标题
大屏内的一切图表或者控件都有其标题,标题可以说明控件或者图表的内容
标题面板
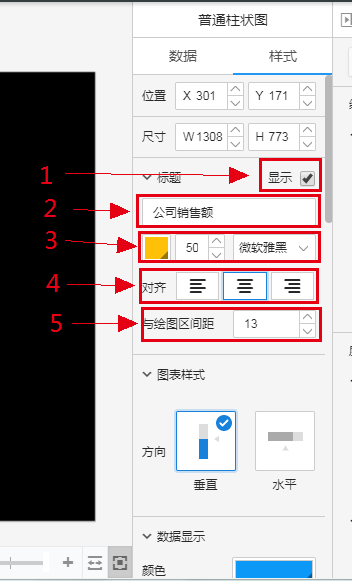
::: hljs-center

:::
1.是否显示标题:决定是否显示标题
2.标题输入框:输入标题内容
3.标题样式:设置标题字体颜色、字体大小和字体
4.标题对其方式:标题在图标上方的位置,提供左中右三种选择
5.标题与绘图区间距:设置标题和绘图区间的距离
标题操作
1.标题可以选择显示或不显示
2.在标题框内更改标题内容
3.可以修改标题字体的颜色、大小、字体,以及标题在图表中的位置和与绘图区的距离,其单位是PX
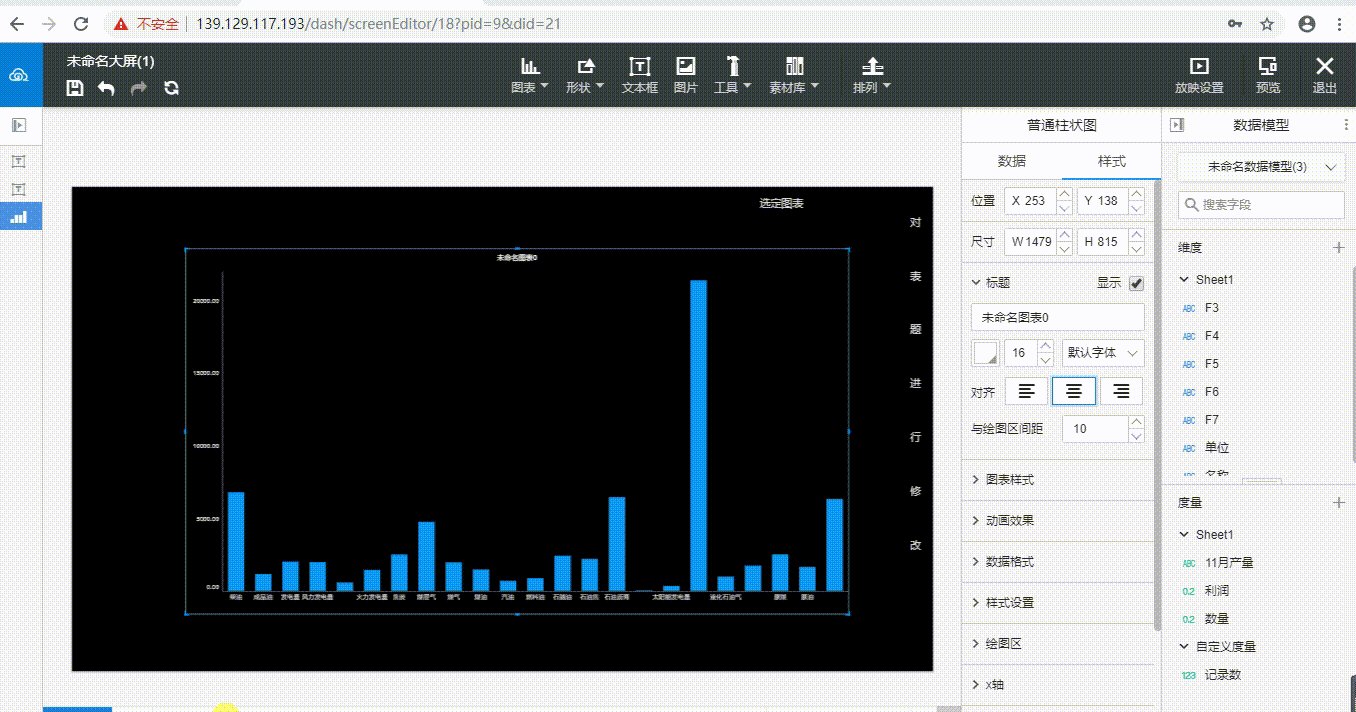
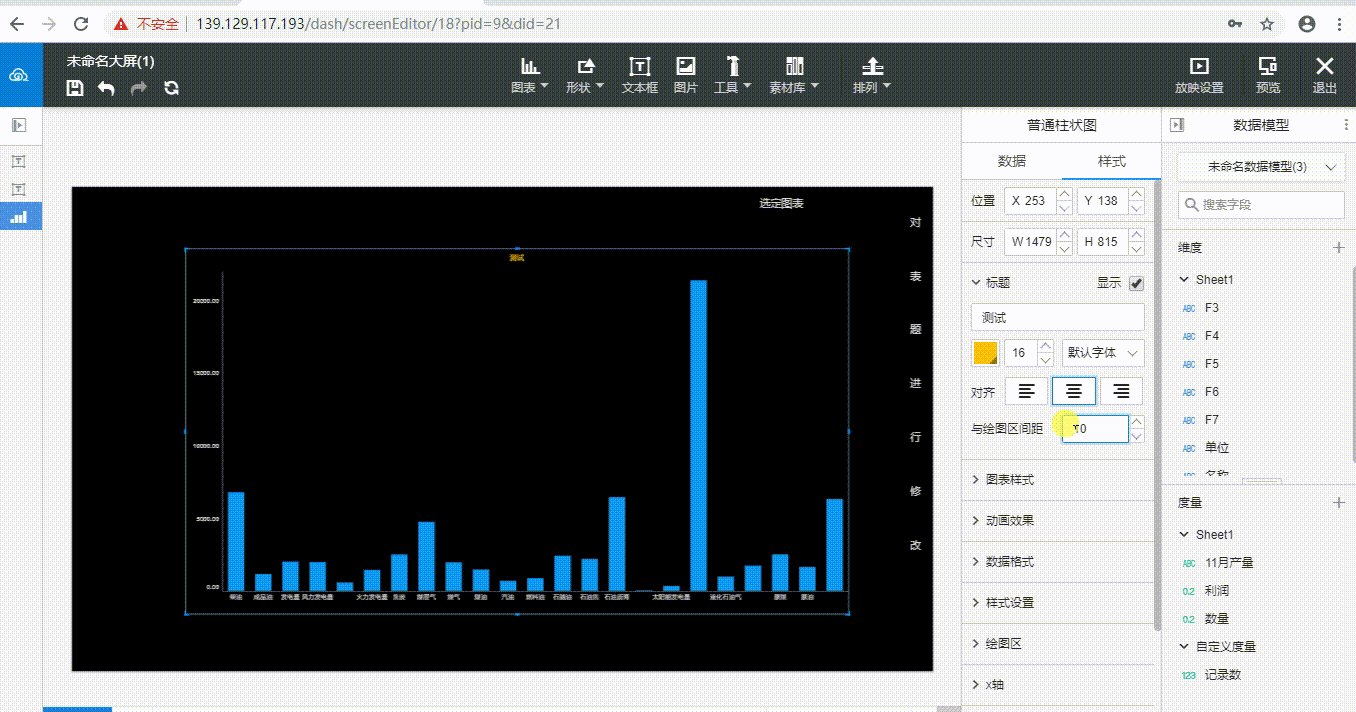
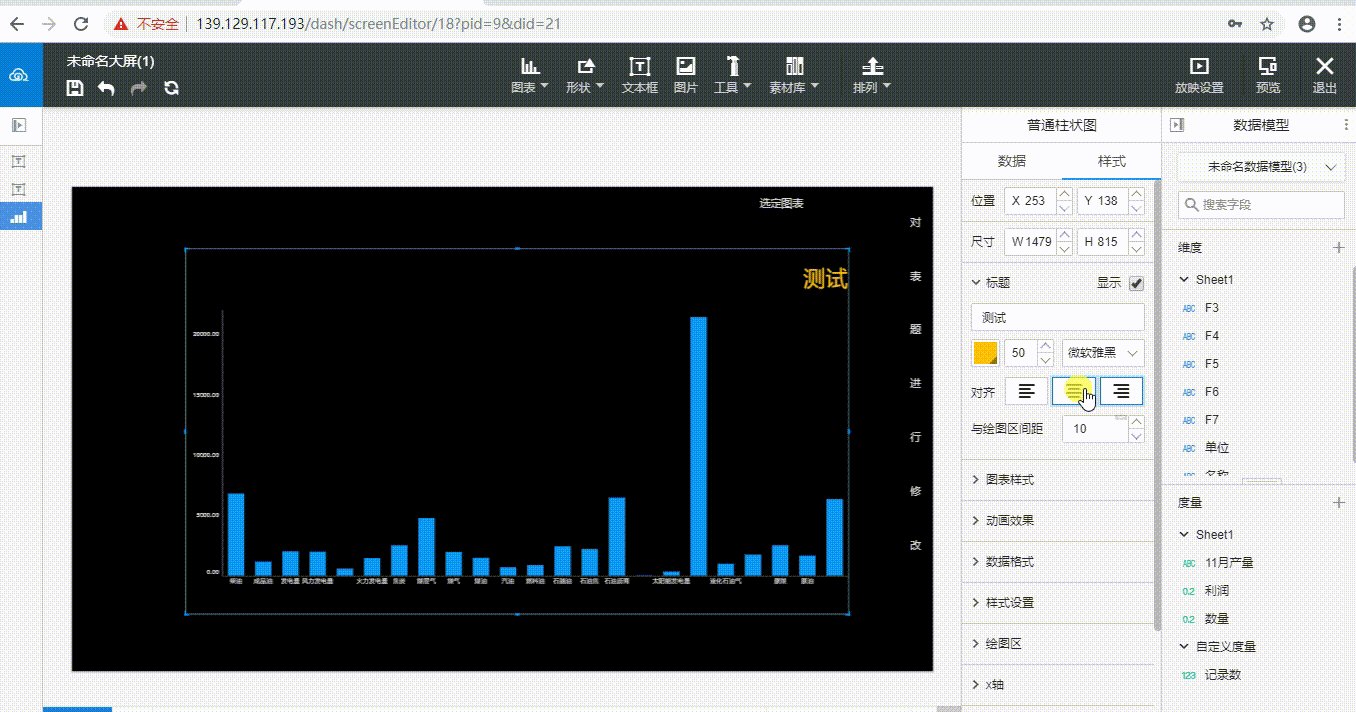
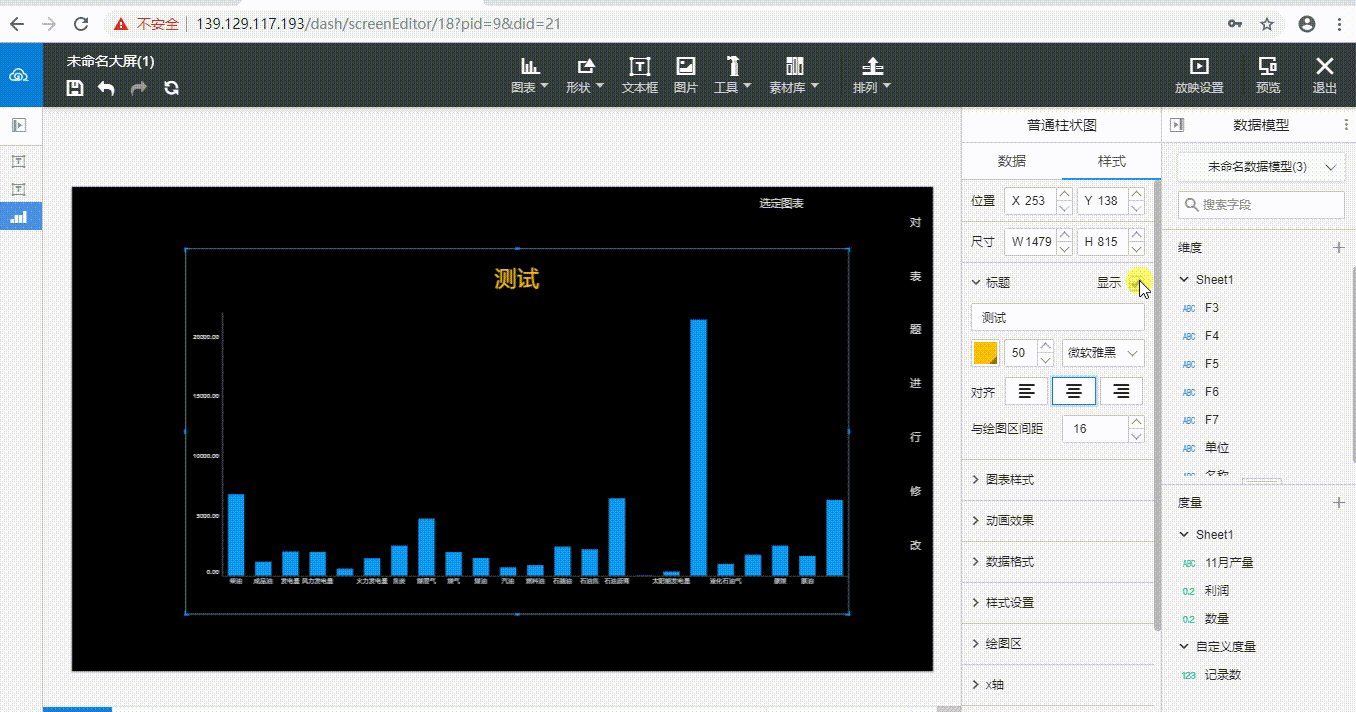
标题与图表区距离示意如下图所示:

- 下图是以普通柱状图为例对图标标题进行操作

绘图区
绘图区设置存在于大屏的柱状图和折线图两种图表中,主要是更改绘图区内的参考网格线以及背景和绘图区边框颜色
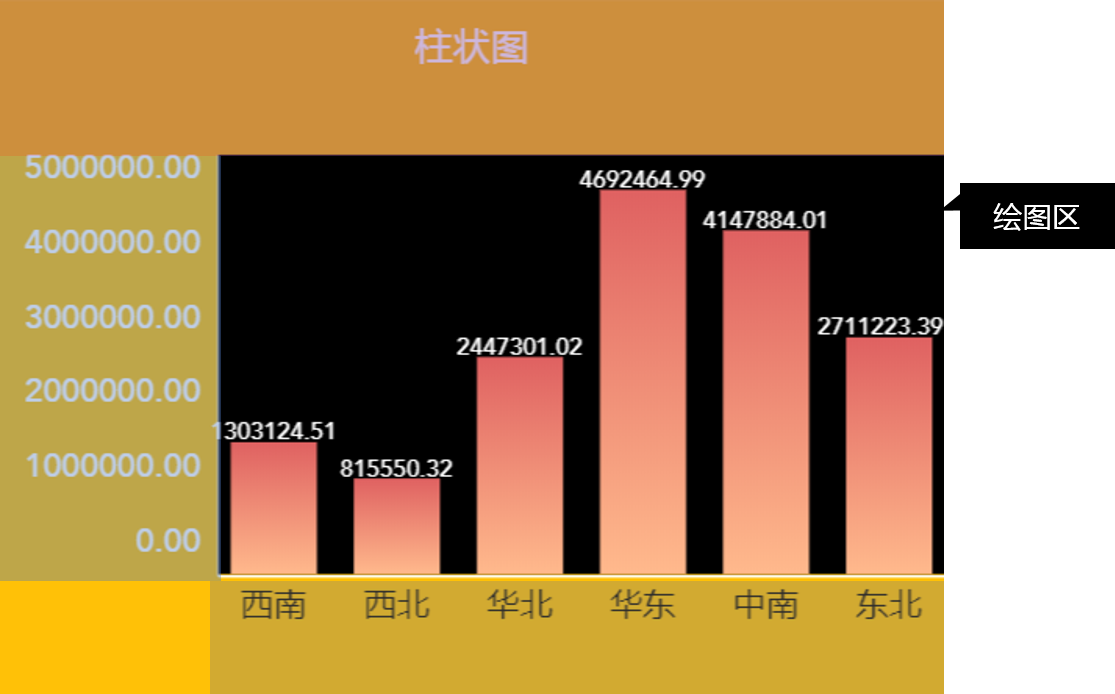
绘图区位置介绍
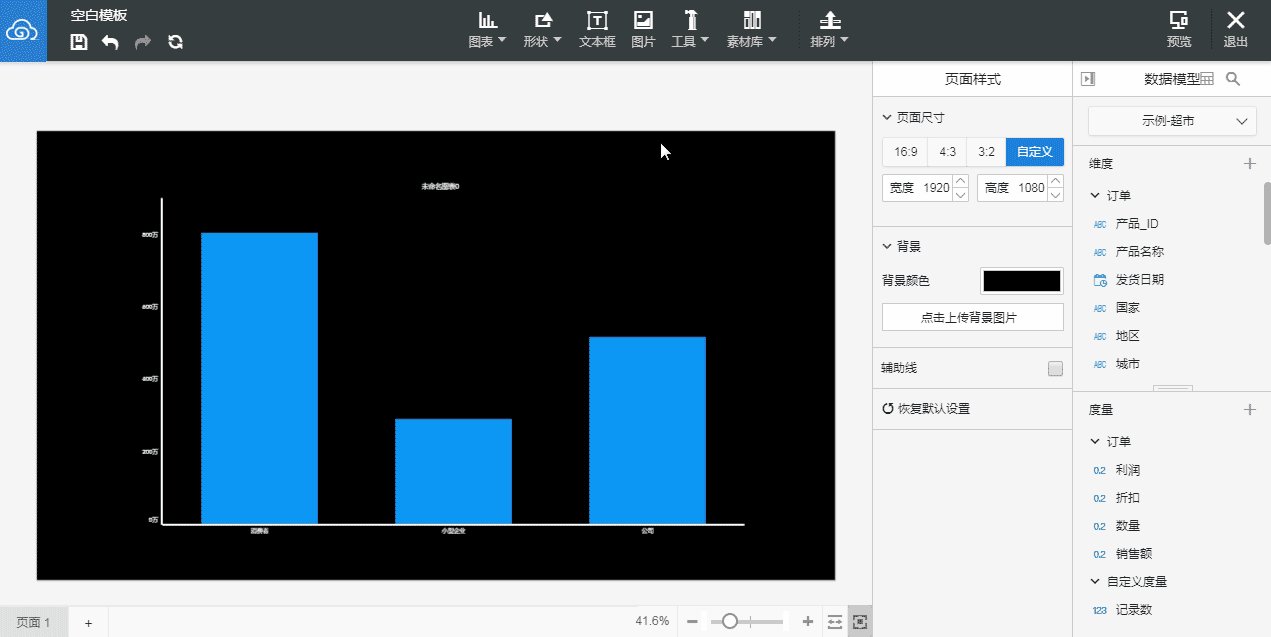
绘图区区域如下图,以柱状图为例

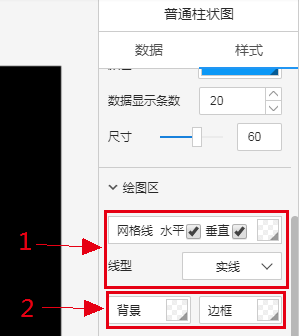
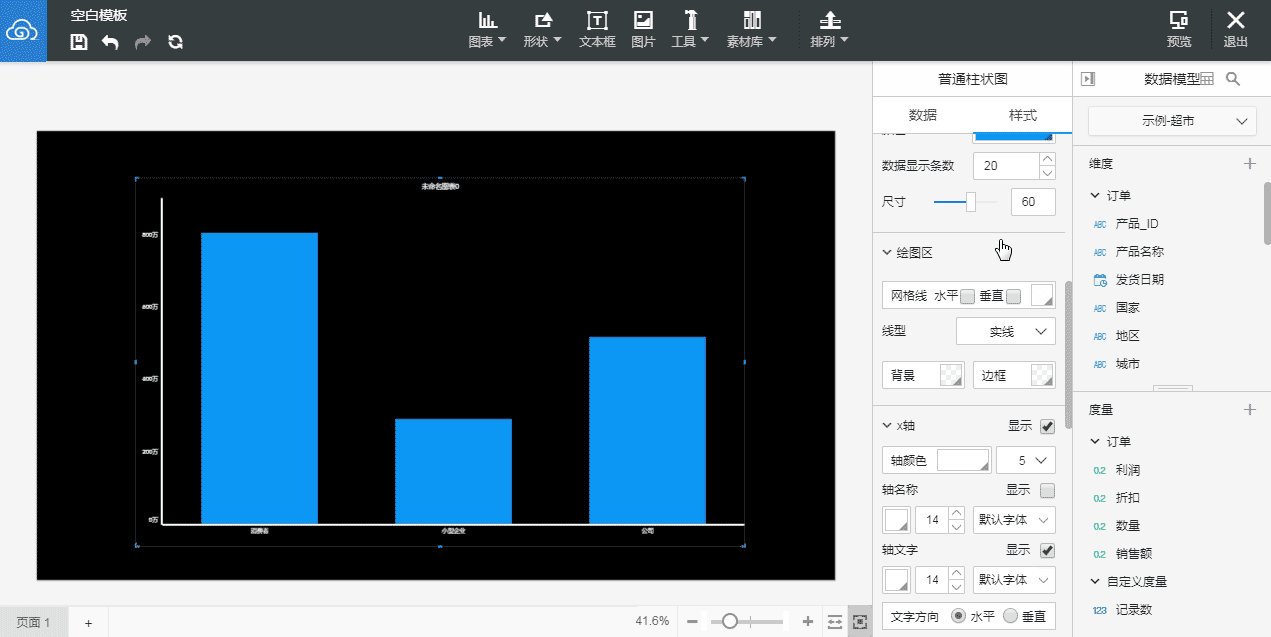
绘图区设置面板
在图标的数据控制区,点击勾选定时刷新功能,设置定时刷新频率即可
::: hljs-center

:::
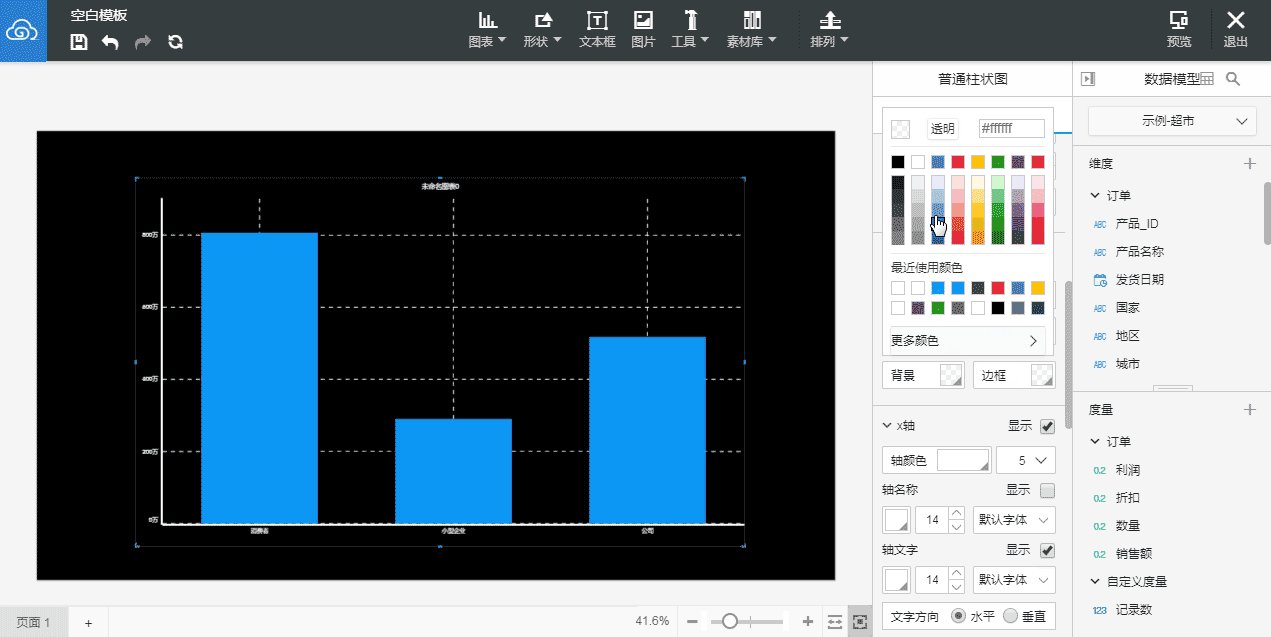
1.网格线设置:设置横纵网格线及其颜色和线型
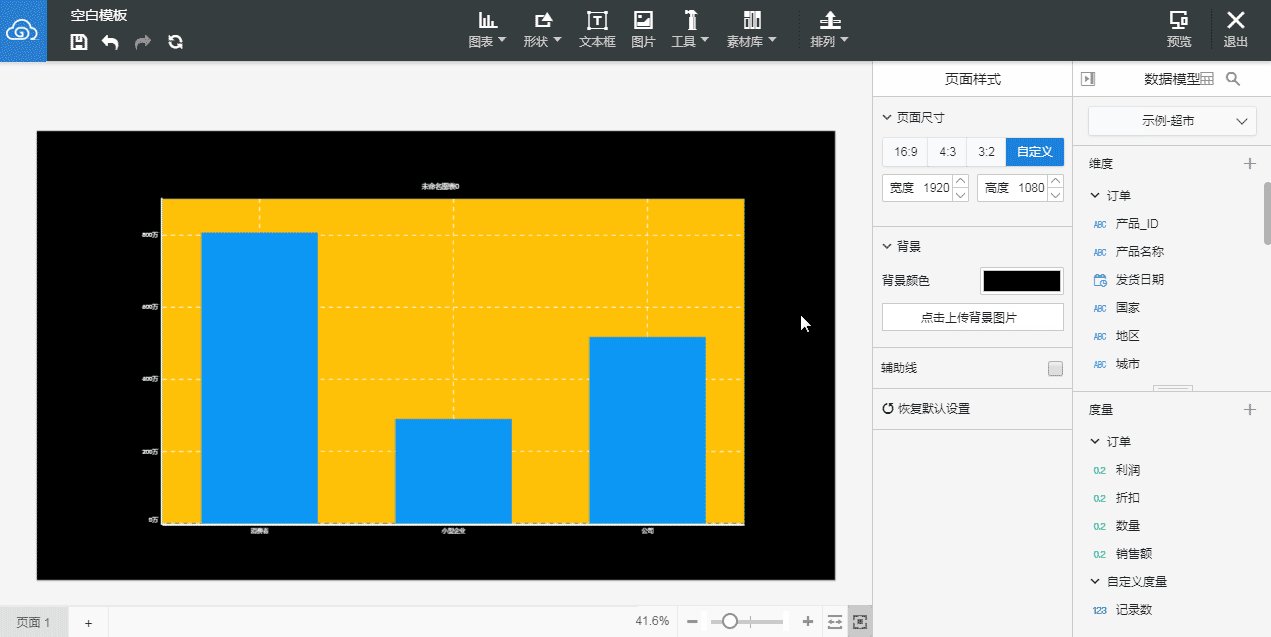
2.绘图区颜色:设置绘图区背景颜色和绘图区的边框颜色
绘图区设置操作
1.选中图表
2.在绘图区操作面板操作绘图区的网格线、线型、颜色以及绘图区的背景和边框
以柱状图的绘图区更改做演示案例,演示如下:

数据格式
设置数据的显示格式,如日期、单位、小数点等,在图标制作过程中,导入数据后,在控制区样式中会出现数据格式的设置区
设置数据格式
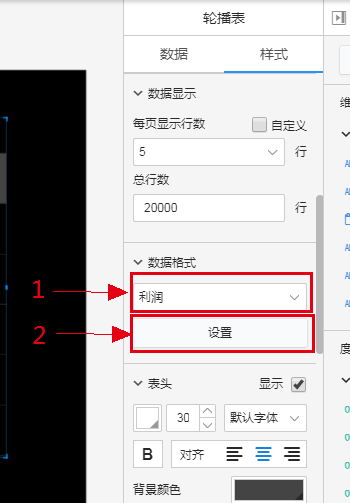
在图表的数据控制区,点击数据格式功能,打开数据格式功能
::: hljs-center

:::
1.选择设置数据格式对象:系统会自动的给出能够设置的数据格式对象,选择一个
2.设置按钮:单机设置第一步选择的设置对象,跳转到设置页面进行设置
设置数据格式说明
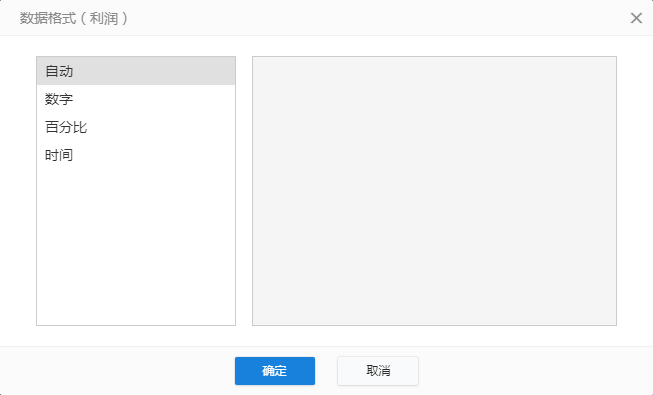
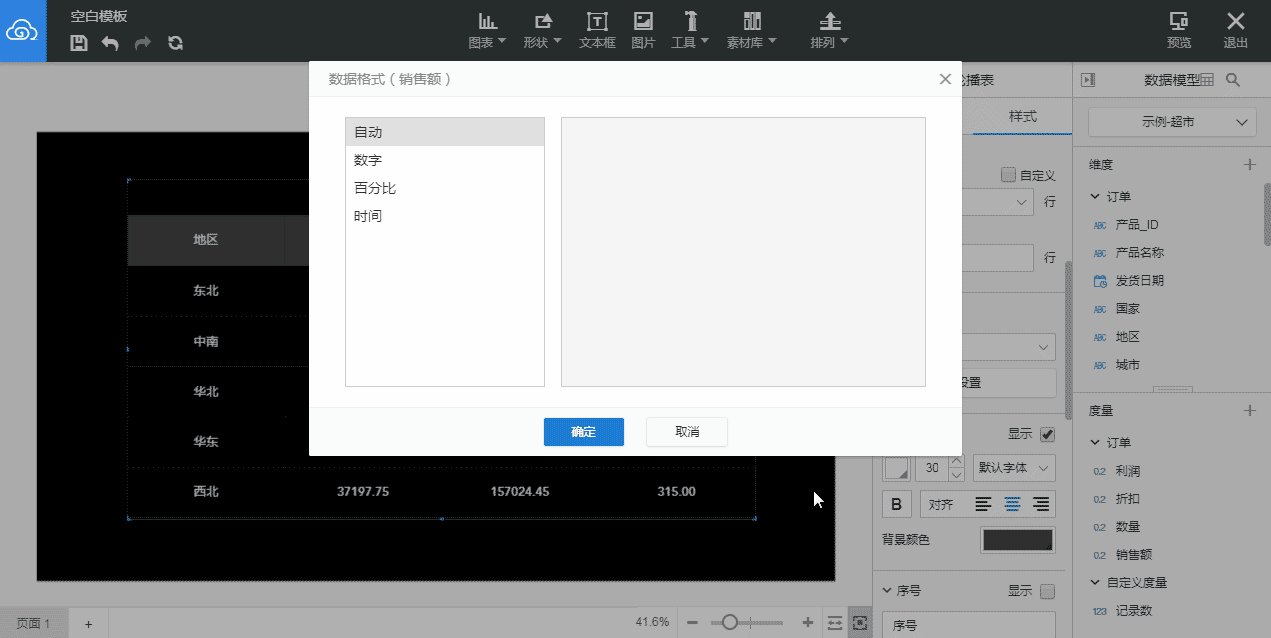
数据格式一共有四种设置类型:
1.自动设置,系统会根据所选数据的识别格式,进行自动的设置格式

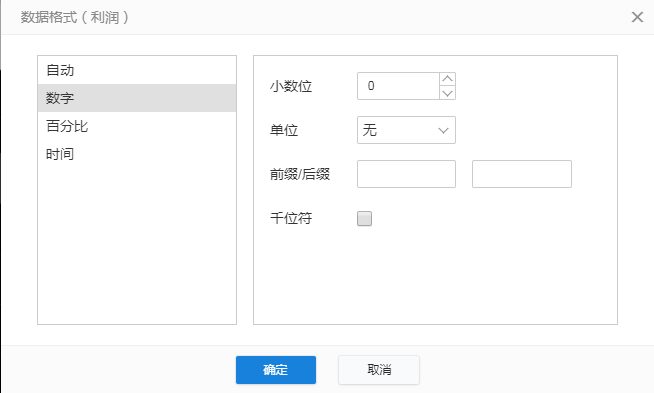
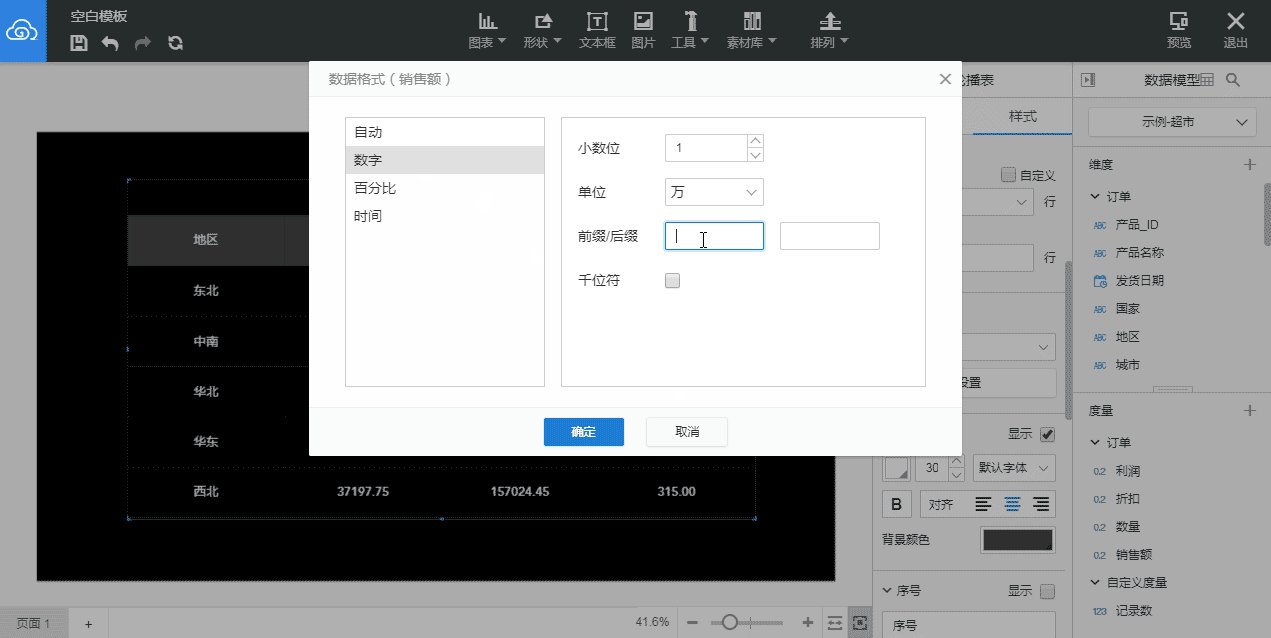
2.设置选中对象为数字:在数字页面,可以选择数字的小数位、单位,填写数据的前后后缀、设置是否有千分符

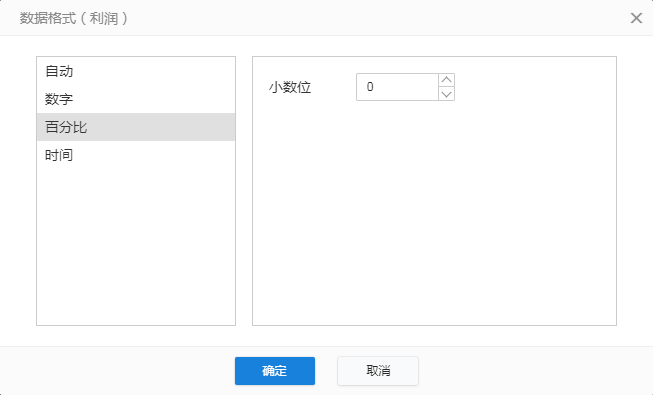
3.设置选中对象为百分比:在百分比页面,可以选择百分比的小数位

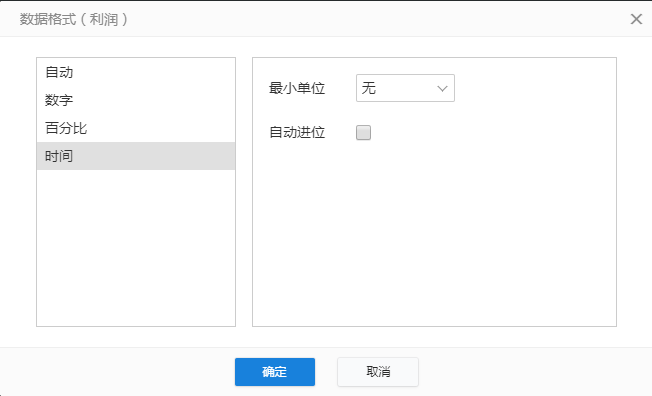
4.设置选中对象为时间:在时间页面,可以选择时间的最小单位,如天、时、秒或者更加详细的mm、ss等各种格式,同时可以设置是否自动进位

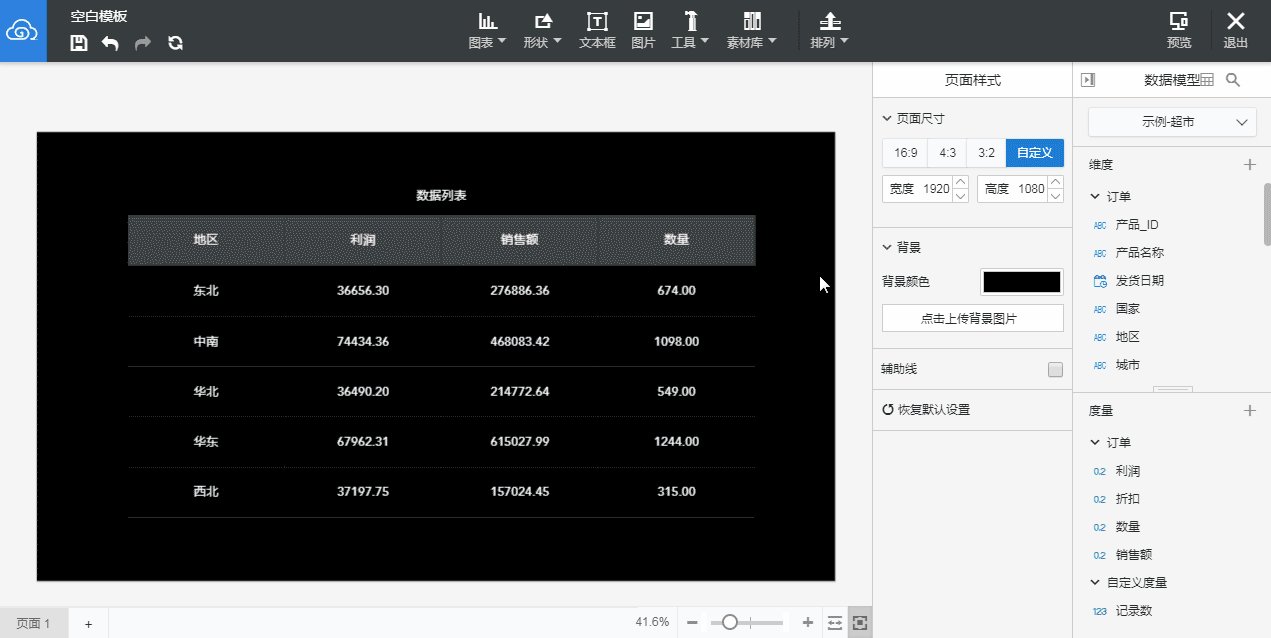
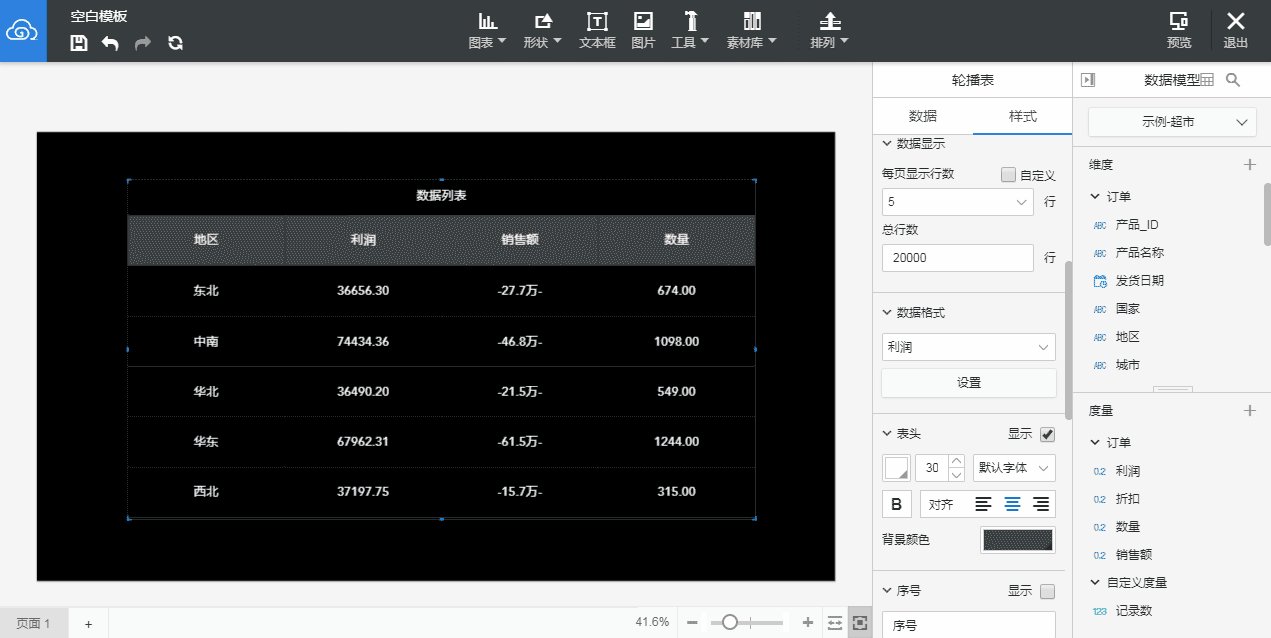
- 以更改轮转表中的地区销售额的数据格式为例。如下图所示

x,y轴设置
x,y轴设置存在于大屏的柱状图和折线图两种图表中,主要是更改图表的x轴和y轴的颜色、粗细、名称、文字及其方向、轴文字的字符数,其中x轴和y轴设置内容相同。
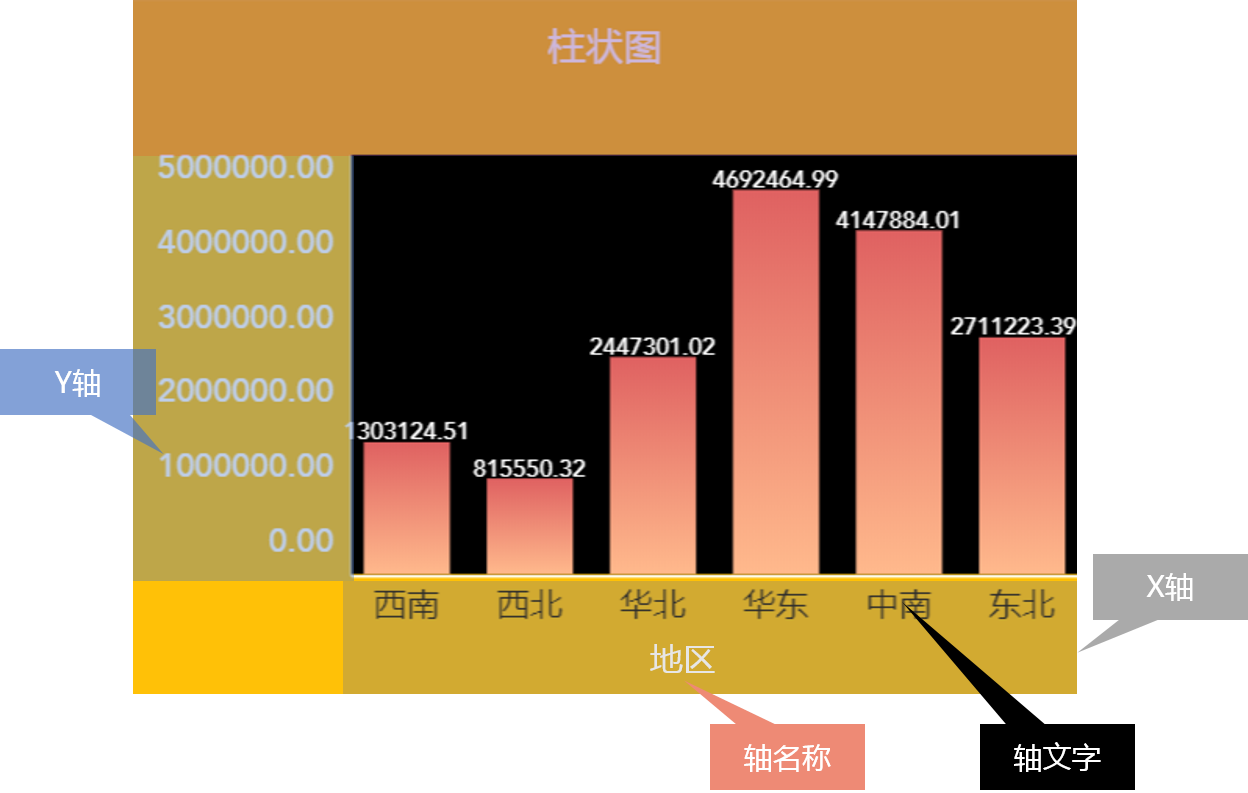
x,y轴位置介绍
x,y轴区域如下图,以柱状图为例

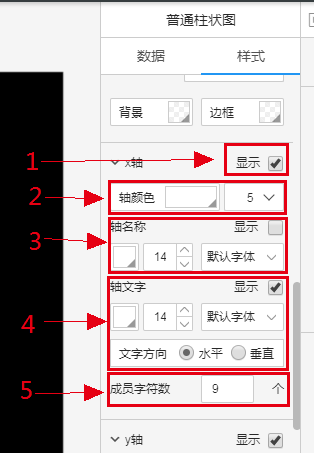
更改x轴设置面板
在图标的数据控制区,点击勾选定时刷新功能,设置定时刷新频率即可。
::: hljs-center

:::
1.是否显示:设置是否显示x轴
2.设置x轴颜色和粗细,当粗细设置为0时,轴是隐藏
3.设置x轴的名称:可以选择是否显示名称、名称的颜色、字体和字体大小
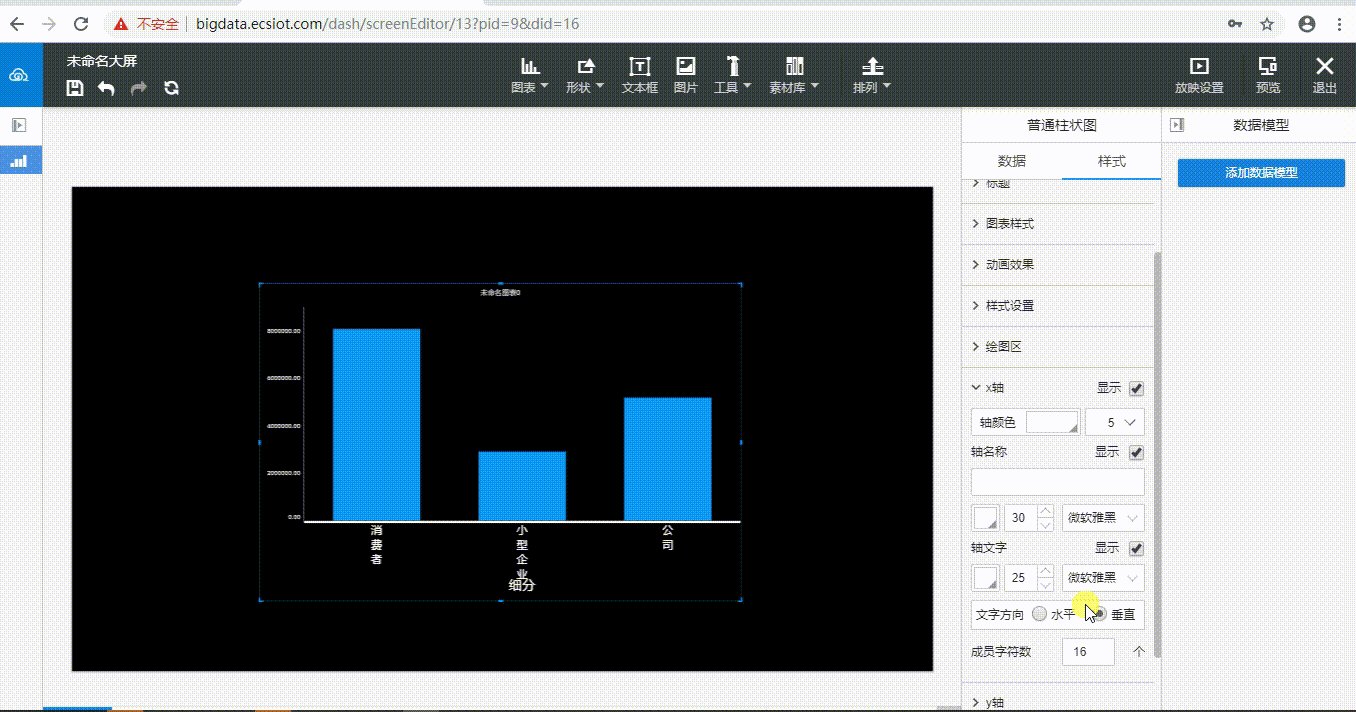
4.设置x轴上的标签文字:可以选择是否显示名称、名称的颜色、字体和字体大小以及字体方向
5.设置x轴上的标签文字的文字长度
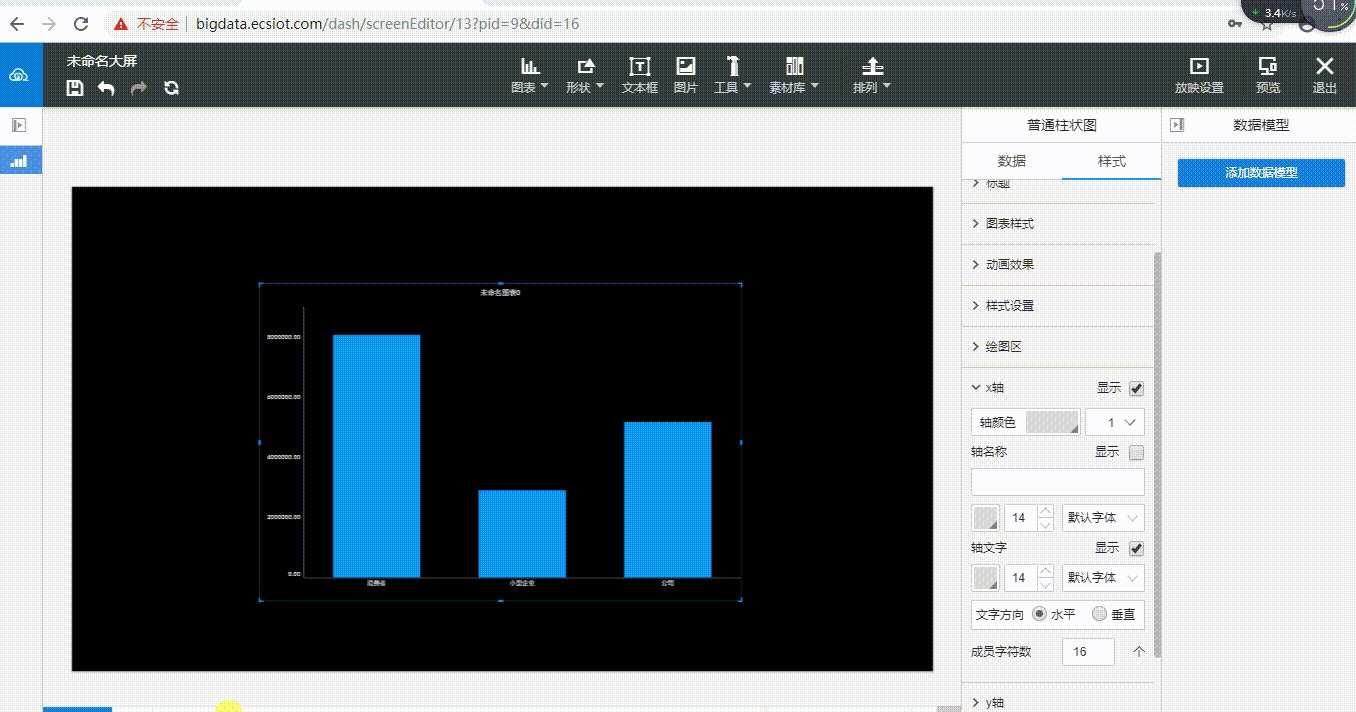
更改x轴设置操作
1.选中图表
2.选择显示x轴
3.更改轴的颜色和大小
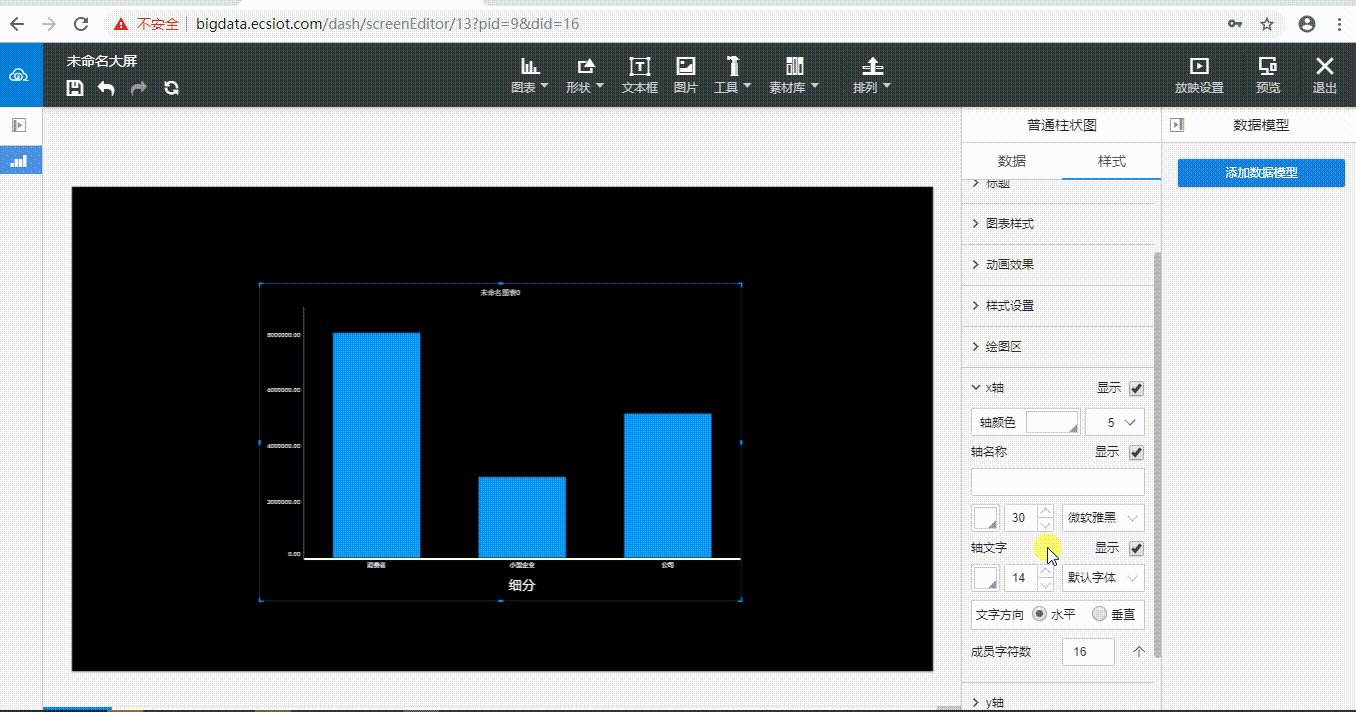
4.更改轴的名称文字颜色、大小和字体
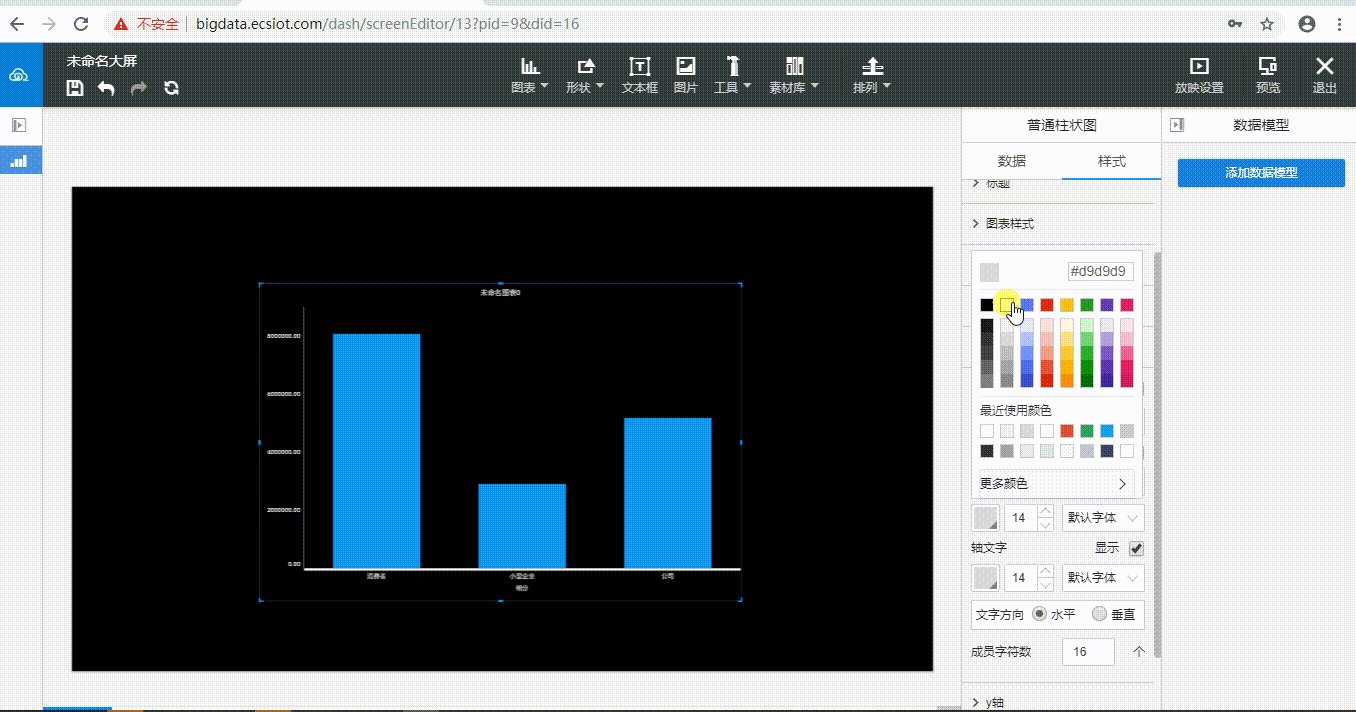
5.更改轴文字的文字颜色、大小和字体
- 以柱状图的X轴设置做演示案例,演示如下

更改y轴设置面板及操作过程
同x轴的设置过程
图例和标签
图例和标签是设置图表中的图表说明图例样式以及图表内容标签样式,其中标签在柱状图、折线图以及饼图中都有,但是图例只存在于折线图和饼图中。
图例和标签位置介绍
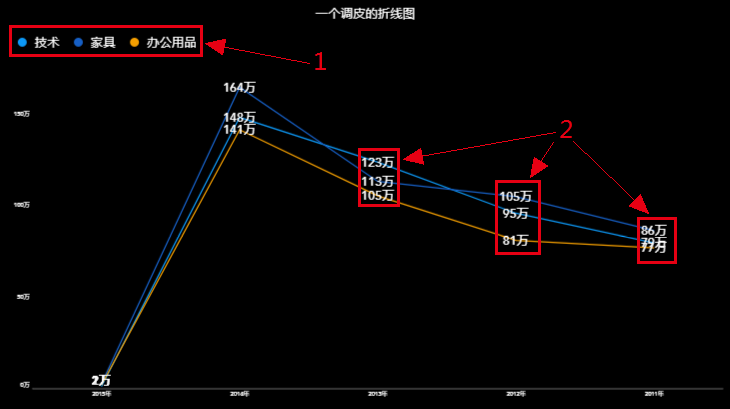
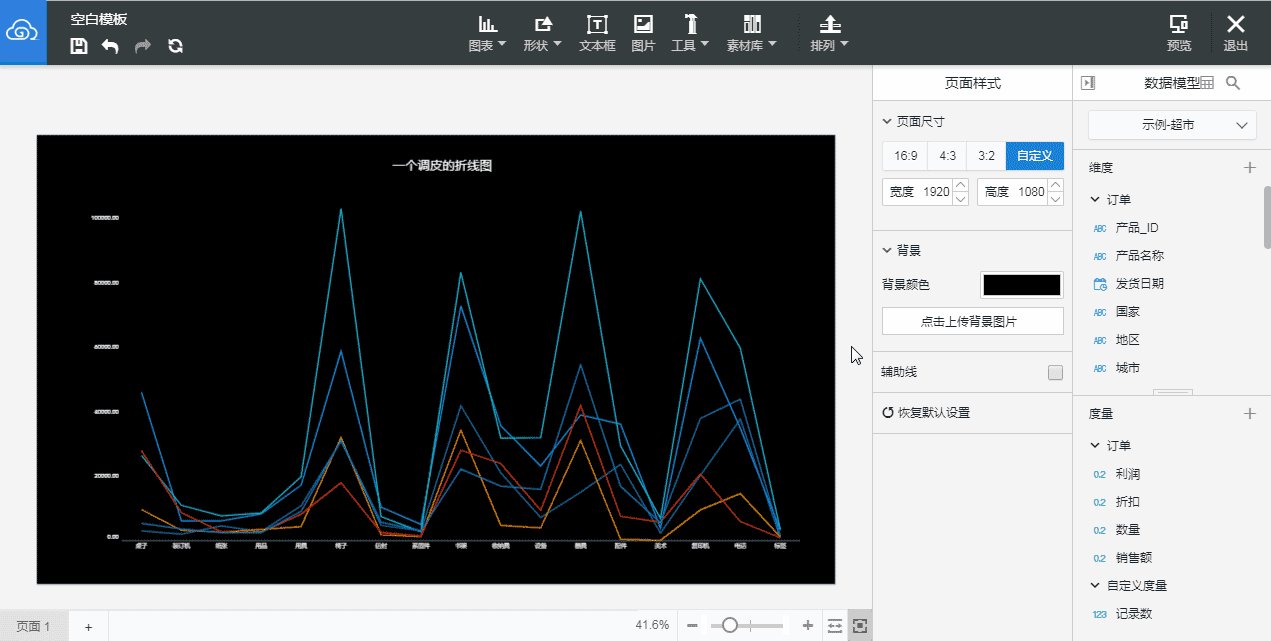
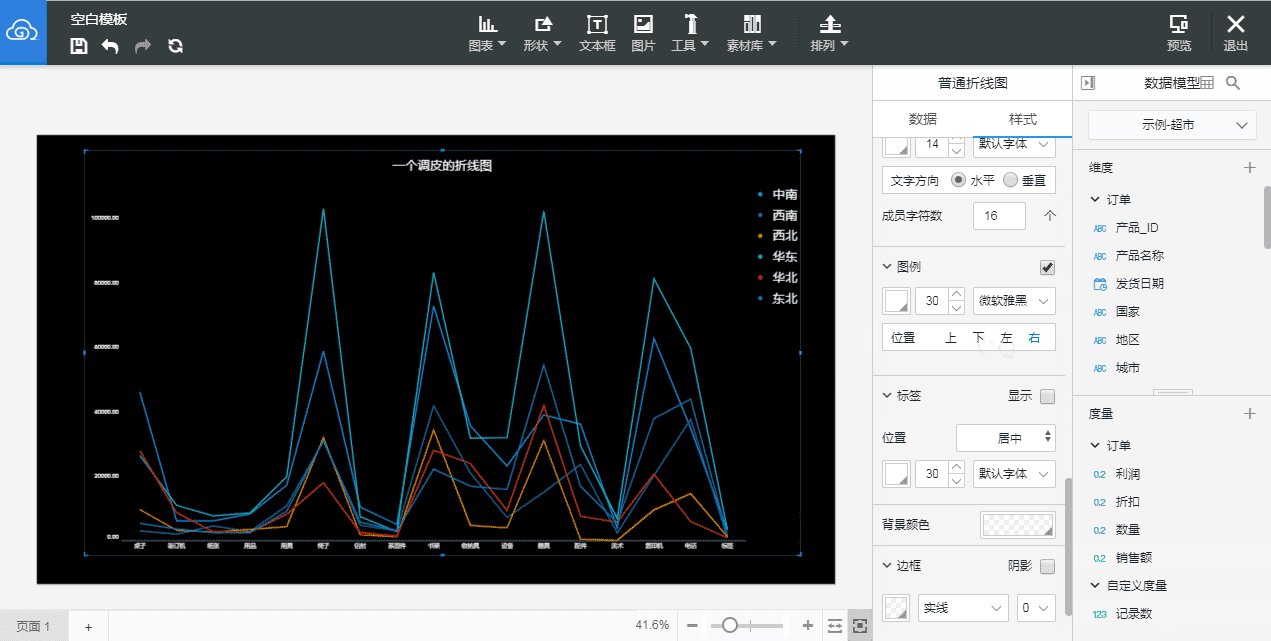
图例和标签位置如下图,以折线图为例
其中1为图例,2为标签

图例设置面板
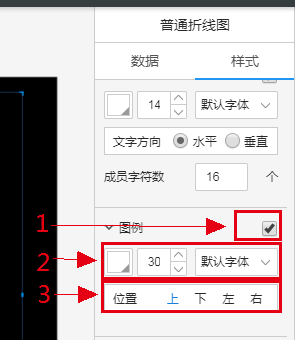
- 在图表的样式控制区,点击勾选显示图例,设置图例样式即可
::: hljs-center

:::
1.是否显示图例:设置是否显示图例
2.设置图例的颜色、字体大小和字体
3.设置图例在绘图区的位置,系统提供上下左右四个方位选择
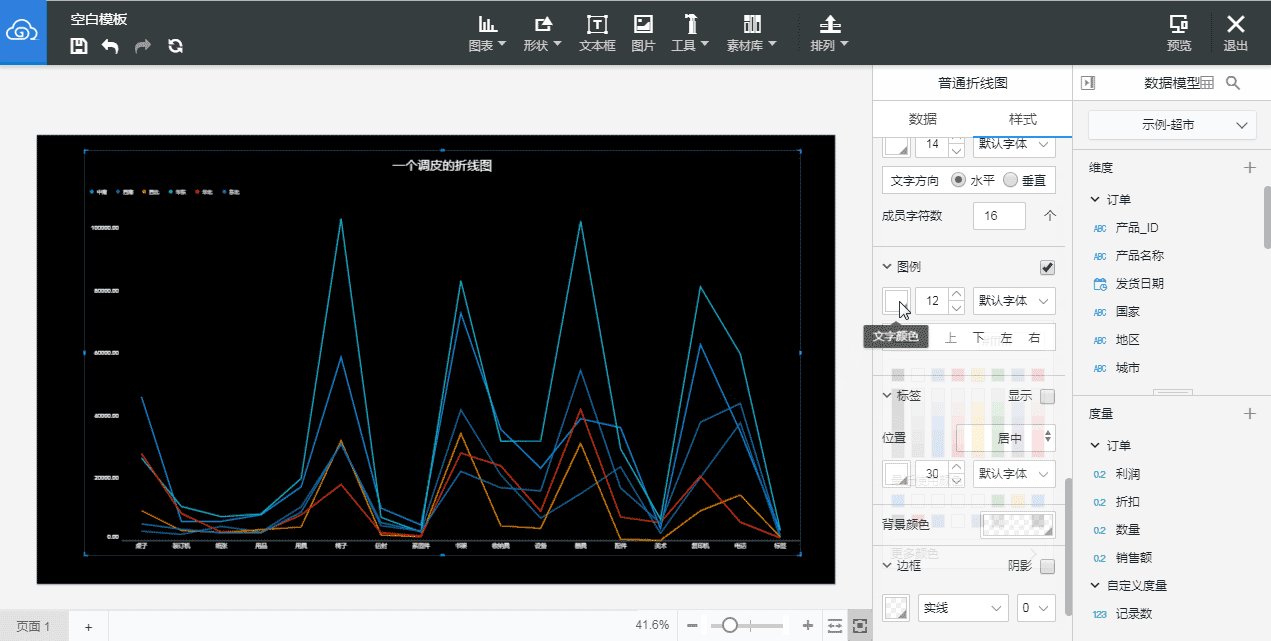
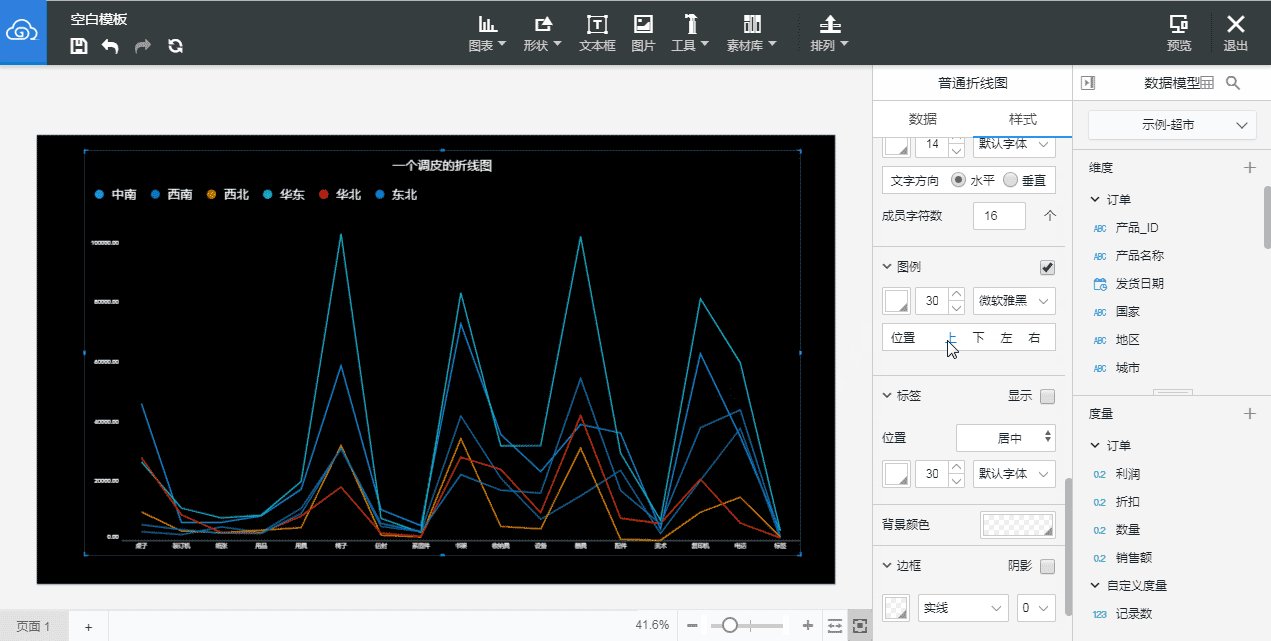
图例设置操作
1.选中图表
2.选择显示图例
3.更改图例的字体颜色、大小、字体和位置
- 以折现图的图例设置做演示案例,演示如下

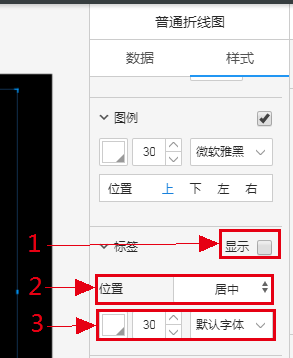
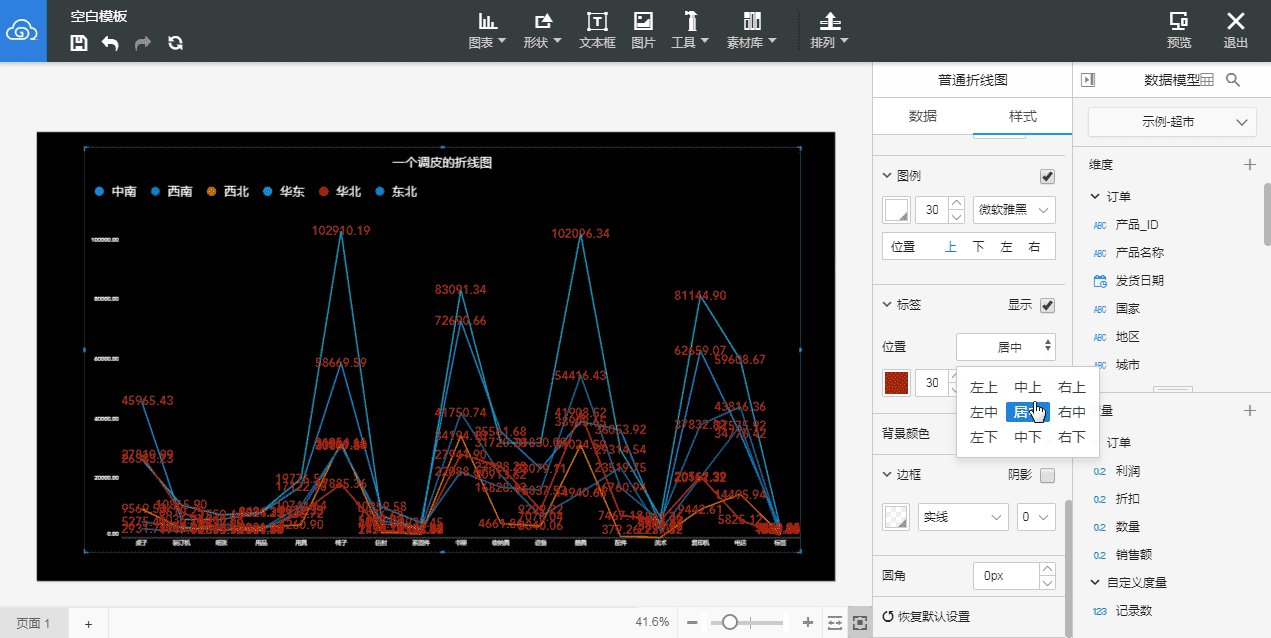
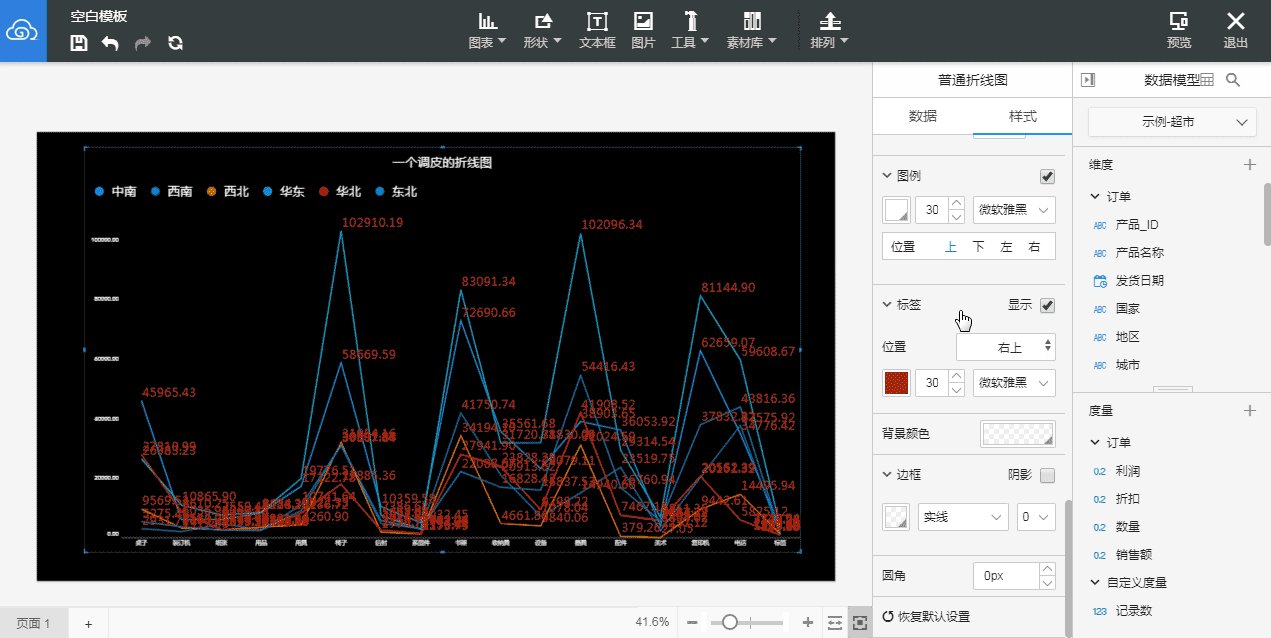
标签设置面板
- 在图表的样式控制区,点击勾选显示标签,设置标签样式即可,其中标签数据格式同轴数据格式相同,其中标签默认是显示度量的值
::: hljs-center

:::
1.是否显示标签:设置是否显示标签
2.设置标签在每一个显示样本的位置,按照图表不同提供不同的样本位置选择
3.设置标签的字体颜色、大小和字体
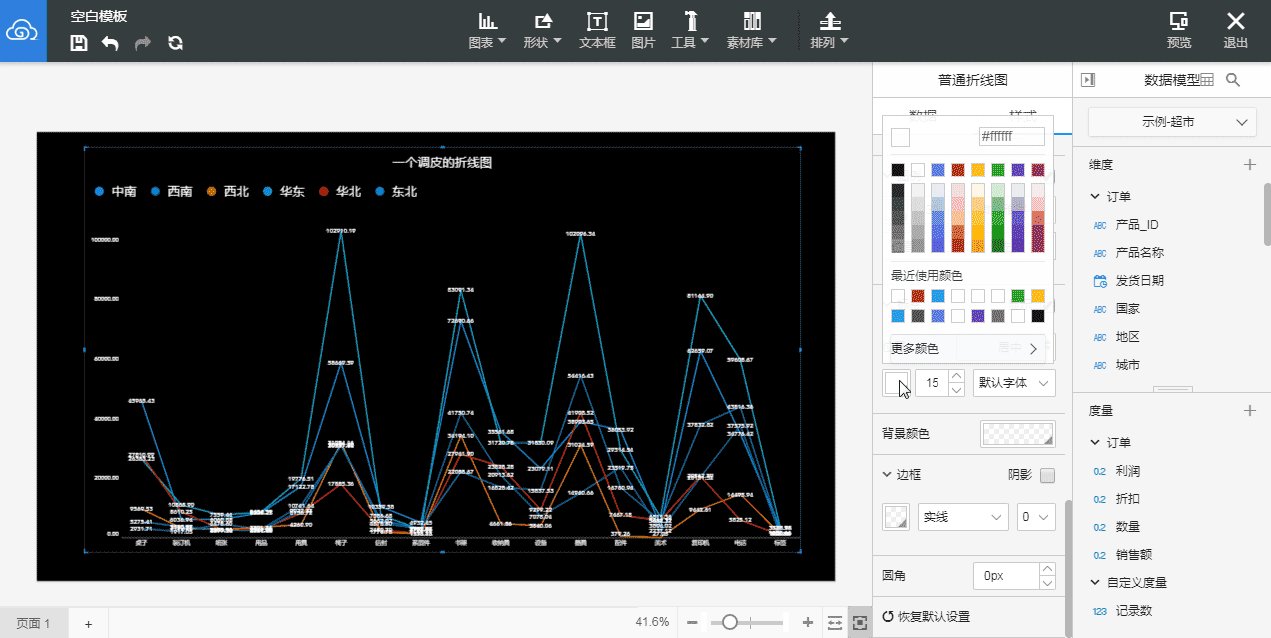
标签设置操作
1.选中图表
2.选择显示标签
3.更改标签字体的颜色、大小、字体和位置
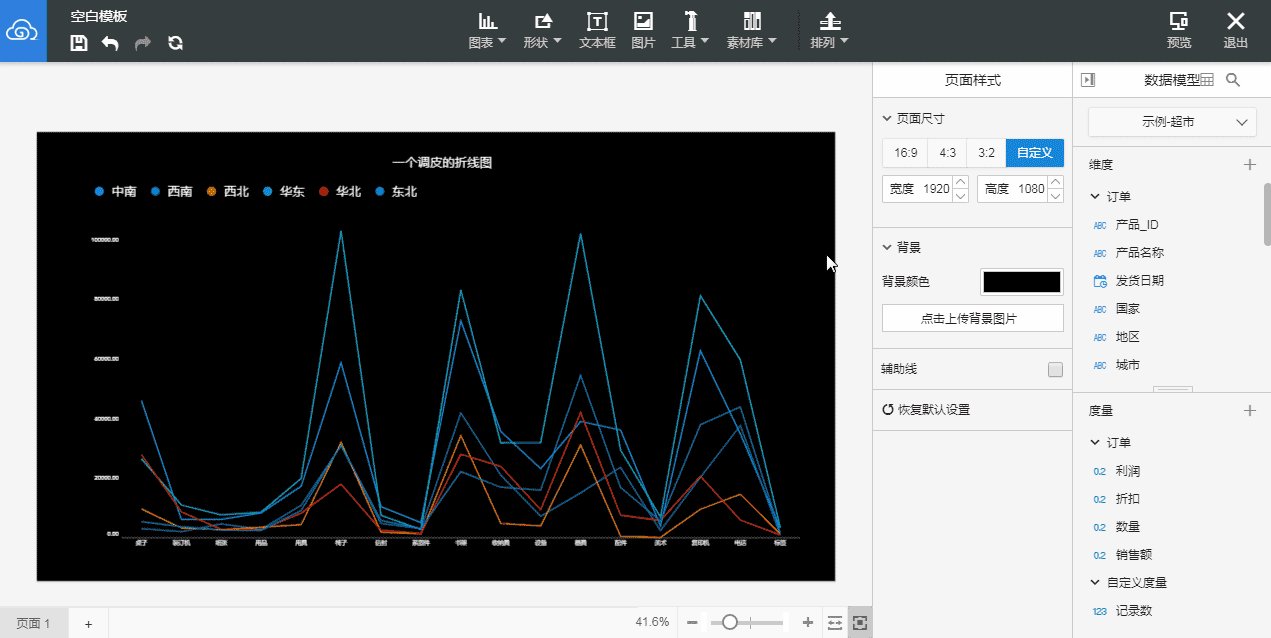
- 以折现图的标签设置做演示案例,演示如下

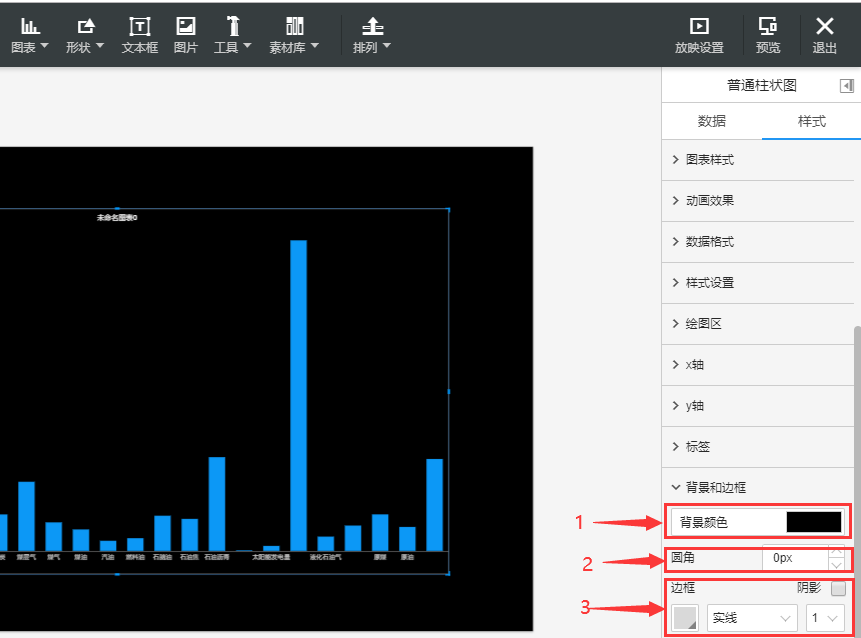
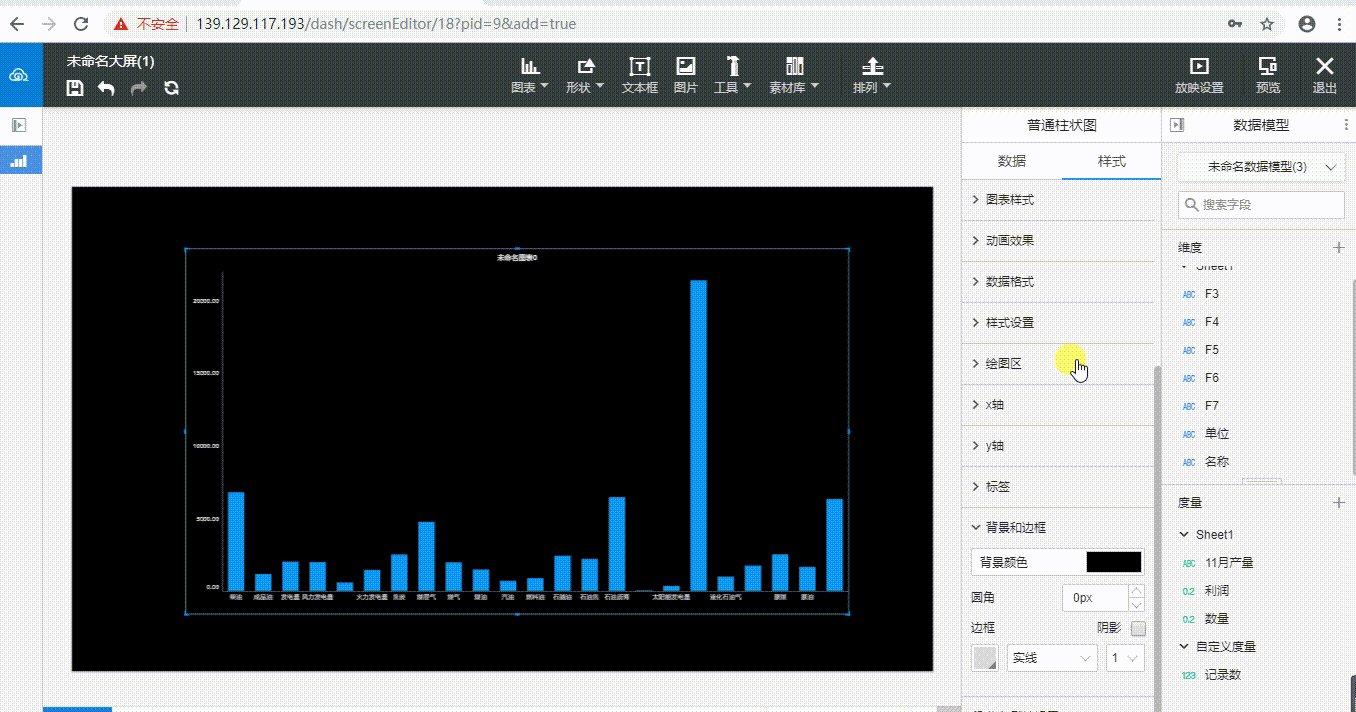
背景颜色、边框和圆角
背景颜色、边框和圆角面板介绍

1.背景填充:填充整个图标框内的颜色
2.边框设置:设置图标边框的颜色、线型、粗细和阴影
3.圆角:设置圆角大小
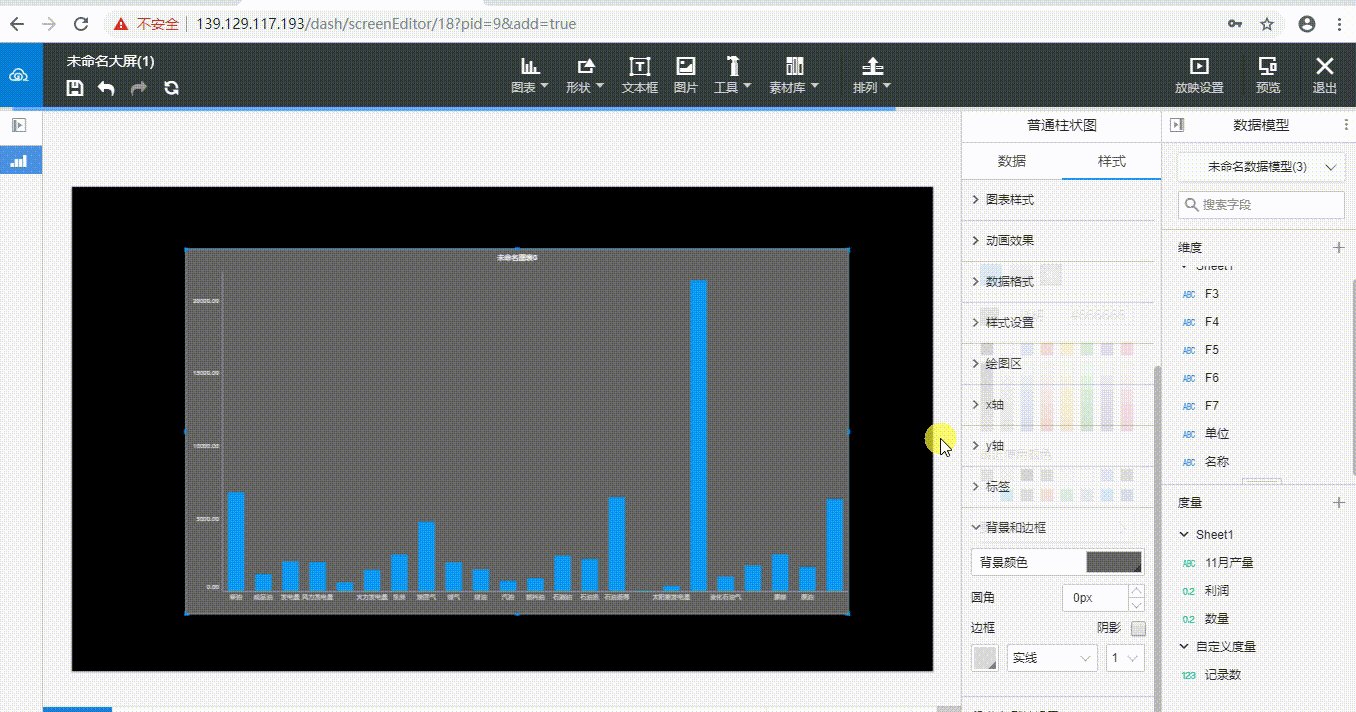
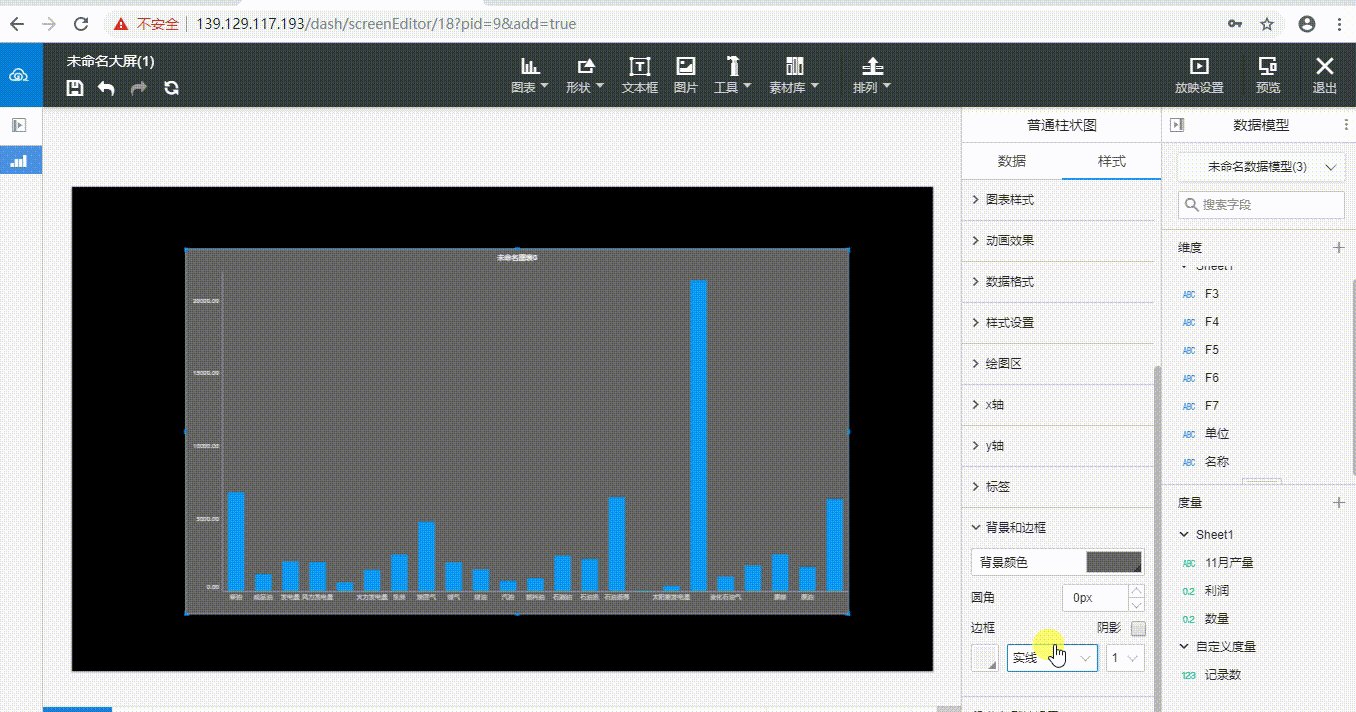
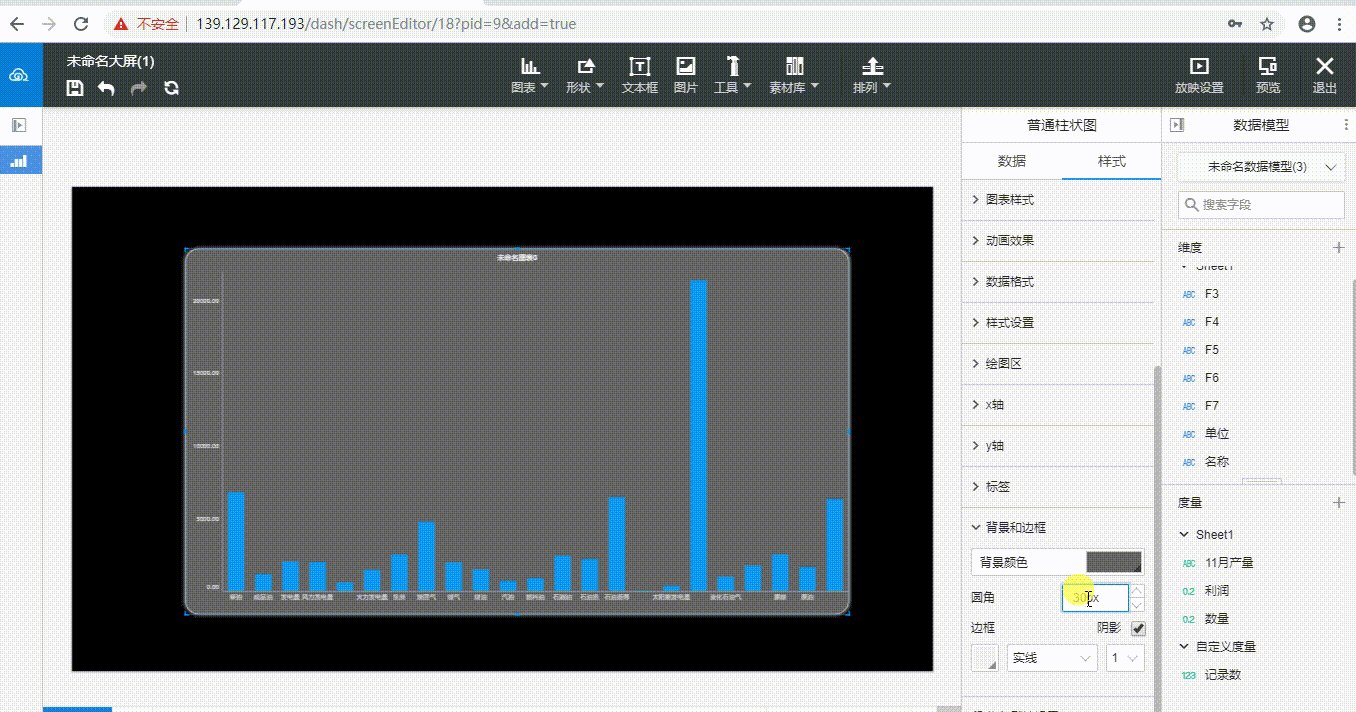
背景颜色、边框和圆角操作
1.选中图表
2.更改背景颜色
3.更改边框颜色、线型和粗细
4.更改边框圆角情况
- 下图是以普通柱状图为例对其背景颜色、边框和圆角进行操作

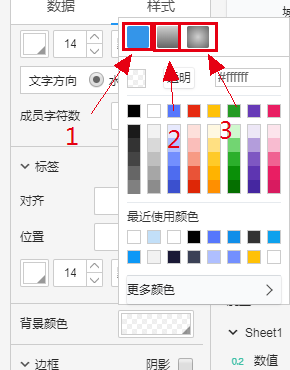
背景颜色说明
::: hljs-center

:::
1.纯色填充:填充整个图标框内的颜色是一种均匀的颜色

2.线性渐变色填充:整个颜色填充成线性变换的,颜色从低到上,由深到浅

3.径向渐变色填充:以一个亮点为中心,向周围发散

最后编辑:admin 更新时间:2024-10-28 13:13