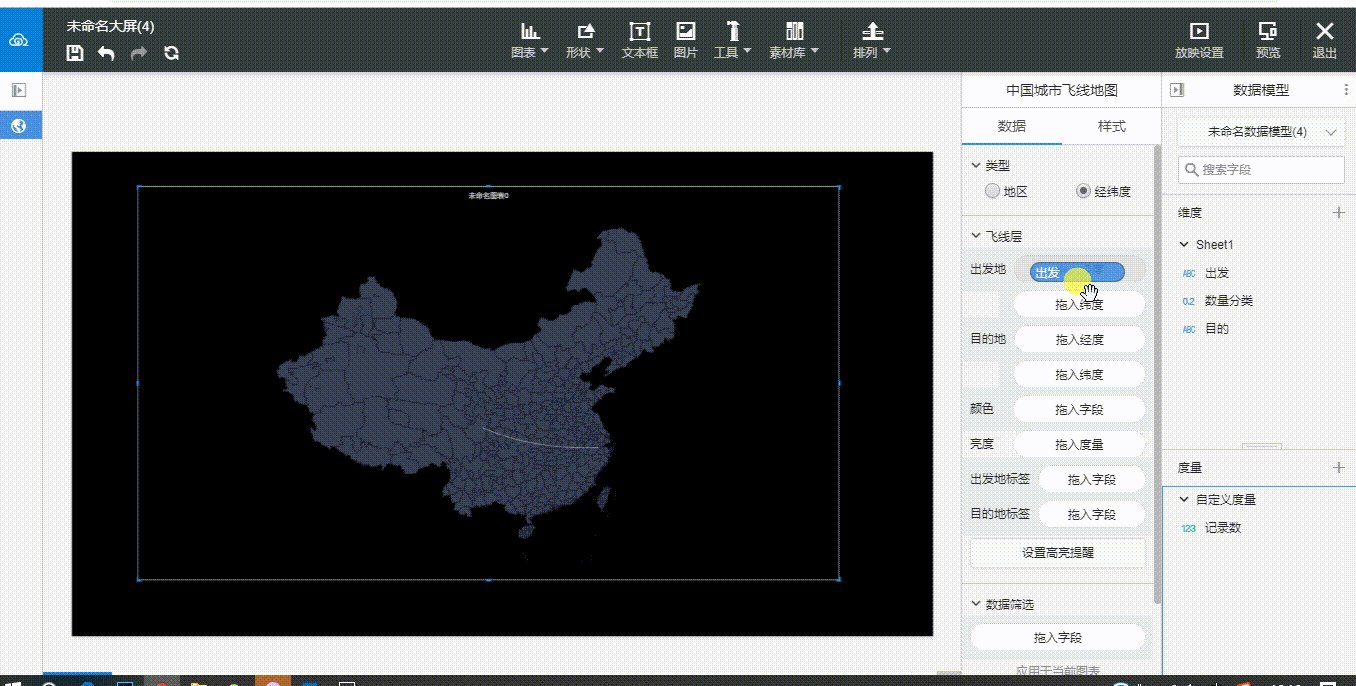
飞线地图数据设置
- 飞线地图的数据修改控制区为下图所示:

1.飞线层:设置飞线地图的内容,飞线的出发地、目的地和飞线的颜色和亮度
2.数据筛选:对数据的显示进行筛选,详细请参照数据筛选
3.定时刷新:对飞线图内的数据进行定时刷新,详细请参照定时刷新
飞线地图样式设置
- 飞线地图的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:飞线地图在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:飞线地图的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
4.飞线样式:设置飞线的样式和尺寸
5.飞线动画:设置飞线的速度和高度,使飞线的表达方式更加多样
6.样式设置:可设置出发地、目的地和底图的填充颜色以及地图边线的颜色和粗细
7.标签:可选择显示的标签
8.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角
飞线地图说明
数据控制区飞线层说明:
1.不同的飞线地图类型导入的地理位置类型也不同,详情请见地图数据变换
2.如果导入了经纬度,则按照经纬度在地图上标点,所有的飞线起始点都以经纬度为准,若选择不同的飞线地图类型,只是飞线地图的国家/地区/城市粒度不同
数据控制区颜色说明:
如果想要飞线使用不同的颜色表示不同的分类,则需要对拖入颜色内的变量进行预先处理:
如在“全国城市之间的航班数”飞线图中,用不同颜色的飞线图表示不同的航空公司,流程如下:
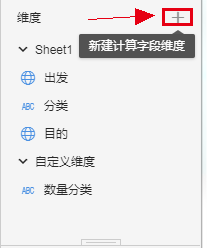
1.在维度中,新建计算字段维度
::: hljs-center

:::
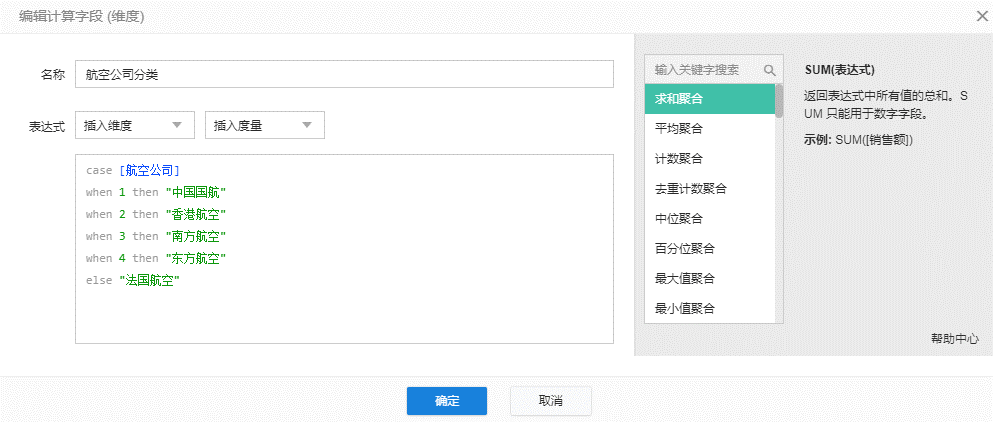
>2.设置航空公司字段,使用case-when语法
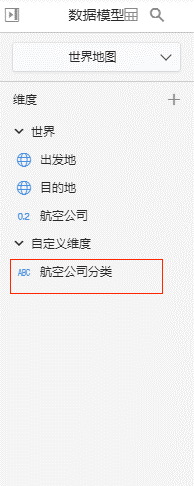
>3.点击确认后维度列表会多出一个选项,拖入到颜色中::: hljs-center

:::
飞线样式说明:
飞线样式可以调整飞线的样式和粗细
1.选择样式一/样式二
2.修改飞线的粗细
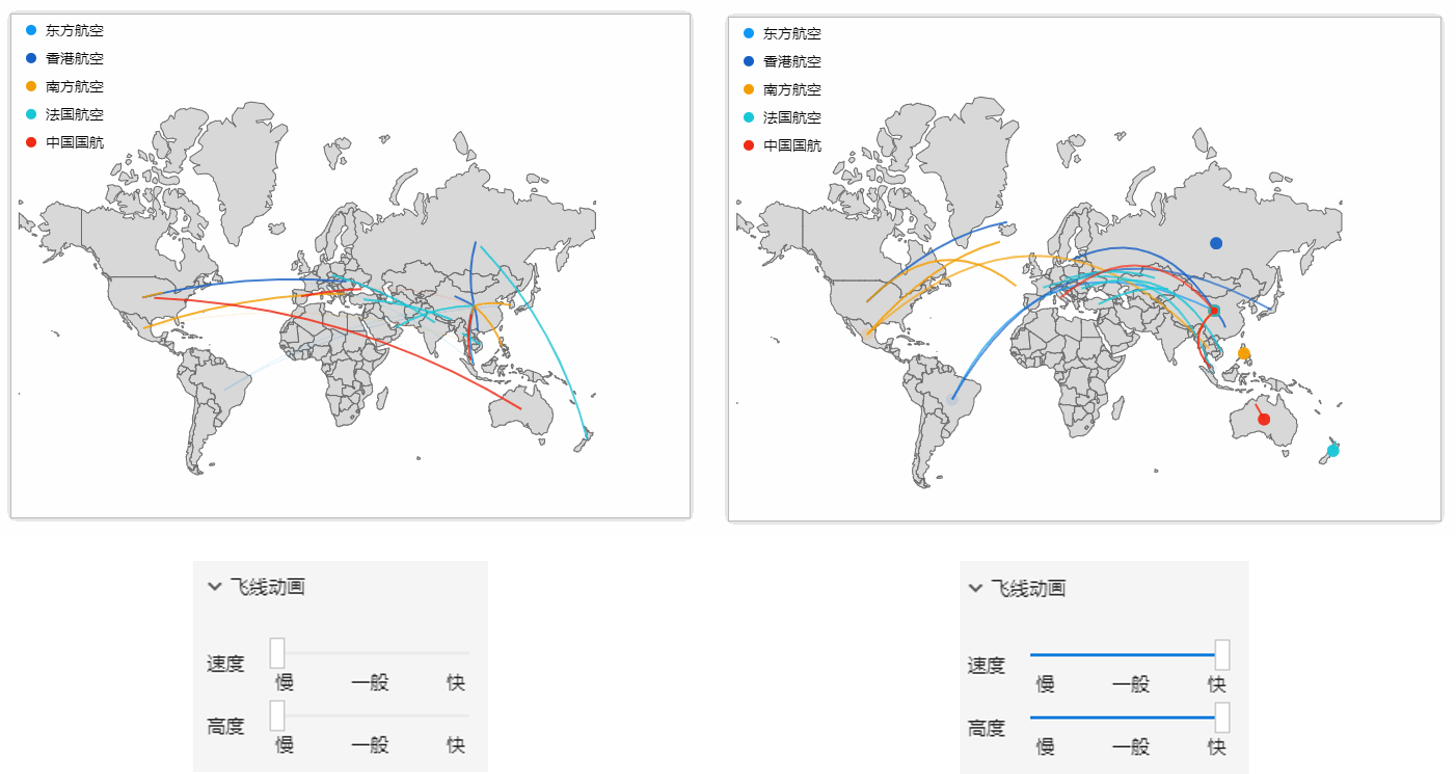
下图分别为样式一和样式二的飞线展示,其中样式一的飞线是整体都在空中的


飞线动画说明:
可以设置飞线的速度和高度,其展现差异如下图:

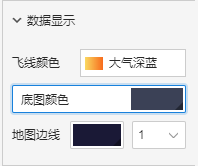
- 数据显示说明:
::: hljs-center

:::
1.飞线颜色:设置飞线整体的颜色,如果已经对数据控制区内的颜色有了设置,则不生效
2.底图颜色:设置整个地图的填充颜色
3.地图边线:设置不同国家/地区/省份/城市之间的分割线颜色和粗细。
数据面板要求
1、选择省份,默认是浙江省,如果用户选择了省份,图表上首先会绘制出该省份的地图
2、选择绘制方式,按照地区 or 按照经纬度
A、如果按照地区,则出发地和目的地需要拖入城市地理字段,如果不是地理字段则不允许拖入
出发地,目的地,颜色
B、如果按照经纬度,则需要拖入出发地的经纬度,目的地的经纬度
出发地经度,出发地纬度,目的地经度,目的地纬度,颜色,出发地标签,目的地标签
注意:该数据面板的改动不仅仅针对省份地图,中国地图和世界地图都需要修改
::: hljs-center
高亮提醒
数据筛选
定时刷新
:::
样式面板:
1、需要增加 不在当前地理范围的点是否显示,如果显示,选择显示的位置,左下,右下,左上,右上。排列方式需要给定一个默认的方式
2、当颜色上有字段时,会有是否区分相同路径的飞线的选项,默认不区分,用户可以勾选
3、飞线的速度,可以调整到无,这样飞线就失踪不消失,不会有飞的效果
4、飞线动画可选普通飞线和轮播飞线,轮播飞线可依据出发地或者度量值进行轮播飞
生成省份飞线地图
数据准备
1.点击添加数据模型
2.选择数据模型
3.转换数据格式,使其成为地理数据

生成省份飞线地图
比如:需要展示浙江省不同的城市之间的交流情况和同外省城市的交流情况
将涉及到3个字段:维度:出发地、目的地,度量:数量
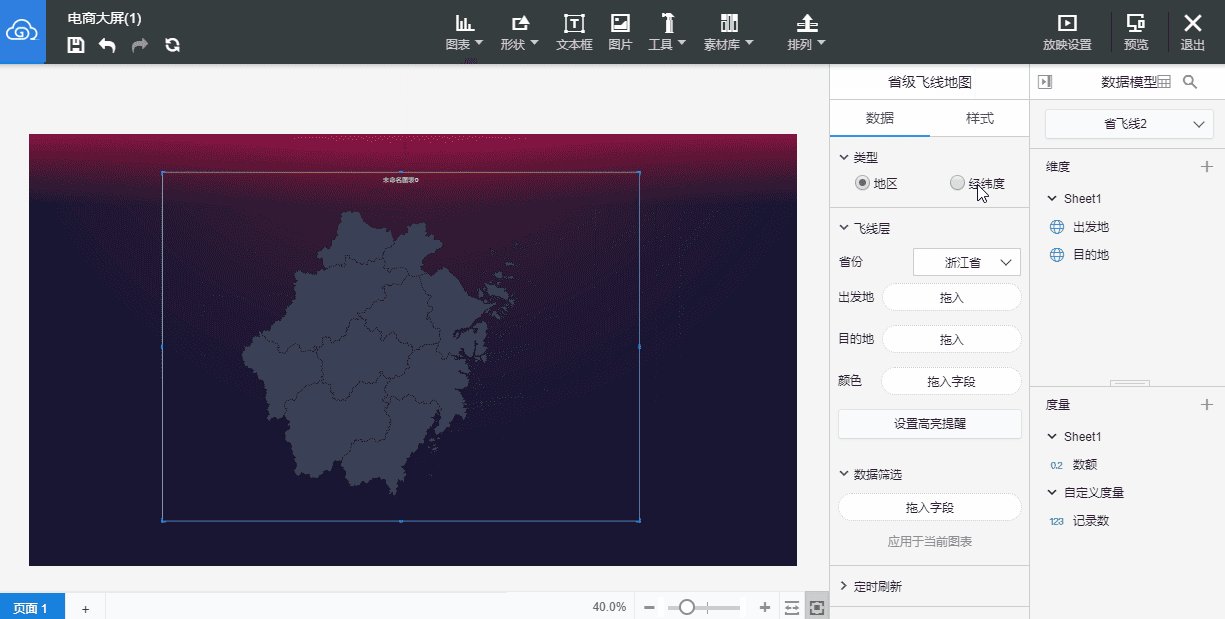
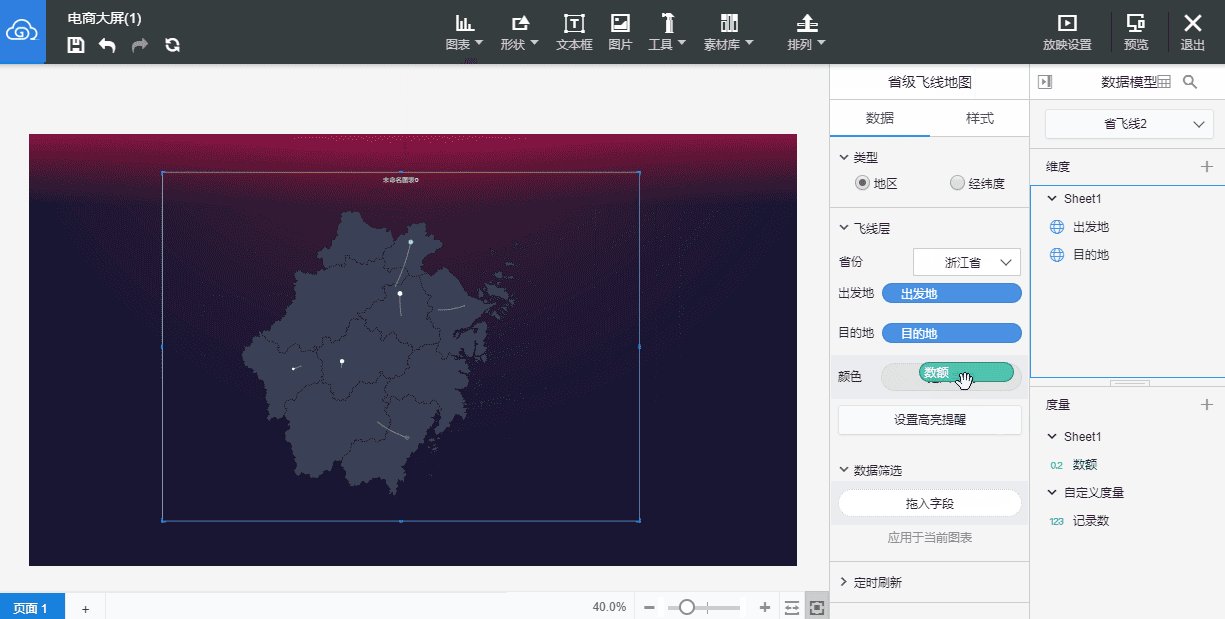
图表画法
1.选择“图表”控件,拖动省份飞线地图到画布中
2.选择绘制方式,按照地区或者按照经纬度
2.选择省份,默认是浙江省
2.在图表的数据面板拖入维度和度量
3.一个省份飞线地图就生成完毕了

注意
1.如果按照地区方式作图,则出发地和目的地需要拖入城市地理字段,如果不是地理字段则不允许拖入
2.如果按照经纬度,则需要拖入出发地的经纬度,目的地的经纬度,出发地经度,出发地纬度,目的地经度,目的地纬度,颜色,出发地标签,目的地标签
编辑省份飞线地图
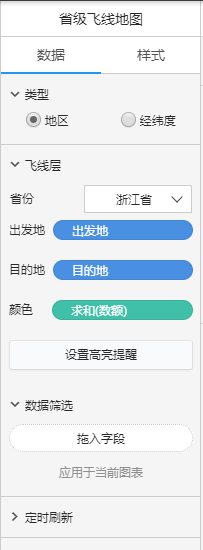
省份飞线地图数据设置
- 省份飞线地图的数据修改控制区为下图所示:
::: hljs-center

:::
1.类型:按照不同的数据格式选择不同的输入类型
2.飞线层:按照不同的省份选择、拖入出发地和目的地,拖入飞线颜色
3.设置高亮提醒:按照出发地和目的地的位置可以设置是否高亮以及高亮颜色等
4.数据筛选:对数据的显示进行筛选,详细请参照数据筛选
5.定时刷新:详情请见定时刷新
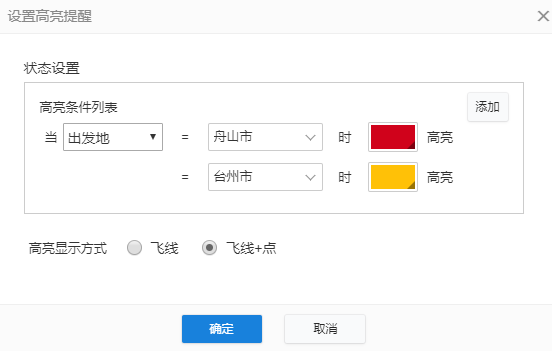
- 省份飞线地图的高亮提心设置下图所示:

1.最多可以添加10个高亮设置选项
2.为每一个高亮设置其出发地或目的地并选择地理位置
3.设置显示方式
4.点击确定即可
省份飞线地图样式设置
- 省份飞线地图的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:省份飞线地图在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:省份飞线地图的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
4.飞线样式:设置省飞线中飞线的样式以及飞线的粗细
5.飞线动画:设置飞线的动画速度和飞线的高度
6.样式设置:设置整个图表的飞线颜色、底图颜色、地图边线颜色和粗细以及是否区分相同路径上的飞线
7.图例:设置图表上图例的存在、颜色、样式、大小、位置等
8.省外数据:设置是否显示非初始选择的省份之外的飞线数据以及省外数据的飞线终点位置
9.标签:设置图标标签,可以设置其显示内容、颜色和字体
10.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角
填充地图
填充地图说明
有数数据大屏提供六种填充地图可供选择
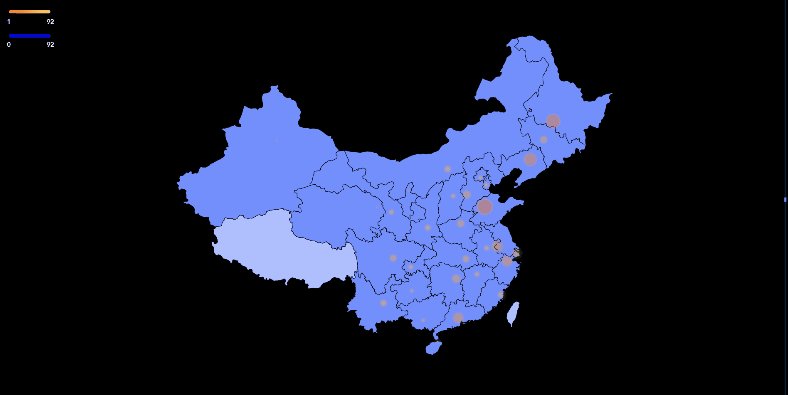
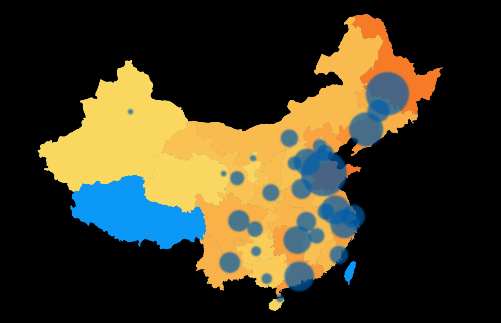
城市填充地图
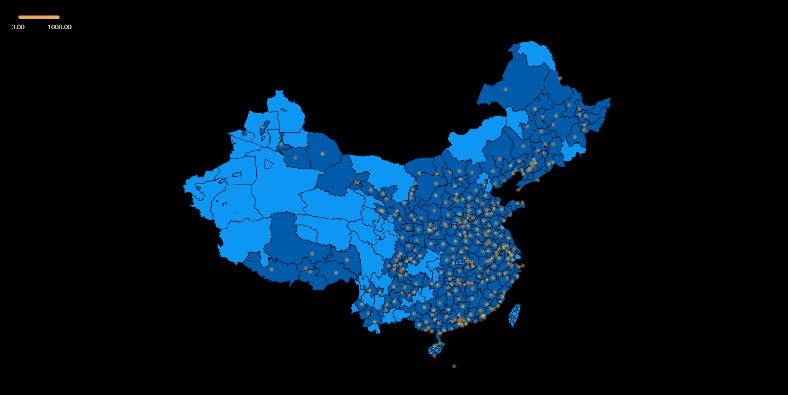
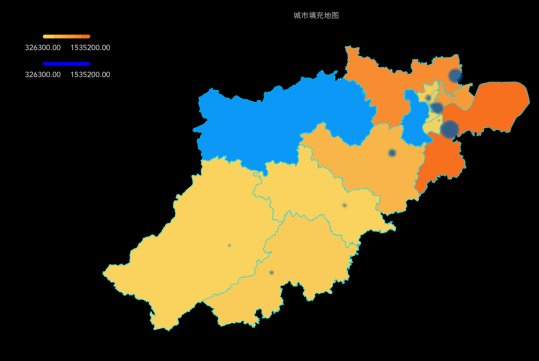
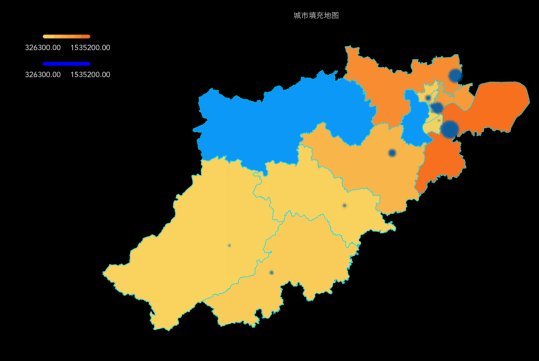
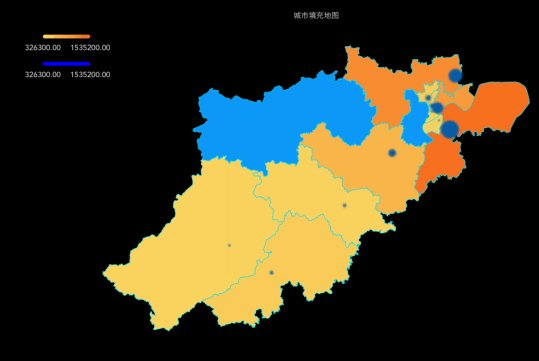
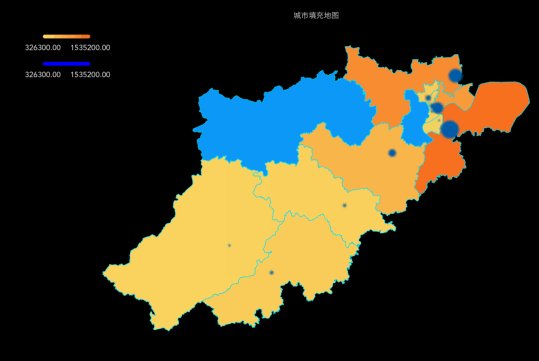
- 城市填充地图是最细粒度达到某个城市区县级别的填充地图,效果图如下图所示:

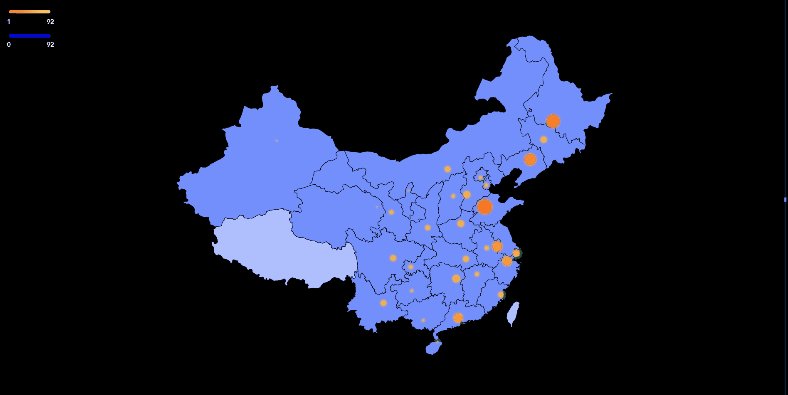
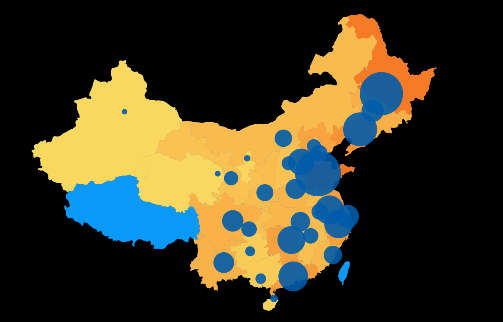
省级填充地图
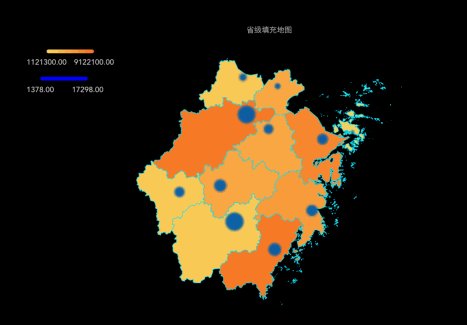
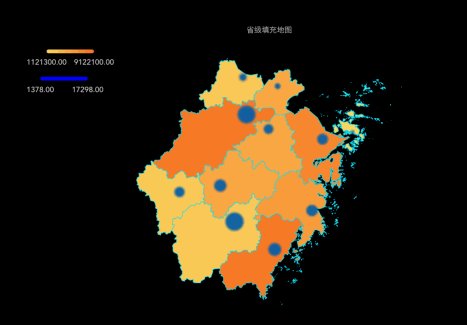
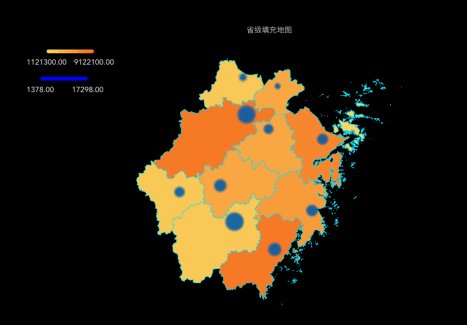
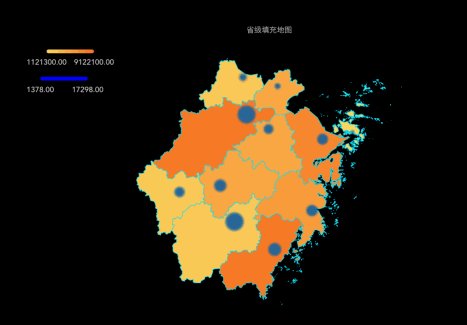
- 省级填充地图是最细粒度达到某个省份城市级别的填充地图,效果图如下图所示:

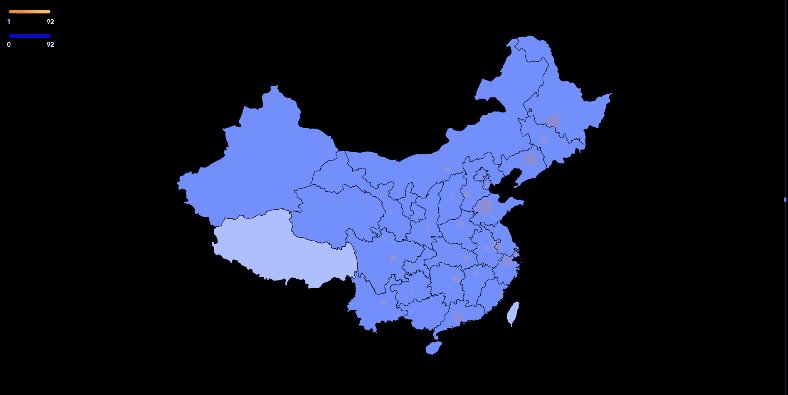
中国省份填充地图
- 中国省份填充地图是最细粒度达到省份级别的填充地图,效果图如下图所示:

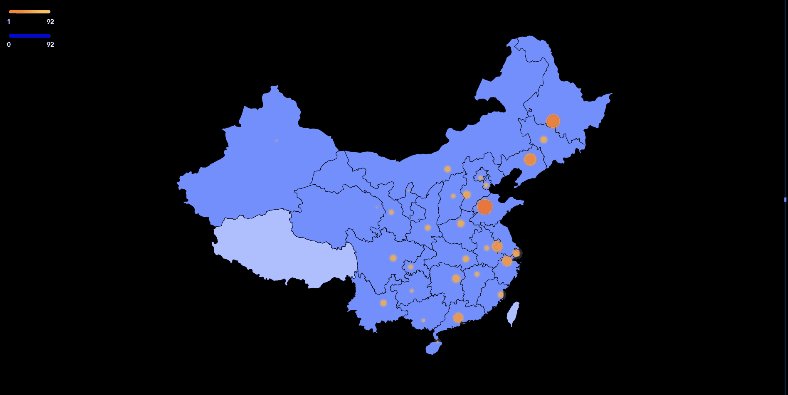
中国城市填充地图

世界中国填充地图
- 中国省份填充地图是最细粒度达到世界国家/地区与中国省份级别的填充地图,效果图如下图所示:

生成填充地图
数据准备
添加数据模型,并且对数据模型中的地理纬度进行变换,详情请参照地图数据变换
生成填充地图
比如:需要对“全国省份积累的数据量”进行填充地图展示
将涉及到2个字段:维度“省份”、度量“累计数值”
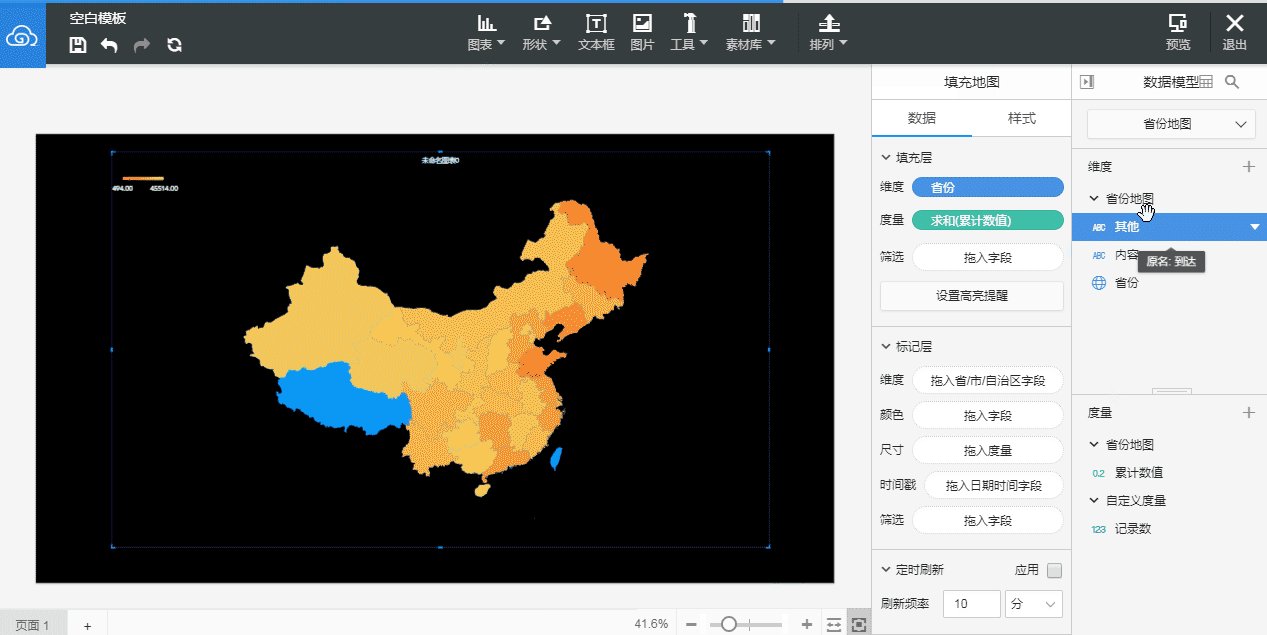
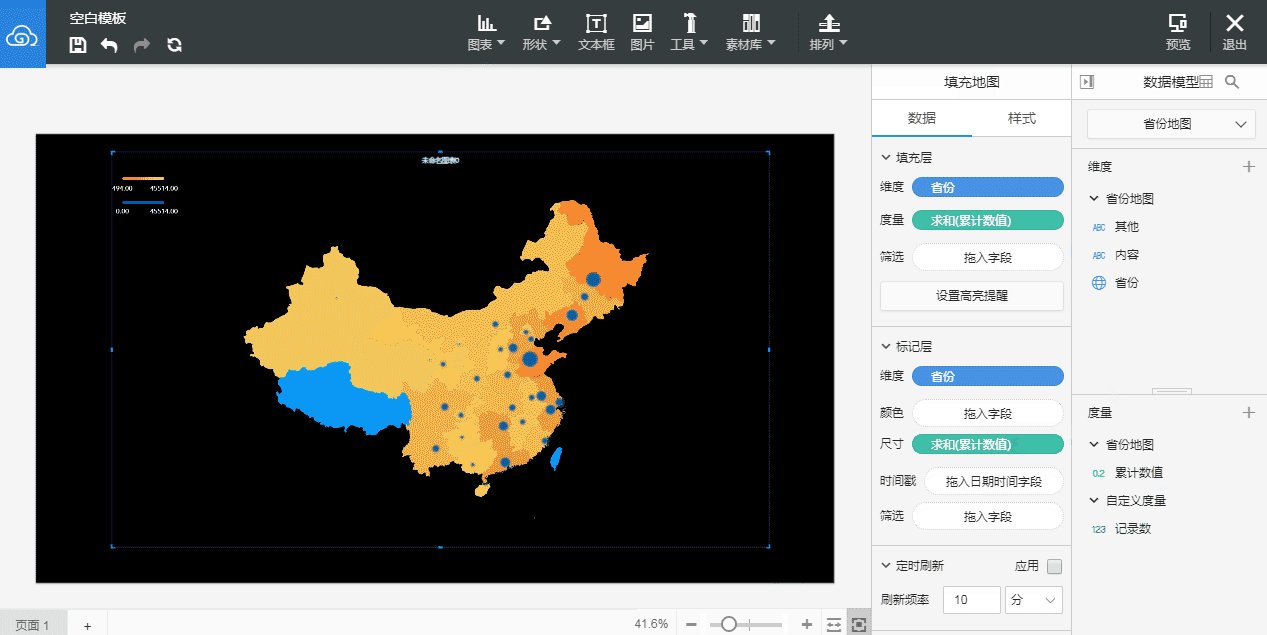
图表画法
1.选择“图表”控件,拖动中国城市填充地图到画布中
2.在中国城市填充地图的数据面板拖入维度、颜色分类等
3.一个中国城市填充地图就生成完毕了

编辑填充地图
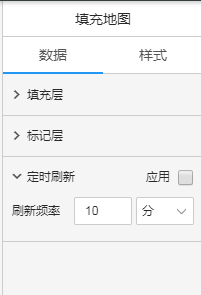
填充地图数据设置
- 填充地图的数据修改控制区为下图所示:
::: hljs-center

:::
2.标记层:设置标记地图的维度、颜色、尺寸、时间戳和筛选(详细请参照数据筛选
3.定时刷新:对填充/标记的地图内的数据进行定时刷新,详细请参照定时刷新
填充地图样式设置
- 填充地图的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:填充地图在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:填充地图的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
4.标记点:设置标记点的样式、尺寸和闪烁速度
5.数据显示:可设置地图填充颜色、标记点颜色、地图底图的填充颜色以及地图边线的颜色和粗细
6.数据格式:设置显示的数据的格式,详情请参照数据格式
7.图例:设置填充地图内的图例是否显示、颜色、字号、字体和图例位置,详情请看图例和标签
8.标签:设置填充地图内的标签是否显示、显示内容、颜色、字号和标签字体,详情请看图例和标签
9.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角
填充地图说明
填充地图导入数据说明:
1.不同的填充地图类型导入的地理位置类型也不同,详情请见地图数据变换
2.填充地图可以只在填充层或者只在标记层导入数据,这样可以形成一个填充地图/标记地图,也可以同时都导入数据,形成填充标记地图
填充地图标记层时间戳设置:
在标记层中拖入时间度量,则地图的标记点会按照刷新时间间隔和时间戳不断的更新标记点,如果数据库可以直接接入不断更新的数据,则不需要使用时间戳功能
标记点样式说明:
标记点样式可以调整标记点的样式、颜色、大小和闪烁速度
1.选择圆晕型/满圆型
2.修改标记点的大小和闪烁速度
下图分别为圆晕型、满圆型的标记点展示:


- 数据显示说明:
::: hljs-center

:::
1.填充颜色:设置填充区域的颜色
2.标记点颜色:设置标记点的颜色
3.底图颜色:设置整个地图的填充颜色
4.地图边线:设置不同国家/地区/省份/城市之间的分割线颜色和粗细色块图
生成色块图
数据准备
1.点击添加数据模型
2.选择数据模型

生成色块图
比如:需要看“每个地区中不同发货时间的销售额分布”
将涉及到3个字段:维度:地区、发货日期,度量:销售额
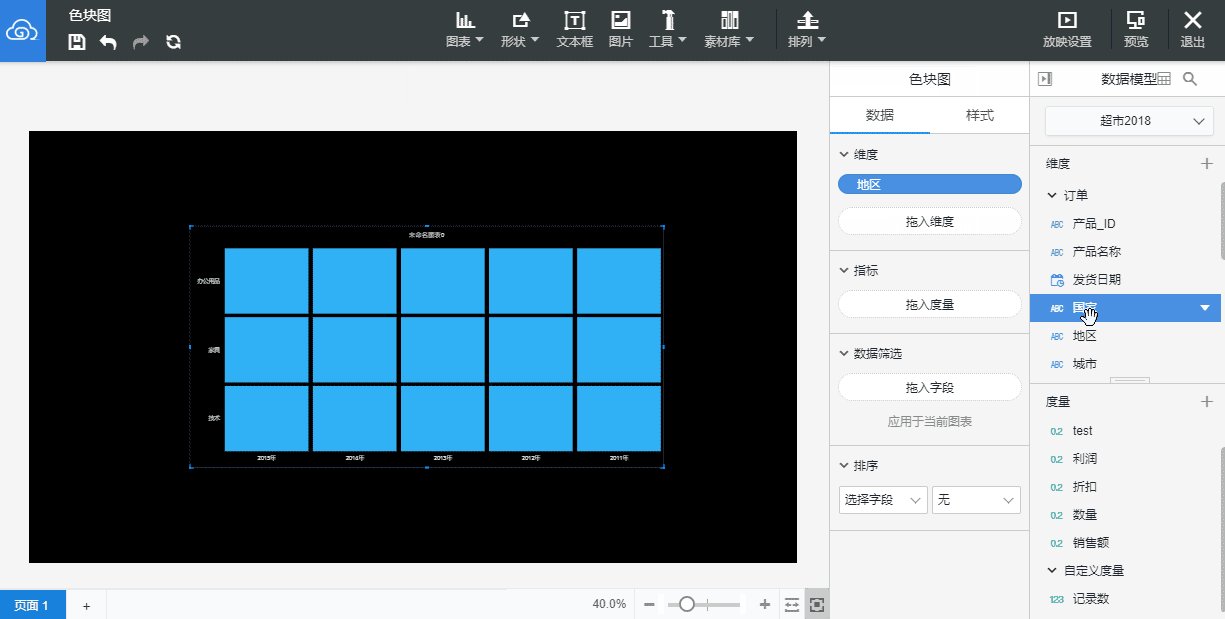
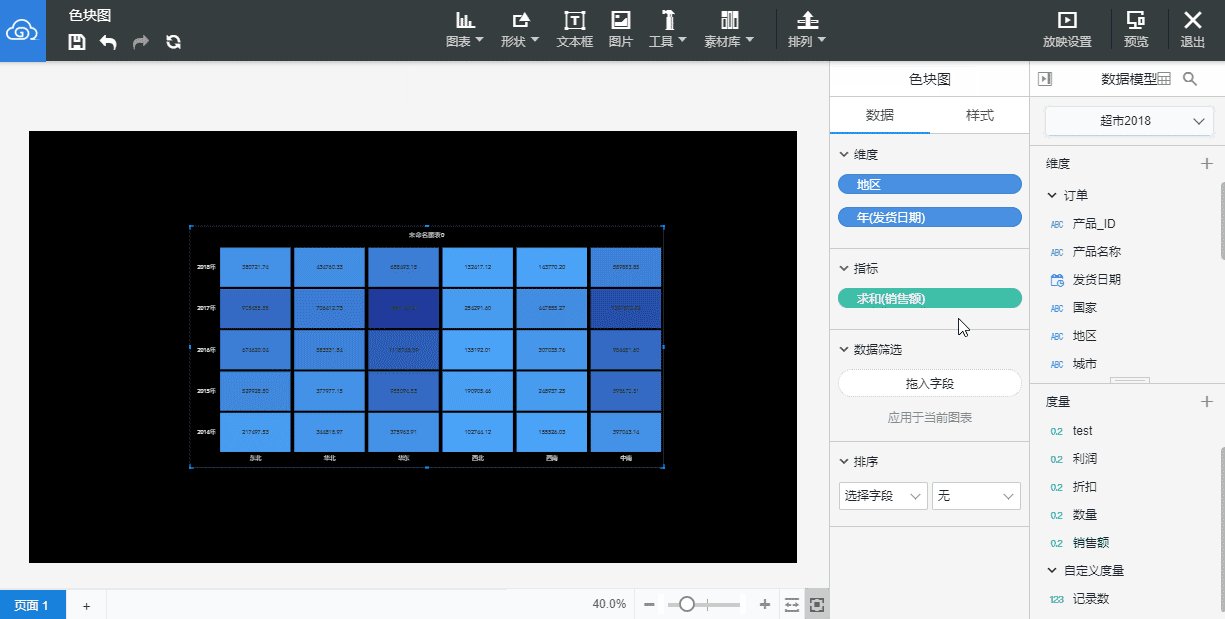
图表画法
1.选择“图表”控件,拖动色块图到画布中
2.在图表的数据面板拖入维度和度量,其维度默认为色块图的横轴和纵轴
3.一个色块图就生成完毕了
编辑色块图
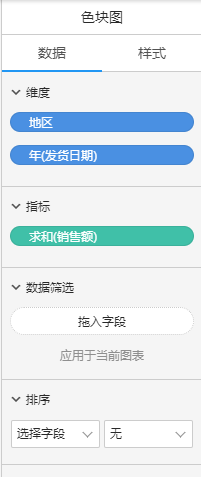
色块图数据设置
- 单值百分比饼图的数据修改控制区为下图所示:
::: hljs-center

:::
1.维度、度量:数据的维度和度量列表
2.数据筛选:对数据的显示进行筛选,详细请参照数据筛选
3.排序:选择任一纵轴或横轴内容进行增序或者降序排列。
色块图样式设置
- 色块图的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:色块图在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:色块图的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
4.样式设置:设置色块图中的色块显示样式,可以自己选择色块显示维度、颜色和色块大小
5.数据格式:设置色块图中数据的格式
6.维度名称:设置色块图的横轴或纵轴的名称
7.维度成员:设置色块图的横轴或纵轴数据维度
8.图例:在图表上显示不同的颜色代表的意义
9.标签:设置图标标签,可以设置其显示内容、颜色和字体
10.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角
拓扑图
生成拓扑图
数据准备
1.点击添加数据模型
2.选择数据模型

提醒:拓扑图需要两个数据模型才可以,一个是节点数据模型,一个是边线数据模型
生成拓扑图
比如:需要对整个公司的服务器系统之间的健康性进行观察
将涉及到3个及以上字段:节点、源、目的等
图表画法
1.选择“图表”控件,拖动拓扑图到画布中
2.在图表的数据面板中拖入节点字段
3.选择源和目的模型,在数据面板中拖入源和目的字段
4.点击生成图表按钮
4.一个拓扑图就生成完毕了
提醒
1.必须要点击生成图表,才会生成拓扑图
2.源中的成员必须<=节点的成员,否则会报错
编辑拓扑图
拓扑图数据编辑面板说明
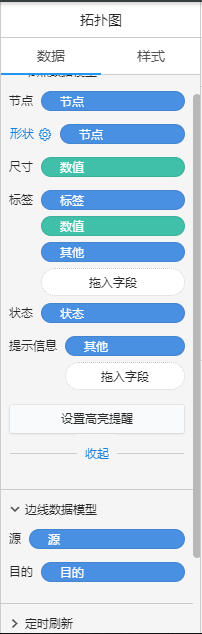
- 数据编辑面板:
::: hljs-center

:::
1.节点:只允许放入一个字段
2.形状:可以放入维度,根据维度自由选择拓扑图的节点展示形状
3.尺寸:放入度量数据,根据数值字段,调整节点大小,数值=1时,是默认大小,其他则是对应1的比值
4.标签:放置维度或者度量字段,允许多个字段,最多放置5个
5.状态:用以反馈节点的状态,如果该字段放了字段,则在图形上会显示状态。该字段需为离散类型
其中状态会有闪烁动画,可以在样式面板中,更改状态的颜色
6.提示信息:提示信息,可放入多个字段。最多放置5个;
7.高亮提醒:选择节点数据模型中的某个维度字段,设置高亮显示,条件可增加到10项
8.源:拓扑图中的边线发起的地方
9.目的:拓扑图中的边线结束的地方
10.定时刷新:详细请参照定时刷新
- 对节点的形状设置的过程如下所示:

拓扑图样式设置
- 拓扑图的样式修改控制区为下图所示:
::: hljs-center

:::
1.位置:拓扑图在画布中的位置,可通过输入/拖拽进行更改
2.尺寸:拓扑图的大小,可通过输入/拖拽进行更改
3.标题:设置标题及其样式,详情请见标题
4.样式:
提供紧凑型和宽松型
1.紧凑型,包含节点icon,节点标签,节点状态;
2.宽松型,包含节点icon,节点标签,节点状态,节点背景框5.样式设置:设置拓扑图的节点大小、状态显示的颜色和边线的颜色、类型
6.标签:对拓扑图中的标签的颜色、字体和大小进行设置
7.背景颜色、边框和圆角:详情请见背景颜色、边框和圆角
最后编辑:admin 更新时间:2024-10-28 13:13